vscode を使用して HTML5 を記述するにはどうすればよいですか?
カスタマイズされた html5 テンプレート
新しい HTML テンプレートを作成するたびに、いつも単調に感じます。たとえば、毎回 Vue を自動的に導入したいと考えています。新しい空のページ テンプレートを作成します (これは完全に実現可能です):
推奨学習: vscode チュートリアル
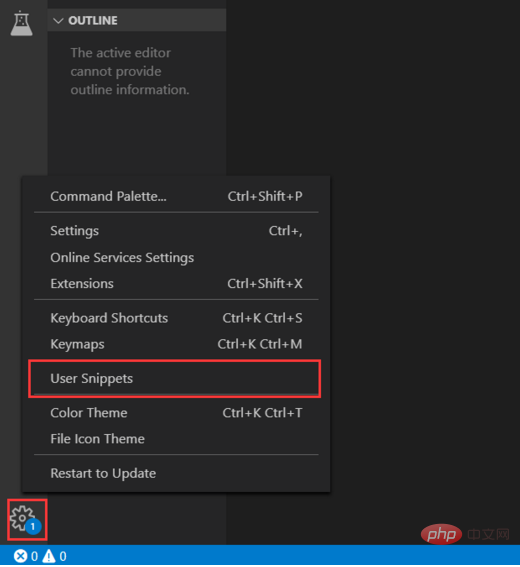
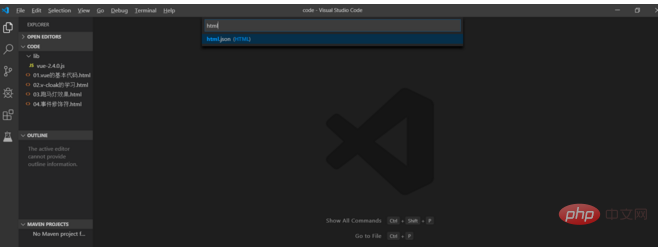
# (1) html を見つけます。 json ファイル: [設定] をクリックし、ユーザー コード スニペットを見つけます



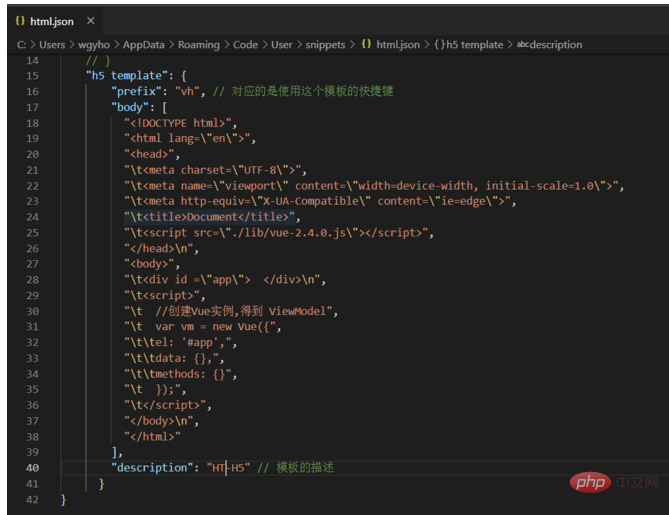
"h5 template": {
"prefix": "vh", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<script src=\"./lib/vue-2.4.0.js\"></script>",
"</head>\n",
"<body>",
"\t<div id =\"app\"> </div>\n",
"\t<script>",
"\t //创建Vue实例,得到 ViewModel",
"\t var vm = new Vue({",
"\t\tel: '#app',",
"\t\tdata: {},",
"\t\tmethods: {}",
"\t });",
"\t</script>",
"</body>\n",
"</html>"
],
"description": "HT-H5" // 模板的描述
}##\n キャリッジリターンとラインフィードを意味します
以上がvscodeを使用してHTML5を記述する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。