

WordPress でモバイル ページを作成するにはどうすればよいですか?
WordPress を使用して Web サイトを構築します。同期されたワードプレスも簡単に作成できます モバイル Web サイトの場合、方法は次のとおりです:
1. ワードプレス モバイル プラグインをインストールします。 WPtouch、WordPress Mobile Pack、WordPress Mobile Themes、MobilePress など、WordPress モバイル プラグインが多数あります。
2. ダウンロードしたモバイル プラグインを Web サイトのバックグラウンドにインストールし、このプラグインを有効にします。方法: wordpress インストール プラグイン
3. wordpress モバイル テーマをテーマ フォルダーにアップロードするか、バックグラウンドでインストール パッケージをアップロードします
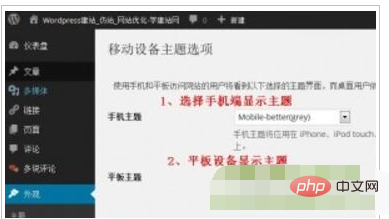
4. モバイル プラグを設定します-で。外観 》 モバイル デバイスのテーマ 》 次の図に従って設定します:

5. 設定後、コンテンツを PC ウェブサイトと同期するモバイル WAP ウェブサイトを実現できます。ユーザーの閲覧設定を自動的に判断してジャンプします。
推奨チュートリアル: 「WordPress スキル 」
以上がWordPressでモバイルページを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。