
vscode で ts をデバッグするにはどうすればよいですか?
vscode デバッグ TypeScript
環境
typescript:2.5.2
vscode:1.16.0
vscode は ts ファイルを直接デバッグします
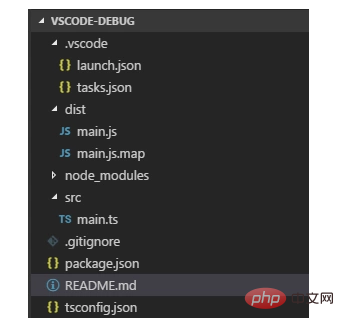
ソース コード:github
(https://github.com/meteor199/my-demo/tree/master/typescript/vscode- debug )

typescript の依存関係をインストールします
npm install typescript --save-dev
tsconfig.json を追加します
主なことは、sourceMap を true に設定することです。
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}自動コンパイルの構成
vscode のタスクを使用して、ts を js に自動的にコンパイルします。 gulp、webpack などの他の方法を使用してコンパイルすることもできます。
ファイルを追加: /.vscode/tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
//-p 指定目录;-w watch,检测文件改变自动编译
"args": ["-p", ".","-w"],
"showOutput": "always",
"problemMatcher": "$tsc"
}ショートカット キー Ctrl Shift B を使用して自動コンパイルをオンにします。
デバッグの構成
デバッグ時には、vscode の launch.json ファイルを構成する必要があります。このファイルには起動オプションが記録されます。
ファイル /.vscode/launch.json を追加または編集します。
{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/dist/main.js",
"args": [],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}注: プログラムは、デバッグする ts によって生成された対応する js に設定する必要があります。
/src/main.ts をデバッグする必要がある場合、これは ${workspaceRoot}/dist/main.js です。
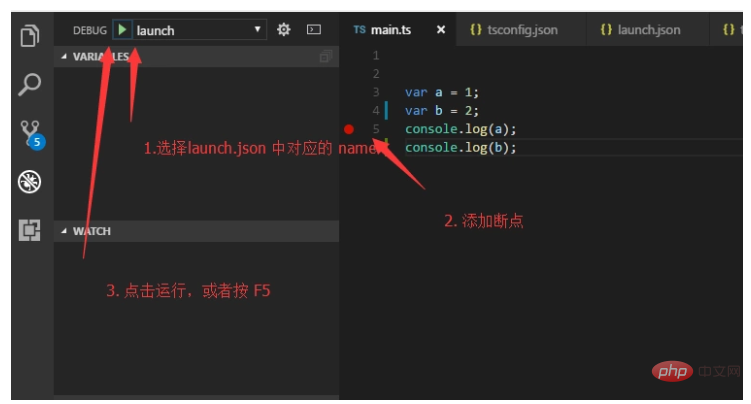
デバッグ
main.ts を開き、左側にデバッグ用のブレークポイントを追加します。

ts-node を使用して ts ファイルをデバッグする
ソース コード: github (https://github.com/meteor199/my-demo/tree/ master/ typescript/vscode-debug-without-compiling)
From: ts-node を使用したコンパイルなしの VS Code での TypeScript のデバッグ
ts-node ts ファイルをデバッグするとき、js は明示的に生成されます。 js にコンパイルしてデバッグしたくない場合は、この方法を検討できます。
npm 依存関係パッケージをインストールします
npm install typescript --save-dev npm install ts-node --save-dev
tsconfig.json を構成します
主なことは、sourceMap を true に設定することです。
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}Configuration launch.json
DEBUG インターフェイスを開き、構成を追加
するか、/.vscode/launch.json を編集します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/_bin.js",
"args": [
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
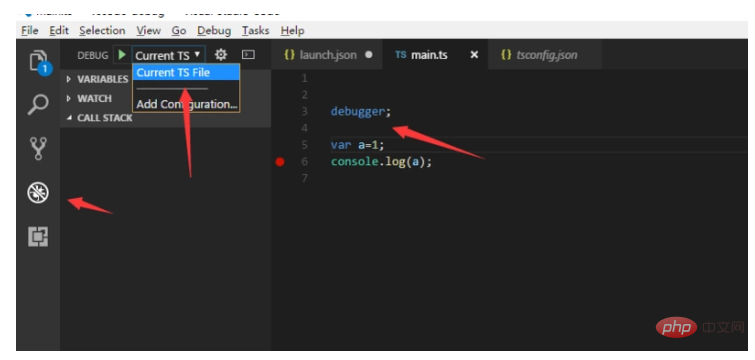
}デバッグ
デバッグする ts ファイルを開き、デバッガーを追加します。
デバッグ インターフェイスを開きます。
デバッグ後、launch.json で対応する構成を選択します。これが現在の TS ファイルです。
実行ボタンをクリックするか、F5 キーを押して実行します。

関連チュートリアルの推奨事項: vscode チュートリアル
以上がvscode で ts をデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。