
プログラマも広告付き小説を読むで述べたように、小説サイトの多くは基本的に非常にうっとうしい広告があったり、全体のdivにリンクが貼ってあったり、誤って触れてしまうとどこかのサイトに飛んでしまったりします。無限ループでは、一部のモバイル アプリには広告も大量に表示されます。この記事では、これを laravel フレームワークに適用します。最初に前の記事を理解してから、自分でデプロイすることをお勧めします。
1. サードパーティのクラスを laravel に導入します
1. プロジェクトのルート ディレクトリの下の app ディレクトリに新しいフォルダーを作成し、Lib (カスタム名 )
2. 多くのサードパーティ ライブラリを導入する場合は、Lib の下にいくつかの新しいディレクトリ カテゴリを作成できます。導入されるクラスは 1 つだけであるため、ここには新しいフォルダーはありません。 (インポートするクラスの数に応じて自分で定義します)
simple_html_dom.php を Lib
3. プロジェクトのルート ディレクトリで Composer.json ファイルを見つけ、3 番目のファイルのパスを書き込みます-party class 自動的にロードできるように、autoload の下にクラスマップを入力します。
"autoload": {
"classmap": [
"database/seeds",
" database/factories" ,
"app/Lib/simple_html_dom.php"
]
},
4. cmd コンソールでプロジェクトのルート ディレクトリに切り替えて、 command:
composer dumpautoload
5. コントローラーでこのクラスを使用します
use simple_html_dom;
$html = new simple_html_dom(); use
2. ルーティングの作成
Route::get('/novel_list','index\Spnovel@index');
3. コントローラーの作成 Spnovel.php
load($list_html); $list = $html->find('#list dd a'); foreach ($list as $k=>$v) { $arr1=$arr2=[]; $p1 = '/(.*?)<\/a>/i'; $p2 = '/.*?<\/a>/i'; preg_match($p1,$v->outertext,$arr1); preg_match($p2,$v->outertext,$arr2); $content[$k][0]=$arr1[1]; $content[$k][1]=$arr2[1]; } array_splice($content,0,12); return $content; } } class mySpClass{ // 向服务器发送最简单的get请求 public static function getCurl($url,$header=null){ // 1.初始化 $ch = curl_init($url); //请求的地址 // 2.设置选项 curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);//获取的信息以字符串返回,而不是直接输出(必须) curl_setopt($ch,CURLOPT_TIMEOUT,10);//超时时间(必须) curl_setopt($ch, CURLOPT_HEADER,0);// 启用时会将头文件的信息作为数据流输出。 //参数为1表示输出信息头,为0表示不输出 curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,false); //不验证证书 curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,false); //不验证证书 if(!empty($header)){ curl_setopt($ch,CURLOPT_HTTPHEADER,$header);//设置头信息 }else{ $_head = [ 'User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:70.0) Gecko/20100101 Firefox/70.0' ]; curl_setopt($ch,CURLOPT_HTTPHEADER,$_head); } // 3.执行 $res = curl_exec($ch); // 4.关闭 curl_close($ch); return $res; } }
上記のコード: まず、laravel フレームワークと php クラスを理解する必要があります。
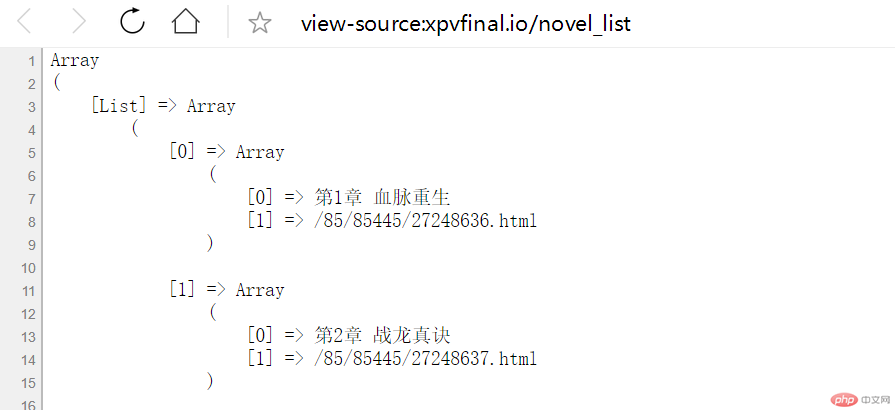
上記のルートにアクセスした後、Spnovel.php コントローラーの Index メソッドが実行されます。$url はある小説の章のリストのアドレスをパラメータとして使用して、カスタム クラス mySpClass の getcurl メソッドを実行し、このページの HTML ドキュメント文字列を返します。このクラスで getList メソッドを実行します。パラメータは解析する必要がある HTML 文字列です。このメソッドをプライベート化し、simple_html_dom 解析を使用し、各章の URL アドレスと章名を抽出するための通常のルールを構成します。そして、return view('index.spnovel.index',$data); を通じてこの配列を返すと、index/spnovel/index.blade.php が開きます。index.blade.php
four を参照してください。 , ビューを作成しますindex.blade.php
爬取的小说列表 
@foreach($List as $item)
- {{$item[0]}}
@endforeach
上記コードの説明: ここでは単純にcssを記述し、背景画像としてimgを使用しています。 ul のループ li では、{{$item[1]}} は取得されたアドレス パラメーター、{{$item[0]}} は取得された章名です。配列と最終的な効果を見てみましょう。

5. 実行

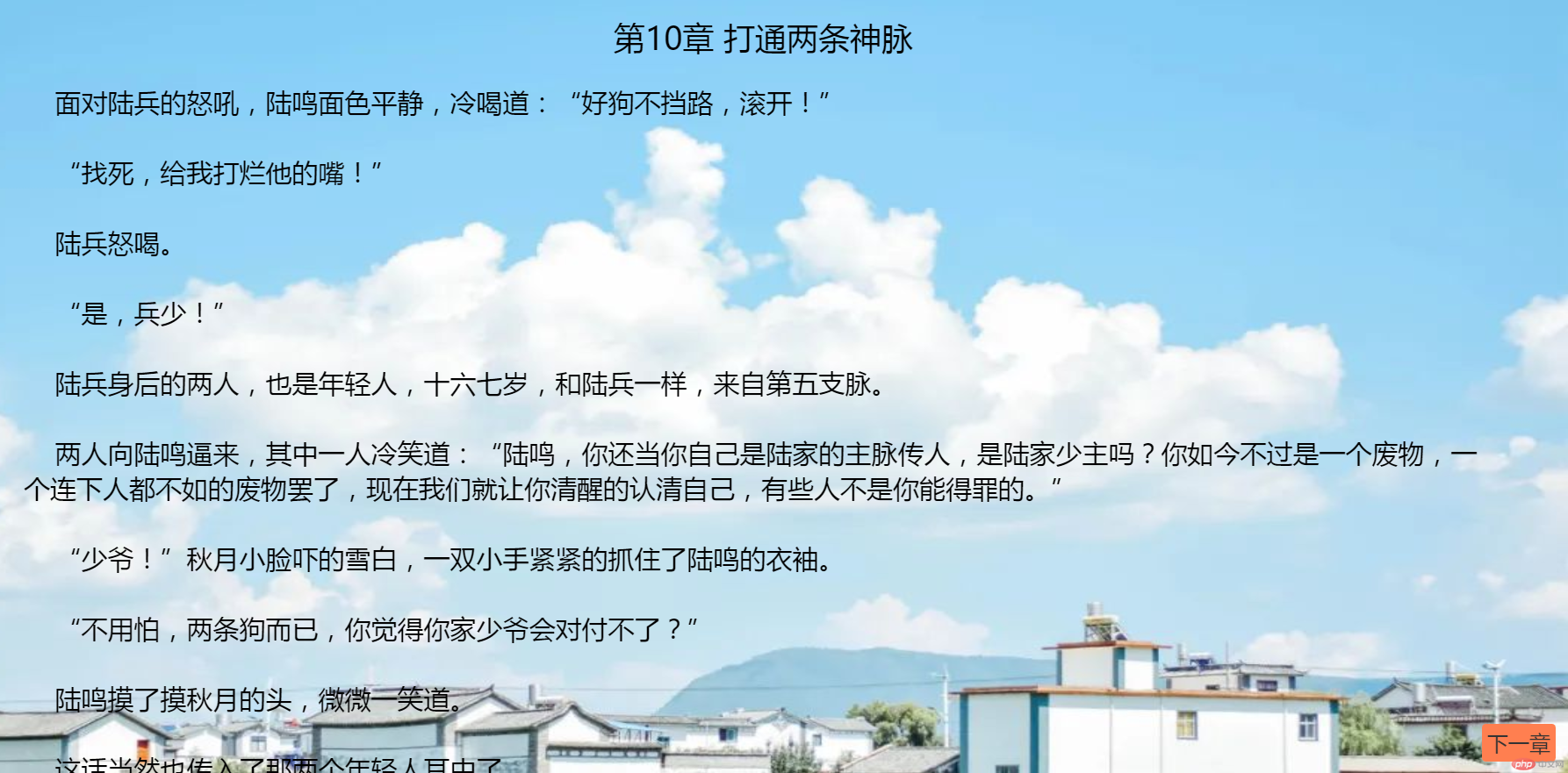
各章の内容は次のとおりです
最初にルーティングを見てください:
Route::get('/novel_con/{a}/{b}/{c}','index\Spnovel@get_nContent');
これは各章の URL パラメータに対応します。たとえば、ある章のパラメータは次のとおりです: Novel_con/85/85445/27248645 .html
Writeget_nContent メソッド:
