VSCode は軽量で使いやすいコンパイル ソフトウェアです。次の記事では、このソフトウェアのデフォルトの英語環境を、使い慣れた中国語環境に変更する方法を紹介します。

まず VSCode ソフトウェアを開くと、以下に示すように、インストールしたばかりの VSCode ソフトウェアがデフォルトで英語環境を使用していることがわかります。
 ##中国語環境の設定方法:
##中国語環境の設定方法:
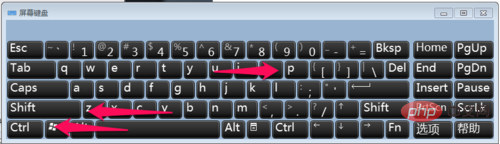
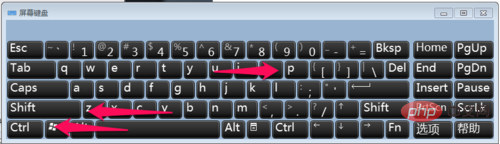
1. 以下に示すように、ショートカット キー [Ctrl Shift P] を使用します。
2. 以下に示すように、ポップアップ検索ボックスに「言語の設定」と入力し、検索された [表示言語の設定] を選択します。
 #3. 次に、locale.json ファイルを開くと、以下に示すように、locale の属性値が en であることがわかります:
#3. 次に、locale.json ファイルを開くと、以下に示すように、locale の属性値が en であることがわかります:
 4。ロケールの後ろからコロンまでの属性を削除し、再入力します。以下に示すように、コロンの後にコード プロンプトが自動的に表示されます。
4。ロケールの後ろからコロンまでの属性を削除し、再入力します。以下に示すように、コロンの後にコード プロンプトが自動的に表示されます。
 ここでは「zh-CN」を選択します。
ここでは「zh-CN」を選択します。
 5. 次に、locale.json ファイルを保存し、VSCode ソフトウェアを再起動すると、中国語環境に変更されていないことがわかります。これは、locale.json のコード構成が、ソフトウェアの起動と読み込みの言語構成パッケージが中国語であることを意味しているためですが、実際には、インストールしたばかりの VSCode には中国語の言語パックがないため、図に示すように、ここでは中国語環境は表示されません。以下:
5. 次に、locale.json ファイルを保存し、VSCode ソフトウェアを再起動すると、中国語環境に変更されていないことがわかります。これは、locale.json のコード構成が、ソフトウェアの起動と読み込みの言語構成パッケージが中国語であることを意味しているためですが、実際には、インストールしたばかりの VSCode には中国語の言語パックがないため、図に示すように、ここでは中国語環境は表示されません。以下:
 6. 下の図の赤い矢印に従ってください。示された場所をクリックしてステップ 1 をポイントし、ポップアップ検索ボックスに「中国語」と入力して、以下に示すように、[Visual Studio Code 用中国語 (簡体字) 言語パック] を選択し、右側の [インストール] をクリックします:
6. 下の図の赤い矢印に従ってください。示された場所をクリックしてステップ 1 をポイントし、ポップアップ検索ボックスに「中国語」と入力して、以下に示すように、[Visual Studio Code 用中国語 (簡体字) 言語パック] を選択し、右側の [インストール] をクリックします:
 7. 中国語のインストール後パックをインストールすると、VSCode の再起動を促すメッセージが表示されるので、[はい] をクリックして VSCode ソフトウェアを再起動します。
7. 中国語のインストール後パックをインストールすると、VSCode の再起動を促すメッセージが表示されるので、[はい] をクリックして VSCode ソフトウェアを再起動します。
8. VSCode ソフトウェアを再起動すると、以下に示すように、使い慣れた中国語環境のインターフェイスが表示されます:

関連する推奨事項:
vscode基本チュートリアル
以上がvscodeで中国語ロケールを設定するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 #3. 次に、locale.json ファイルを開くと、以下に示すように、locale の属性値が en であることがわかります:
#3. 次に、locale.json ファイルを開くと、以下に示すように、locale の属性値が en であることがわかります: 



