

DedeCMS Pagetitleタグの使い方は?
DedeCMS Pagetitleタグ使用例チュートリアル
[Pagetitleタグ]
機能説明: ドキュメントのページングタイトルを取得することを示します
適用範囲: ドキュメント テンプレートのみ。
デバッグを通じて使用方法を学習します
私のデバッグ方法は次のとおりです:
Templets\default\ フォルダーの下にあるarticle_article.htm ファイル内のコードをすべて空にします。 [Pagetitleタグ]を呼び出すコードを記述し、以下のように管理バックグラウンドで操作を実行します。 HTML更新-->ドキュメントHTMLを更新-->HTMLの生成を開始します。次に、IE で Web サイトの各ドキュメントにアクセスし、返されたデータを取得します。
[Pagetitle タグ] をデバッグするための具体的なコードは次のとおりです:
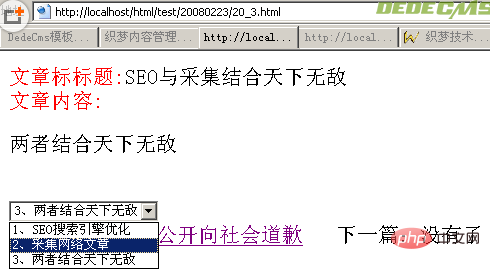
<font color="red">文章标标题:</font>{dede:field name="title"/}<br />
<font color="red">文章内容:</font>{dede:field name="body"/}<br />
{dede:pagetitle style='select'/}<br />
{dede:prenext/} <br />次の戻りデータを取得します:

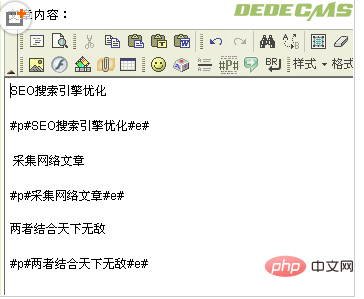
注: [ pagetitle タグの前提条件は、記事にページングがあることです。ページングを実現するには、必要な場所に # p #subtitle # e # を手動で追加する必要があります。そして、下の図に示すように、「# p #subtitle# e #」を対応するタイトルに置き換えます。上記のようにリターンデータを取得できます。

これでこの一連のチュートリアルは終了です。目がくらむまで 1 日以上かけてチュートリアルを書きました。私も今回が初めてで、無私無欲で dedecms に捧げましたが、これは dedecms への貢献とも言えます。他にも間違いや漏れがあると思いますので、コメントや修正をして一緒に補足・改善してください。
以上がDedeCMS Pagetitleタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。