public function get_nContent(Request $req){ $url1 = $req->a.'/'.$req->b.'/'.$req->c; $url = "https://www.7kzw.com/".$url1; $res = mySpClass::getCurl($url);//获得 // 开始解析 $data['artic']= self::getContent($res); $next = (int)$req->c; $next = $next+1; $data['artic']['next']="/novel_con/".$req->a.'/'.$req->b.'/'.$next.'.html'; return view('index.spnovel.ncontent',$data); } private static function getContent($get_html){ $html = new simple_html_dom(); @$html->load($get_html); $h1 = $html->find('.bookname h1'); foreach ($h1 as $k=>$v) { $artic['title'] = $v->innertext; } // 查找小说的具体内容 $divs = $html->find('#content'); foreach ($divs as $k=>$v) { $content = $v->innertext; } // 正则替换去除多余部分 $pattern = "/(.*?<\/p>)|(
.*?<\/div>)/"; $artic['content'] = preg_replace($pattern,'',$content); return $artic; }
ログイン後にコピー
説明:$req->a,$ req->b、$req->c はそれぞれ 3 つのパラメータであり、これらを完全なアドレスに結合して特定の章をリクエストし、mySpClass::getCurl を通じて特定の章の HTML 文字列を取得します。次に、このクラスの getContent を使用してこのページを解析します。まず解析メソッドを見て、前の記事の章のタイトルと内容を解析し、配列に書き込み、冗長なテキスト広告部分を削除します。 $next は保存されている次の章のアドレスで、章の詳細ページにジャンプするために使用されます。
View ncontent.blade.php
{{$artic['title']}}

{{$artic['title']}}
下一章 {!!$artic['content']!!}
ログイン後にコピー
説明: 現在の記事しかないため、ループする必要があります。{ {$artic['title']}} はタイトルであり、タイトルに書き込むこともできます。 {!!$artic['content']!!} の書き方では、記事のコンテンツをエスケープする必要はありません。エスケープしないと、
などの他の文字が多数存在します。次の章のボタンのアドレスを直接渡すことができ、position:fixed でボタンの位置を固定し、いつでも次の章に移動できます。
実行:

概要:この記事の最も重要な部分は、サードパーティの機能を紹介することです。適用できるクラス Laravel の基礎も理解しているのでコントローラービューの使用に慣れているため、モデルを使用する場合は自分で検証を書いてください。
小説としてはこれで十分です。もちろん、これを拡張してサイト全体の小説リストを書き出すこともできます。さらに適切なパラメーターを渡し続けると、さらに完璧になります。
以上がsimple_html_dom を使用して、laravel で小説全体をクロールして表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


