
1. プラグインをインストールします
npm i -g eslint-plugin-vue
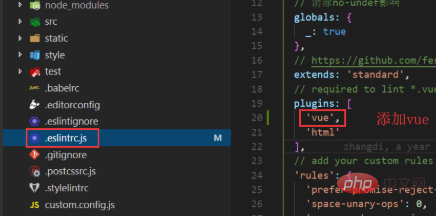
2. プロジェクト内のファイルとパスを変更します: .eslintrc | .eslint.js

(学習ビデオの推奨事項: java ビデオ チュートリアル)
3. eslint および vetur プラグインの追加


"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],以上がvscode は eslint エラーを自動的に修正できませんの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。