

各 WeChat アプレットは独自のローカル キャッシュを持つことができ、wx.setStorage (wx.setStorageSync)、wx.getStorage (wx.getStorageSync)、wx.clearStorage (wx) を通じてアクセスできます。 .clearStorageSync) は、ローカル キャッシュを設定、取得、および消去できます。同じ WeChat ユーザーおよび同じミニ プログラムのストレージ制限は 10MB です。 localStorage はユーザー ディメンションで分離されているため、ユーザー A は同じデバイス上のユーザー B のデータを読み取ることはできません。
データはどこで一般的に使用されますか?
履歴レコードや少量のデータ要件を伴うショッピング カート イベントの場合、ストレージをキャッシュに使用できます。ストレージは、ローカル キャッシュ内の指定されたキーにデータを保存します。これが繰り返されると、元のキーが保存されます。対応するコンテンツについては、WeChat ミニ プログラム開発マニュアルの「ストレージ
」を参照してください。データ キャッシュに非同期インターフェイスを使用するにはどうすればよいですか?
指定されたキーのデータをローカル キャッシュに保存すると、そのキーに対応する元のコンテンツが上書きされます。これは非同期インターフェイスです。
OBJECT パラメータの説明:

サンプル コード
wx.setStorage({ key:key,
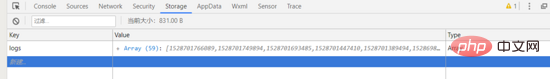
data:value })setStorage の後、開発者ツールに移動して、値が次のとおりであるかどうかを確認できます。この場合

#キー値がないことがわかるので、入力検索を実行すると
#最後にストレージに移動して、 view
キー「history」を持つ Array 配列を取得し、ストレージを確認します。
私は、配列であり、上書きされなかったので、何が達成されたのでしょうか?まず JS コードを見てみましょう
search.js
データを設定します
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},まずストレージ内の値を取得します
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},data In storage
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},ストレージのキー値をhistoryに設定
wx.setStorage({
key: \'history\',
data: that.data.history,
)}配列履歴の空の配列を定義してストレージの値を取得しますまず、キー値があるかどうかを確認します。失敗した場合、履歴は空の配列のままです
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})履歴に戻ったら、inputsearch の値をhistory に追加します
ここで誤解があります。入力値 inputsearch をプッシュする可能性があります。新しい空の配列に追加し、この新しい配列を履歴配列にプッシュしますが、この方法は明らかに実現可能ではありません。追加後、新しい配列は履歴配列の最初の添字の下に格納されます。履歴配列の場合、つまり、値は 2 つだけです。
わかりました、言いたいことに戻ります。では、inputsearch を履歴に追加するにはどうすればよいですか? unshift メソッドまたは Push メソッドを使用できます。ここでは Unshift を使用する必要があります。値は履歴の最初の位置に保存する必要があります。これは実際にはユーザー エクスペリエンスの問題です
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})わかりました。したがって、元のキー値を「上書き」しても問題はありません
推奨事項: " 小さなプログラム開発チュートリアル"
以上がWeChat アプレットはどのようにデータをキャッシュして取得しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。