

#yii2 404 エラー処理
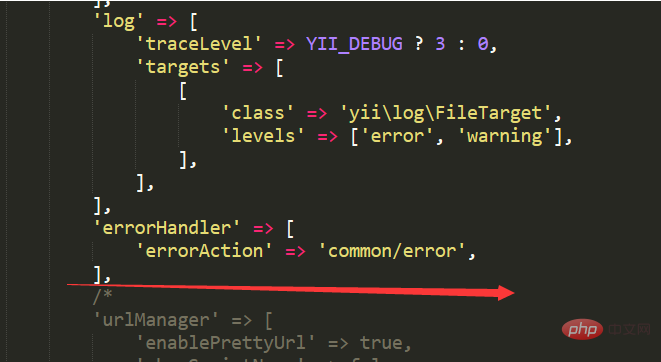
フロントエンドとバックエンドの構成方法は同じです。フロントエンドについてはここで説明します1. まず、yii フレームワークのfrontend\config フォルダーに移動します。その中に main.php ファイルがあり、それを開いて編集し、コントローラー名とメソッド名を変更します:
'errorHandler' => [ 'errorAction' => 'common/error', ],

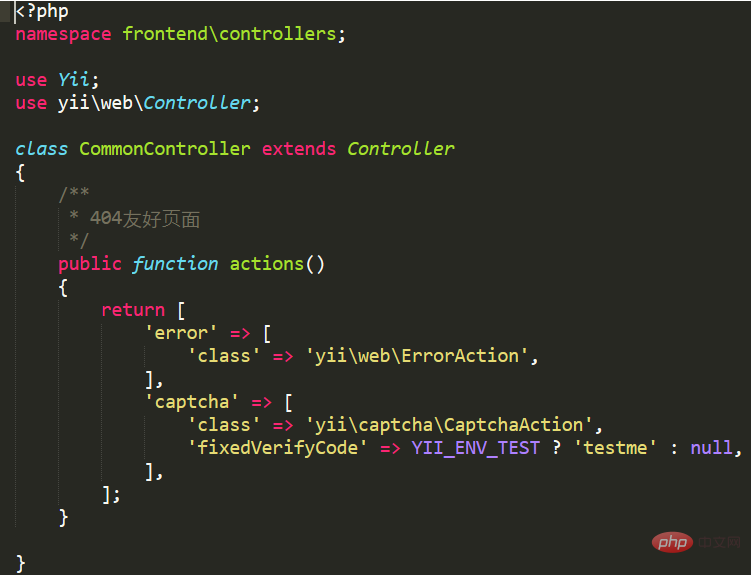
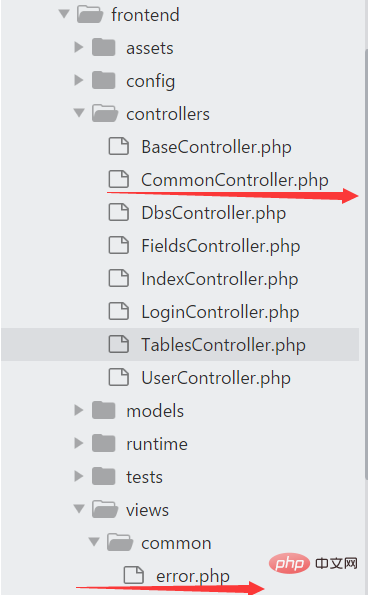
2. 次に、コントローラーに移動してコントローラーを作成し、次のコードを記述します:
/**
* 404友好页面
*/
public function actions(){
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
'captcha' => [
'class' => 'yii\captcha\CaptchaAction',
'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null,
,
];
}図に示すように:

3. 最後に、V レイヤー上にビューを作成します (ここに error.php があります):
<?php
$this->context->layout = false; //不加载公共样式
?>
<!DOCTYPE html>
<html>
<head>
<title>404错误,您所访问的页面不存在!</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" href="css/base.css"/>
</head>
<body>
<div id="errorpage">
<div class="tfans_error">
<div class="logo"></div>
<div class="errortans clearfix">
<div class="e404"></div>
<p><b>出错啦!</b></p>
<p>您访问的页面不存在</p>
<div class="bt" ><a href="?r=index/index">返回首页</a></div>
</div>
</div>
</div>
</body>
</html>示されているように:
 ##
##
以上がyii2 404 エラー処理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。