
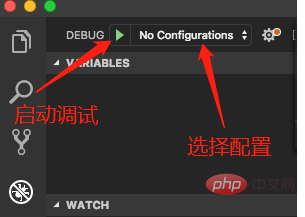
# をクリックしてデバッグ サイドバーを表示し、構成を追加します
環境を選択してください
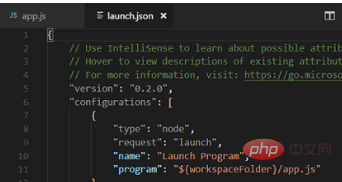
launch.json ファイルが表示されます。 


リクエストがlaunchの場合、起動モードになります。vscodeから起動されるプログラムです。デバッグ中の場合は、常にデバッグモードになります。アタッチ モードは、すでに開始されているサービスに接続することです。たとえば、外部でプロジェクトを開始していて、突然デバッグが必要になった場合、開始したプロジェクトを閉じて vscode で再起動する必要はなく、アタッチ モードで開始する限り、vscode はすでに開始されているサービスに接続できます。 。デバッグが終了したら、接続を解除するだけです。これは明らかに起動よりも便利です。 
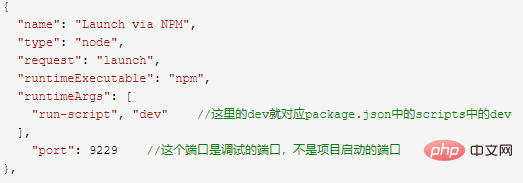
npm を使用して vscode を起動してデバッグできるようにしたいと考えています。これには次の構成が必要です。
 デバッグで開始するには、nodemon を使用します
デバッグで開始するには、nodemon を使用します
npm を使用するのは、次の場合のみです。 devコマンドでnodemonを使用してもプログラムは正常に再起動できますが、再起動後はデバッグが切断されてしまいます。したがって、vscode で nodemon を使用してプロジェクトを開始できるようにする必要があります。

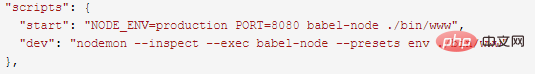
ここで runtimeArgs に注目してください。これらの設定を package.json に記述すると、次のようになります。
nodemon --inspect --exec babel-node --presets env ./bin/www
これは非常に便利です。プロジェクトは通常の再起動が可能で、再起動するたびにデバッグ機能が有効になります。
しかし、デバッグ機能を常に有効にしたくない場合はどうすればよいでしょうか?これには、前述の接続モードを使用する必要があります。 
nodemon --inspect --exec babel-node --presets env ./bin/www
関連する推奨事項:
vscode チュートリアル以上がvscodeでnode.jsをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。