
vscode-icon の使用方法?
1. 機能
VScode の左側にあるリソース マネージャーにファイルの種類に応じてアイコンを表示させることができます
関連する推奨事項: vscode入門チュートリアル
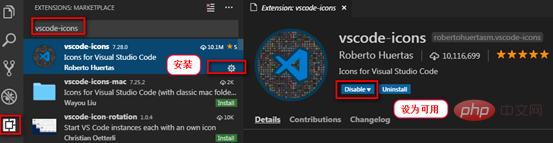
2. ダウンロード

3. 設定
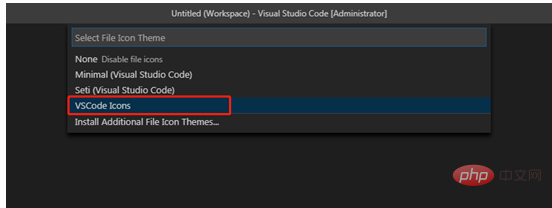
メニュー オプションをクリックします: ファイル->設定-> ;ファイル アイコン テーマ

VSCode アイコンを選択します。左側のリソース マネージャーには、ファイルの種類に応じて次の内容が表示されます:

以上がvscodeアイコンの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。