
#vscode は HTML をどのようにテストしますか?
HTML ページを実行します
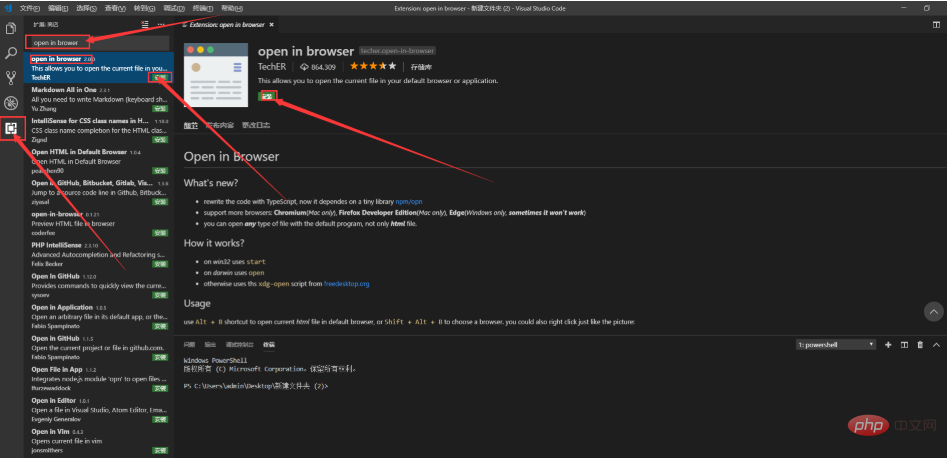
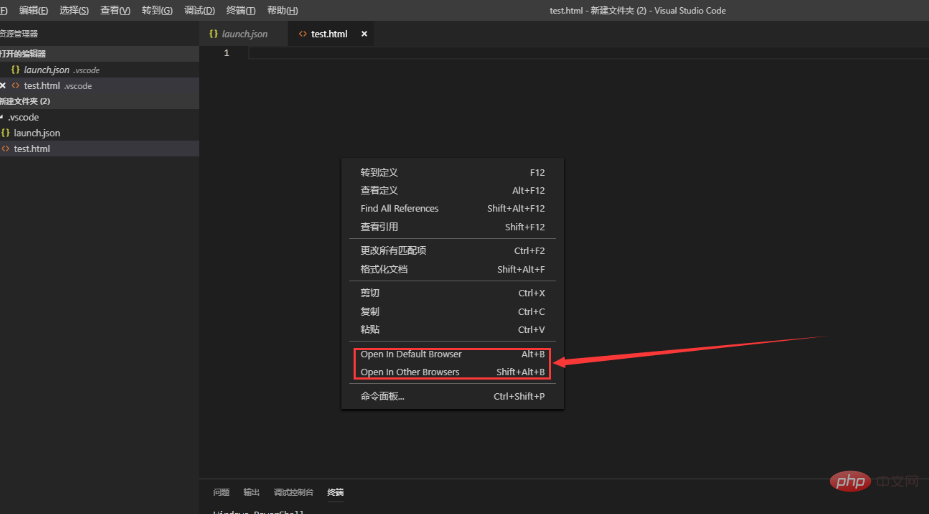
今日は、VsCode を使用して Html ページを実行する方法について話します。気に入らない場合は、コメントしないでください。ご提案がある場合は、お気軽に追加して議論してください。 関連する推奨事項: 最初のステップ: プラグインのインストール最初のステップ: 拡張機能をクリックし、2 番目のステップステップ Enter: ブラウザで開き、3 番目のステップで「インストール」をクリックします。中国語翻訳については、ブロガーの記事「ダウンロード、インストール、中国語翻訳」を参照してください。インストールが完了したら、VsCode を再起動してください。

以上がvscode が HTML をテストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。