

#フローティング ボックスは、その外端が収容ボックスまたは別のフローティング ボックスの境界線に触れるまで、左右に移動できます。
フローティング ボックスはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロック ボックスは、フローティング ボックスが存在しないかのように動作します。CSS フローティング CSS では、float 属性を通じて要素のフローティングを実現します。(推奨学習:CSS チュートリアル)
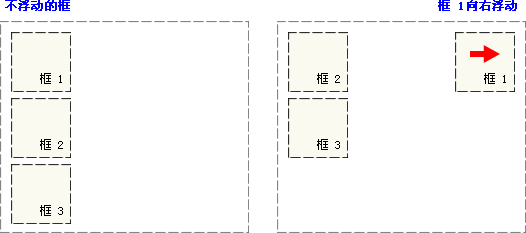
下の図を見てください。ボックス 1 が表示されているとき右にフローティングすると、文書の流れから外れて右に移動します右端まで 含まれているボックスの右端を叩く:
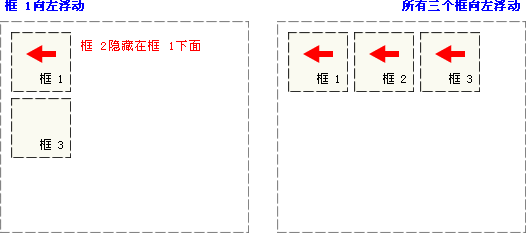
 #下の図に示すように、格納ボックスが狭すぎて水平に配置された 3 つの浮遊要素を収容できない場合は、十分なスペースができるまで他の浮遊ブロックが下に移動します。 。フロート要素の高さが異なる場合、下に移動するときに他のフロート要素によって「スタック」される可能性があります:
#下の図に示すように、格納ボックスが狭すぎて水平に配置された 3 つの浮遊要素を収容できない場合は、十分なスペースができるまで他の浮遊ブロックが下に移動します。 。フロート要素の高さが異なる場合、下に移動するときに他のフロート要素によって「スタック」される可能性があります:
以上がCSSをフロートにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


