#vscode vue の赤線エラーの問題を解決するにはどうすればよいですか?
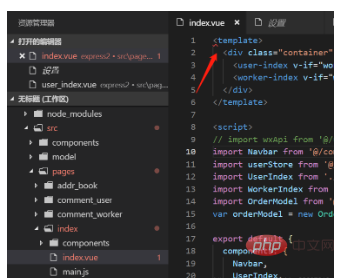
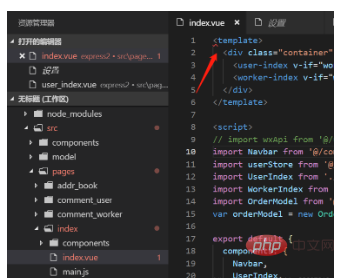
具体的なエラー レポートは次の図に示されています:
推奨される関連チュートリアル:
vscode チュートリアル

解決策:
1. まず、HTML フラグメントに文法エラーがないことを確認します。これは、文法形式をチェックするプラグイン「vetur」が原因です。
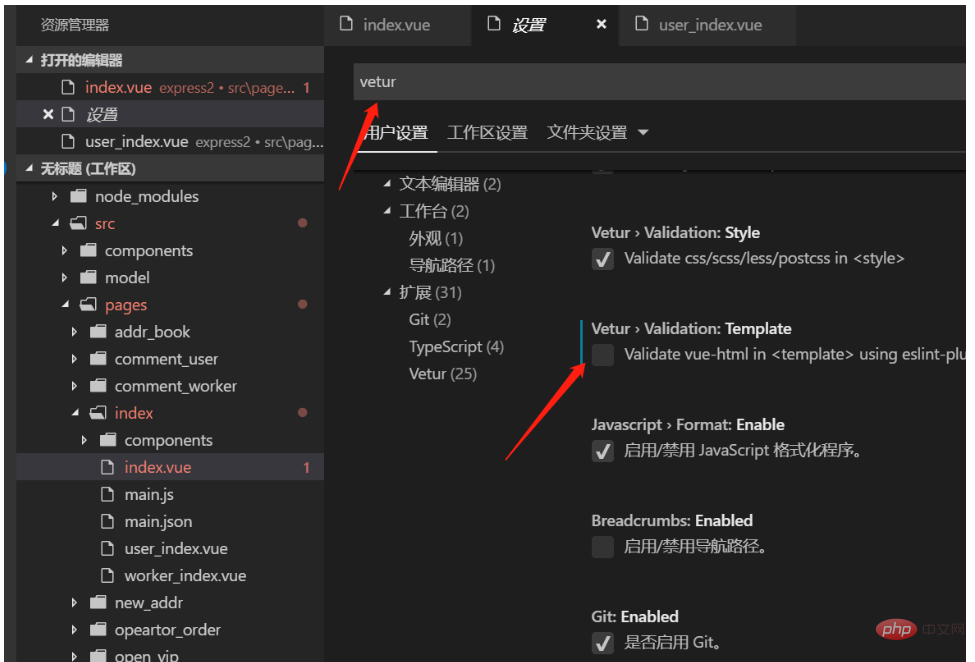
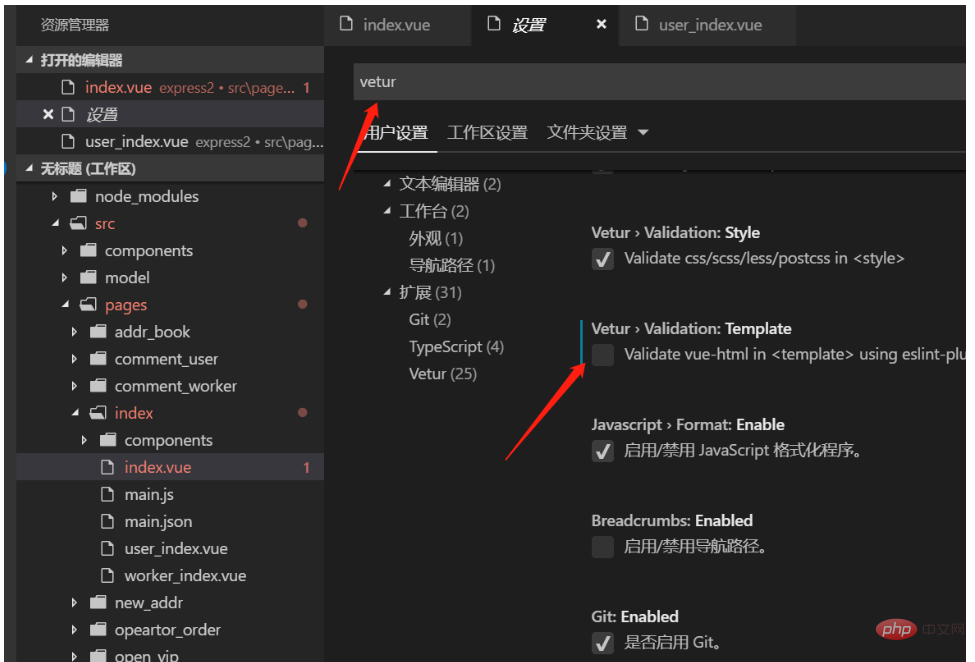
2、解決策は次のとおりです: vscode -> 設定 -> 設定 -> 検索 (vetur)、vetur.validation.template を false に設定して問題を解決します。

以上がvscode+vue+赤い線エラーの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。