

swoole を非同期的に呼び出すにはどうすればよいですか?
テスト ケース:
ws_server.php を書き換える
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}クライアント (ws_client.html) が情報を送信し、サーバーの onMessage が設定データを受け取って実行し、onTask を呼び出します。onTask で 3 秒間データを出力した後、onFinish にデータが返されます。データを取得して出力します。
ユーザー ページ:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
ブラウザ: (クライアント)

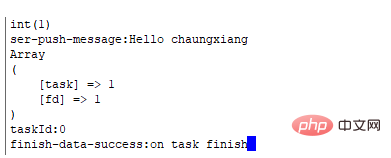
サーバー:

データの最初の行はサーバーによって出力され、最初に onOpen() で接続が確立され、次にクライアント (ws_client.html) が接続し、 js コードを介して接続します。データを送信します。データを送信する前に 2 行目を印刷します。データをサーバーに送信した後、onMessage() を実行します。データを再度出力してタスクを作成し、onTask() を呼び出します。データを再度出力してデータを返します。 to onFinish();
サーバーはサーバーに直接出力し、クライアントはプッシュや送信などを通じてそれをサーバーに送信する必要があります。
クライアントconsole.log を通じてデータをページに出力します
非同期マニフェスト
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}このコードでタスクが作成された後、タスクは待機しません。タスクはプッシュする前に実行されますが、同時に続行されます。クライアントがデータを印刷して送信した後、クライアントによって印刷されたデータと onMessage の出力の間の間隔は非常に短く、ontask タスクのスリープの影響を受けません。
以上がswooleを非同期で呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。