

Dreamweaver のカスタム フォームを使用してオンライン注文を作成するにはどうすればよいですか?
Dreamweaver カスタム フォームのオンライン注文作成の詳細な説明
推奨学習: Dreamweaver cms
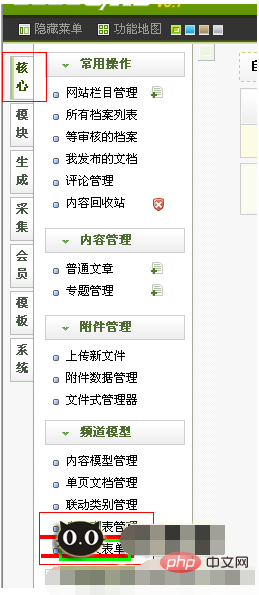
最初のステップは、次のことです。カスタム フォームのバックエンド インターフェイスのスクリーンショットはどこにありますか?

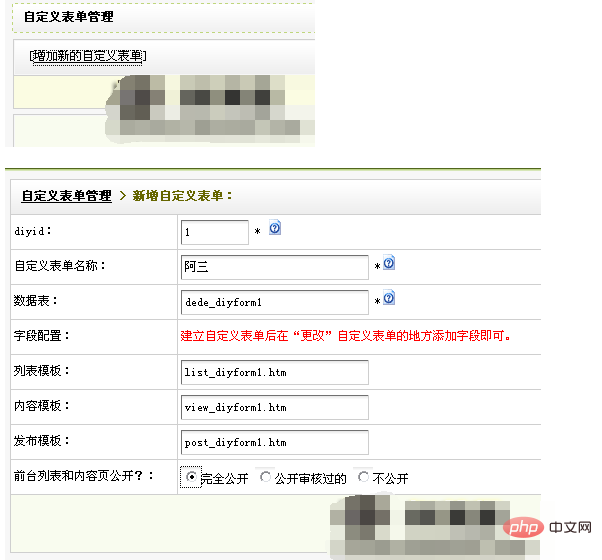
2 番目のステップは、カスタム フォームを追加することです

#私は完全に公開することにしました。つまり、訪問者が送信すると、テンプレートに従ってカスタマイズできるカスタム情報データ テーブル テンプレートも表示されるようになります。
まず見てみましょう

以下はカスタマイズされたコンテンツです
例を示します。最初にインターフェイスに戻ります

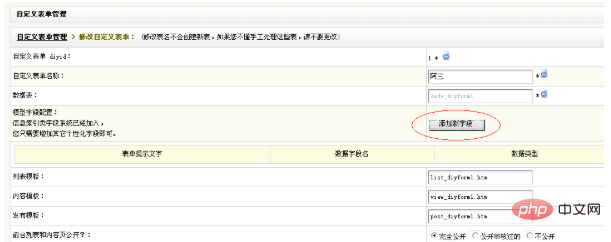
赤い丸をクリックしてカスタマイズ フォームを追加します

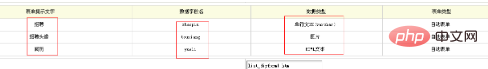
##3 つのカスタム フィールドを追加しました。
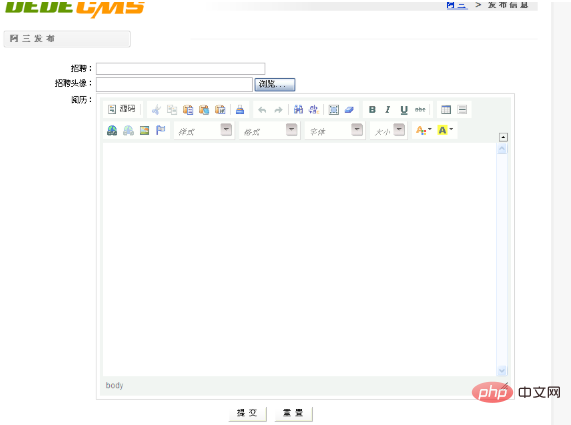
効果を以下でプレビューしてください
##追加する際は、ニーズに応じて対応するデータ タイプを選択できることに注意してください
このようにして、カスタマイズは基本的に完了します 以下は、コードを使用して、対応するテンプレートに直接配置することです。 
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>以上がDreamweaver のカスタム フォームを使用してオンライン注文を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。