小さなプログラムを開発するには、まず開発者ツールを使用してデモを作成し、エディタをダウンロードして プロジェクト構造を構成します。作成されたデモ フォルダーを見つけて、Sublime Text エディターを使用してプロジェクトをエディターにインポートします。

現時点では、独自のプロジェクト要件に従って構造を変更する必要があります。プロジェクトのルート ディレクトリの下には、ホームページ上に表示されるいくつかの tabBar ページと、名刺などのアプリの構成ファイル。ボックス プロジェクトの tabBar は 3 つの切り替えメニューです

最初に app.json ファイルを見つけて開き、これらを構成しますメニューを作成し、tabBar を設定し、設定ファイルを直接変更します。自分でデザインすることもできます。

App.json にはいくつかの構成項目があります:
Pages: これは書かれた js ファイルです。ここでサフィックス .js を使用する必要はありません。適切に設定してください。 正しいパスを正常に呼び出すことができます (呼び出せない場合は、WeChat 開発者ツールを再起動した直後にページ エラーが報告されます)。
networkTimeout: 使用法はまだ見つかりません。ドキュメントを読むことをお勧めします。実際のプロジェクトのニーズに基づいて追加や変更を加えます。
tabBar: 下部にあるいくつかの設定。
text: 削除できます。すべて削除すると、下部のタブの高さが大幅に減少することがわかります。
ウィンドウ: 上部でいくつかのスタイルを設定します。ドキュメントはより詳細です。
iconPath と selectedIconPath: クリックすると、下部のメニュー ボタンの画像が強調表示されます。

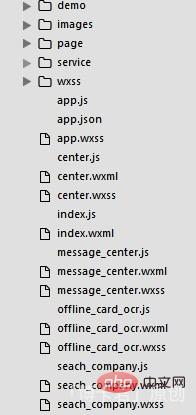
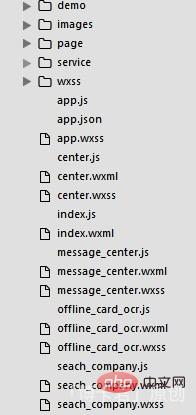
#Json ファイルの設定が完了したら、プロジェクトに従ってファイルを作成します。
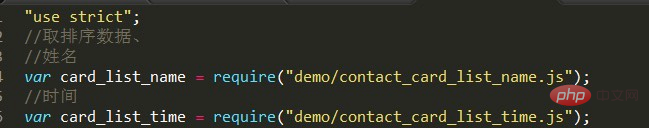
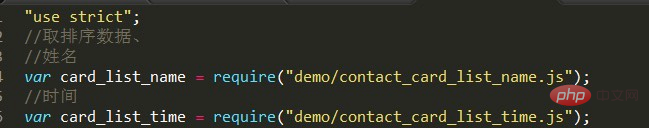
デモ: 偽のデータが保存されています。この問題のサポートには開発ツールが必要です。偽のデータは .js ファイル形式を使用しています。
そのデータ構造は json と一致しています。

 # 必要なデータを取得して入力するだけで、非常に便利に使用できます。 ##Servise: サービス配信レイヤー (実際のデータをバックグラウンドと共同でデバッグする場合に使用);
# 必要なデータを取得して入力するだけで、非常に便利に使用できます。 ##Servise: サービス配信レイヤー (実際のデータをバックグラウンドと共同でデバッグする場合に使用);
Wxss: いくつかのパブリック CSS ファイル;
Images: 画像パス;
ページ: tabar ページを除く;
これを見て、誰もが各ページが 3 つの異なる接尾語で接続されていることがわかりました。ページ、CSS、JS の分離は現時点ではこの方法のみで可能であり、WeChat アプリケーション アカウントの標準です。
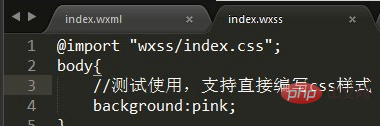
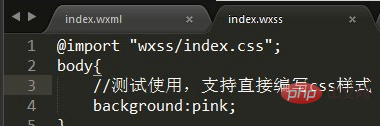
#Wxss ファイルは、作成したスタイル ファイルをインポートします。または、そのファイルにスタイルを直接記述することもできます。

#最後に、すべての Js ファイルを有効にするには、ページ内で設定する必要があります。

推奨: 「
小プログラム開発チュートリアル  」
」
以上がミニプログラム開発プロジェクトの構造はどのように構成すればよいですか? (チュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 # 必要なデータを取得して入力するだけで、非常に便利に使用できます。 ##Servise: サービス配信レイヤー (実際のデータをバックグラウンドと共同でデバッグする場合に使用);
# 必要なデータを取得して入力するだけで、非常に便利に使用できます。 ##Servise: サービス配信レイヤー (実際のデータをバックグラウンドと共同でデバッグする場合に使用);