
vscode はどのようにして WeChat アプレットを実行しますか?
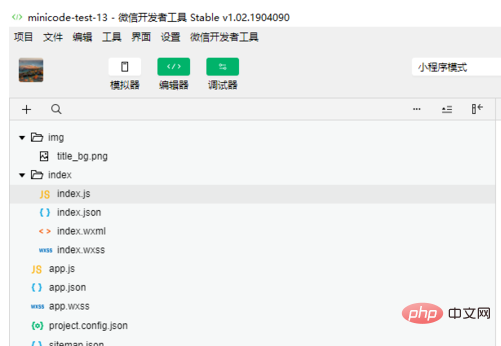
まず、以下の図に示すように、ミニ プログラム開発ツールでプロジェクトをセットアップします。
推奨学習: vscode チュートリアル

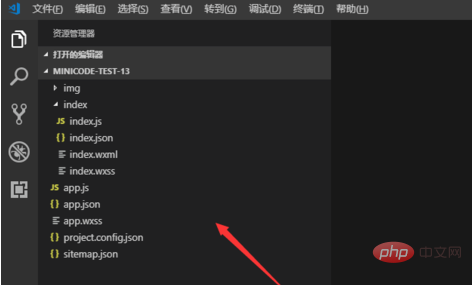
次に、ビルドしたミニプログラムプロジェクトを vscode で開きます。このとき、ミニプログラムプロジェクトディレクトリの下にいくつかのフォルダーが生成されます。これらは vscode によって追加されるので、svn に送信しないように注意してください。

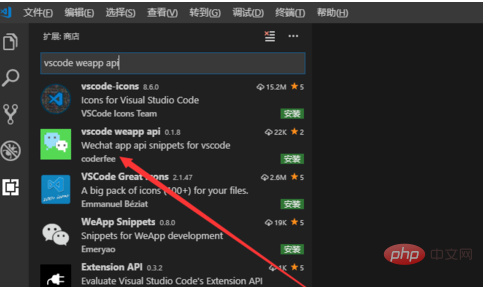
次に、ミニ プログラムのプラグインをインストールします。まず、vscode weapp API を検索してインストールします。これは、ミニ プログラムの構文構造 API

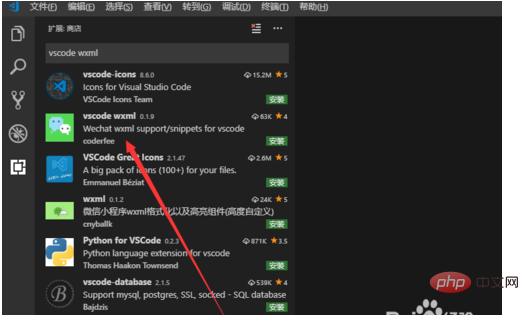
次に、vscode wxml プラグインをインストールします (主に wxml ファイル用)

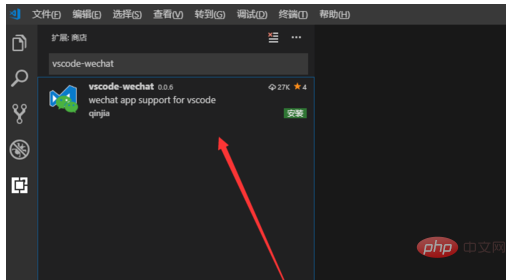
次に、vscode-wechat プラグインの検索とインストールを続けます。 -in (以下の図に示すように)

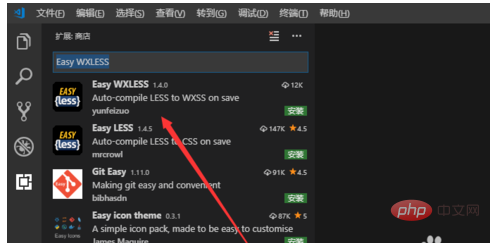
#次に、wxss ファイル用の Easy WXLESS をインストールします (以下の図に示すように)

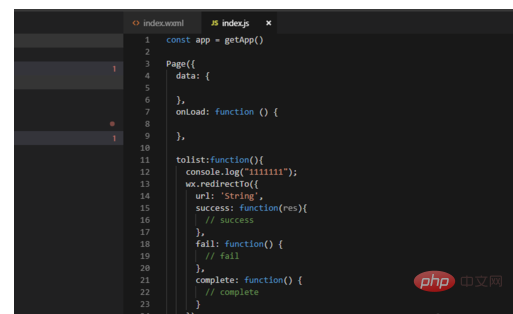
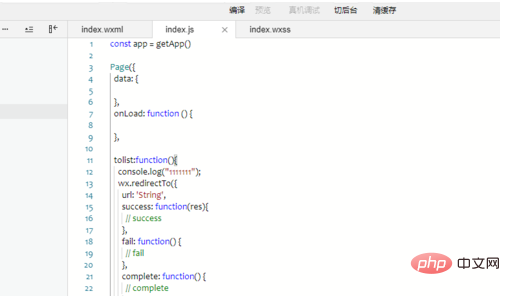
プラグインをインストールした後、vscode プロジェクトでアプレットを直接編集し、保存すると、ミニ プログラム開発ツールと同期できます

最後に、私が言いたいのは、vscode を使用してミニ プログラムを開発すると、編集や実際のデバッグなどの効果しか得られないということです。これは、ミニ プログラム開発ツール
 ## で行う必要もあります。 #
## で行う必要もあります。 #
以上がvscode が WeChat アプレットを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。