
 #2. files.associations オブジェクトを設定します
#2. files.associations オブジェクトを設定します
 開くと、次のようになります:
開くと、次のようになります:
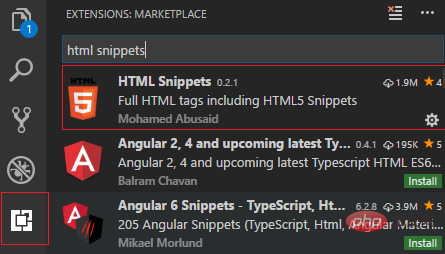
 [使用する通信] リストで
[使用する通信] リストで
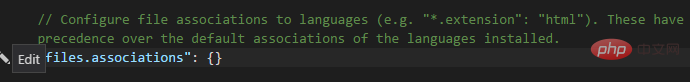
 左側の編集ボタンをクリックし、右側の編集ボックスで編集すると、結果は図のようになります。
左側の編集ボタンをクリックし、右側の編集ボックスで編集すると、結果は図のようになります。
 同様に、下の図に示すように、[ワークスペース設定の変更] で同じことを行います。
同様に、下の図に示すように、[ワークスペース設定の変更] で同じことを行います。
##保存後、js ファイルに戻り、
 ヒント: 完成させたいファイルが js ファイルではなく、.vue ファイルなどの別の接尾辞を持つ場合は、そのファイル接尾辞をリストの最後に追加するだけです。 例:
ヒント: 完成させたいファイルが js ファイルではなく、.vue ファイルなどの別の接尾辞を持つ場合は、そのファイル接尾辞をリストの最後に追加するだけです。 例: {
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}vscode チュートリアル
以上がvscode で div タグをすばやく完成させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。