
関数によって処理されます。ユーザー空間の問題を開発するときに使用されます。この記事で実装される機能:
1. 元のシステムからフォーラムに入り、自動的にログインして登録します。
2. このページにポップアップ ボックスを実装します。ジャンプ
3.js は、ページが読み込まれるときに登録リクエストを直接開始します。
この関数は、以前は
uc_user_registeruc_user_register関数によって処理されていましたが、現在は
プロジェクト要件
元のシステムにフォーラムを追加しますが、ユーザー情報を共有する必要があります。
このようなバッファページを用意し、
upload/template/default/touch に配置します。 /member/ register.htm

のページで、元の登録コードを
<form method="post" autocomplete="off" name="register" id="registerform" action="member.php?mod={$_G[setting][regname]}&mobile=2">
<input type="hidden" name="regsubmit" value="yes" />
<input type="hidden" id="hash" name="formhash" value="{FORMHASH}" />
<!--{eval $dreferer = str_replace('&', '&', dreferer());}-->
<input type="hidden" id="referer" name="referer" value="$dreferer" />
<input type="hidden" name="activationauth" value="{if $_GET[action] == 'activation'}$activationauth{/if}" />
<input type="hidden" name="agreebbrule" value="$bbrulehash" id="agreebbrule" checked="checked" />
<!--{if $_G['setting']['sendregisterurl']}-->
<input type="hidden" name="hash" value="$_GET[hash]" />
<!--{/if}-->
<!--{if $secqaacheck || $seccodecheck}-->
<!--{subtemplate common/seccheck}-->
<!--{/if}-->
</div>
</form>このページにジャンプせずにポップアップ ボックスを実装し、読み込み時に登録リクエストを直接開始します。
<script>
var hash = $('#hash').val();
var referer = $('#referer').val();
$.ajax({
type:'POST',
url:"member.php?mod={$_G[setting][regname]}&mobile=2" +'&inajax=1',
data:{
"handlekey":"registerform",
"inajax" : 1,
"regsubmit" :"yes",
"formhash":hash,
"referer" :referer
},
dataType:'xml'
})
.success(function(s) {
popup.open(s.lastChild.firstChild.nodeValue);
evalscript(s.lastChild.firstChild.nodeValue);
})
.error(function() {
window.location.href = obj.attr('href');
popup.close();
});
</script>現時点で必要な最後のステップは、元のシステムから情報を送信するためにどのような形式を使用するかです。この方法はここでは紹介しませんので、シミュレーションデータを作成します。
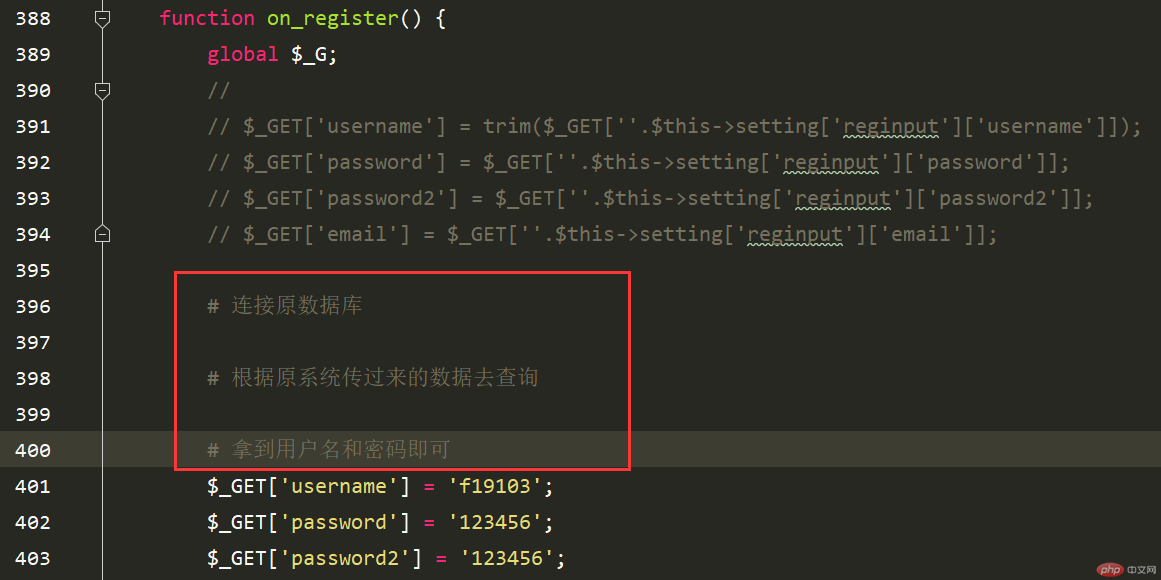
upload/source/module/member/member_register.php メソッド on_register のコメントに従って独自のコードを追加します
効果をテストします
ceshi123 アカウントを登録します

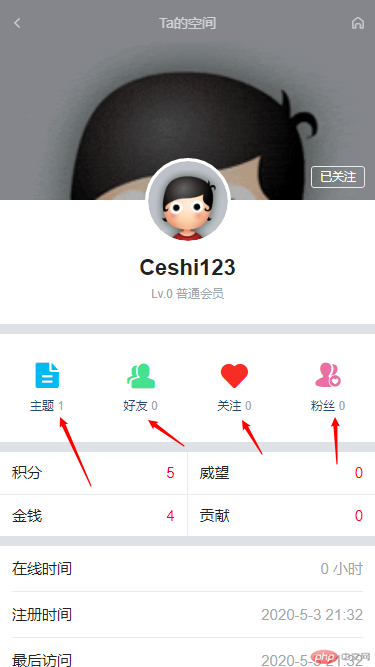
uc_user_register を使用してみませんか この方法でユーザーを登録する理由
uc_user_register を使用してユーザーを直接登録すると、以下の情報がすべて取得されません

以上がdiscuz が自動登録とログインを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。