
vscode を中国語に変更できる場所はありますか? VSCode を中国語環境に設定する方法
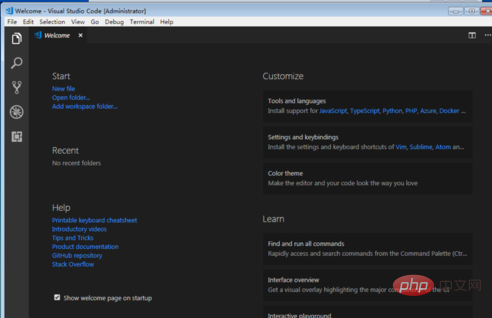
最初に VSCode ソフトウェアを開くと、以下に示すように、インストールしたばかりの VSCode ソフトウェアがデフォルトで英語環境を使用していることがわかります。
(推奨チュートリアル: vscode チュートリアル)

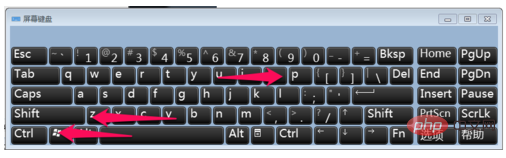
次に、エディターは中国語環境の設定を開始します。ここではショートカット キーを使用する必要があります。以下に示すように、[Ctrl Shift P] を押して実現します。

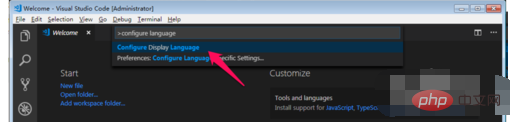
ポップアップ検索ボックスに [configure language] と入力し、検索された [Configure Display Language] を選択します。

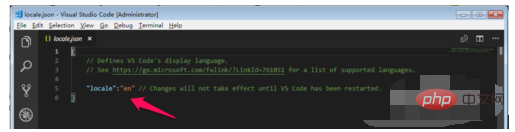
次に、locale.json ファイルを開くと、以下に示すように、locale の属性値が en であることがわかります。
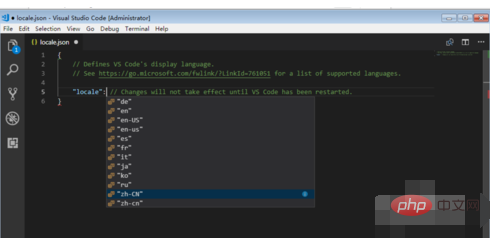
 ロケール後のプロパティをコロンまで削除し、コロンを再入力すると、次のようなコード プロンプトが自動的に表示されます。
ロケール後のプロパティをコロンまで削除し、コロンを再入力すると、次のようなコード プロンプトが自動的に表示されます。
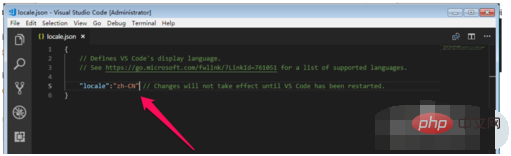
 ここでは、以下に示すように「zh-CN」を選択します:
ここでは、以下に示すように「zh-CN」を選択します:
 次に、locale.json ファイルを保存し、VSCode ソフトウェアを再起動します。変更されていないことがわかります。中国語環境に移行します。これは、locale.json のコード構成がソフトウェアの読み込みを開始することを意味するためです。言語構成パッケージは中国語ですが、実際には、インストールしたばかりの VSCode には中国語パッケージがないため、中国語環境は以下に示すように、ここには表示されません:
次に、locale.json ファイルを保存し、VSCode ソフトウェアを再起動します。変更されていないことがわかります。中国語環境に移行します。これは、locale.json のコード構成がソフトウェアの読み込みを開始することを意味するためです。言語構成パッケージは中国語ですが、実際には、インストールしたばかりの VSCode には中国語パッケージがないため、中国語環境は以下に示すように、ここには表示されません:
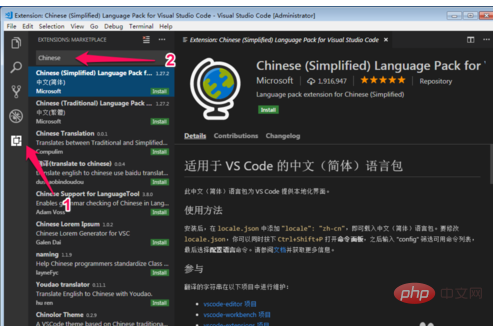
 下の図に従ってください。手順 1 で赤い矢印で示された場所をクリックし、ポップアップ検索に「中国語」と入力します。以下に示すように、ボックスで [Visual Studio Code 用中国語 (簡体字) 言語パック] を選択し、右側の [インストール] をクリックします。
下の図に従ってください。手順 1 で赤い矢印で示された場所をクリックし、ポップアップ検索に「中国語」と入力します。以下に示すように、ボックスで [Visual Studio Code 用中国語 (簡体字) 言語パック] を選択し、右側の [インストール] をクリックします。
 中国語のインストール後言語パックを再起動すると、VSCode を再起動するように求められます。以下に示すように、[はい] をクリックして VSCode ソフトウェアを再起動します。以下に示すような、使い慣れた中国語環境インターフェイス:
中国語のインストール後言語パックを再起動すると、VSCode を再起動するように求められます。以下に示すように、[はい] をクリックして VSCode ソフトウェアを再起動します。以下に示すような、使い慣れた中国語環境インターフェイス:
以上がvscodeを中国語に変更する場所の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。