#vscode を使用して効果を確認するにはどうすればよいですか? vsCode は外部ブラウザを呼び出して効果を表示します
1. システムを開き、vscode ソフトウェアを開くことを選択します。
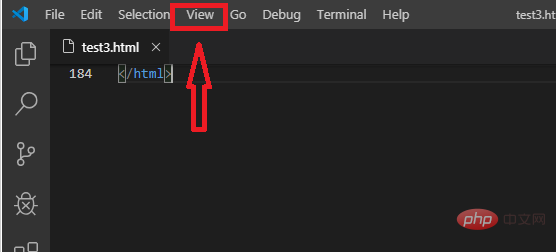
2. 編集インターフェイスの上部のナビゲーション バーを見つけて、ナビゲーション バーの [表示] オプションを選択してクリックします。

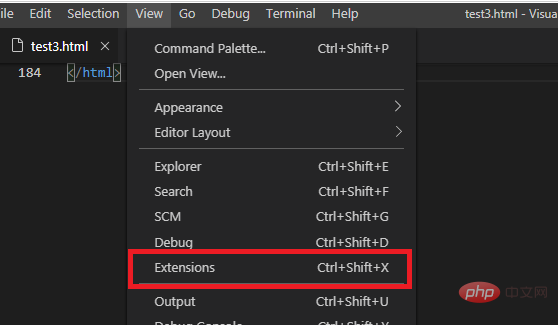
#3. クリック後、選択してクリックすると Extension (拡張機能アプリケーション) に入り、外部アプリケーションを呼び出すための入り口です。

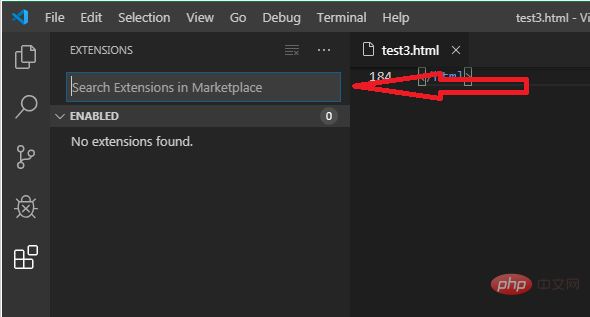
#4. クリック後、検索ボックスに直接「ブラウザ」と入力します。

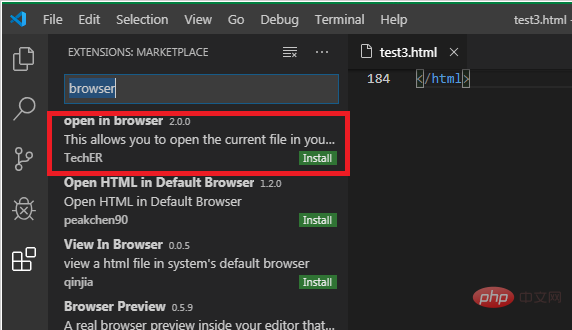
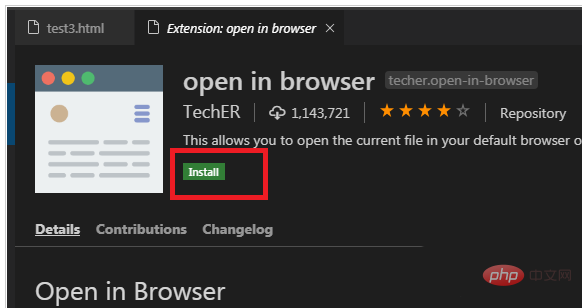
#5. 入力後、ブラウザに関するすべての検索結果が自動的に表示されます。検索結果リストで、最初のレコードの「ブラウザで開く」オプションを直接選択します。

#6. 入力後、緑色のインストールボタンを見つけてクリックします。

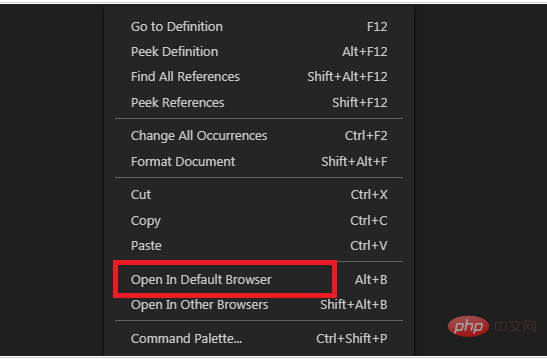
#7. 編集インターフェイスに戻ってインストール効果を確認し、マウスを右クリックしてインストールが成功したことを確認します。

推奨: 「
vscode チュートリアル 」
以上がvscodeを使用して効果を確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。