
この記事では、vscode vue フレームワークの構築を例として取り上げます。
ステップ 1:
node.js をインストールします
インストールが完了したら、cmd:node -v を開いてバージョンを表示します (npm が統合されているため、直接表示できます) )、次の図が表示されます。 インストールは成功しました。

ステップ 2:
淘宝網イメージをインストールします:npm install -g cnpm --registry=https ://registry.npm .taabao.org

ステップ 3:
スキャフォールディングをインストールする: npm install -g @vue /cli

ステップ 4:
プロジェクトの作成: 独自のプロジェクトの場所を入力します (例: d)

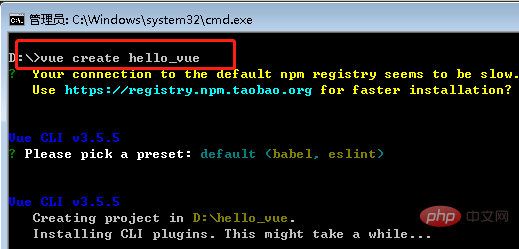
作成: vue create hello_vue

ステップ 5:
vscode をインストールし、ツール、ファイル—>>フォルダーを開く—>>プロジェクト ファイルを開きます
ctrl ~コンソールを開き、依存関係を再インストールします: cnpm install
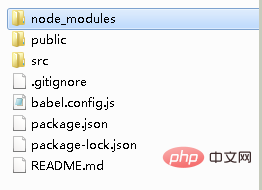
# は、インストール後にプロジェクト フレームワークに表示されます 
npm run dev
以上がvscodeでシンプルなフレームワークを構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。