
vscode怎么生成模板?vs code中设置html5 快速生成模板
相关文章教程推荐:vscode教程
按英文的!和h:5都可以快速生成html模板,但是找了半天都找不到如何修改模板设置。只好自己从snippets里重新编写了一个html5的模板,以免自己以后忘了。
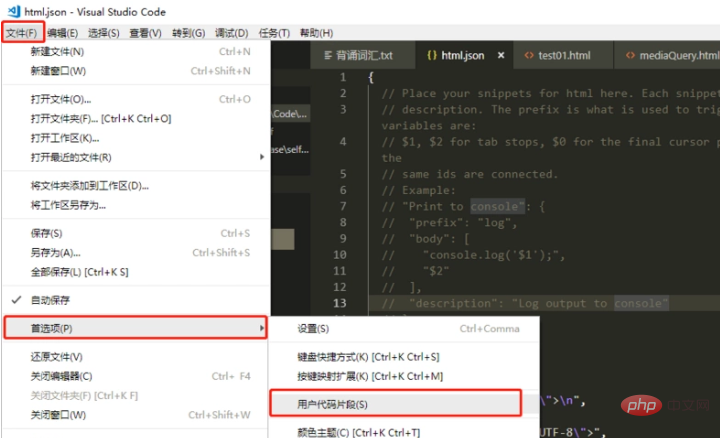
首先打开 snippets

然后输入以下代码段:
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Html5-Vue": {
"prefix": "vh",
"body": [
"<!DOCTYPE html>",
"<html lang=\"zh-CN\">\n",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<script src=\"./lib/vue.min.js\"></script>",
"</head>\n",
"<body>",
"\t<div id=\"app\">$1</div>\n",
"\t<script>",
"\t\tvar vm = new Vue({",
"\t\t\tel: '#app',",
"\t\t\tdata: {},",
"\t\t\tmethods: {}",
"\t\t});",
"\t</script>",
"</body>\n",
"</html>"
],
"description": "快速创建在html5编写的vue模板"
}
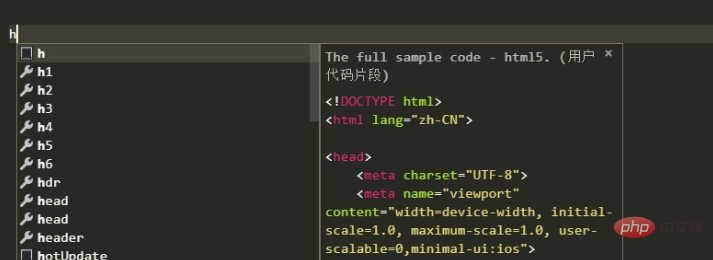
}这里的 “prefix”: “vh”,指的是你自定义的快捷代码,这里我输入h就会出现快速生成代码提示,也可以自定义其他字段。

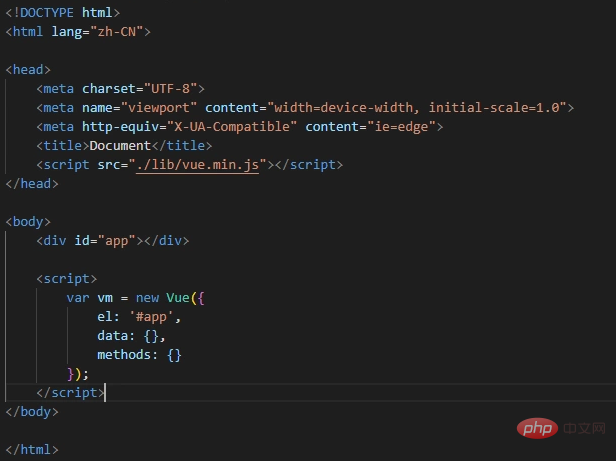
效果如下:

以上がvscodeでテンプレートを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。