
絶対配置に設定された要素ボックスはドキュメント フローから完全に削除され、その要素を含むブロック (ドキュメント内の別の要素または最初の要素を含むブロック) に対して相対的に配置されます。

#通常のドキュメント フローで要素が元々占めていたスペースは、要素が存在しないかのように閉じられます。この要素は、通常のフローで最初に生成されたボックスの種類に関係なく、配置後にブロック レベルのボックスを生成します。
# CSS 絶対配置 (推奨学習: css チュートリアル )
絶対配置により、要素の位置はドキュメントとは無関係になります。流れるのでスペースをとりません。これは、要素の位置が通常の流れにおけるその位置を基準とするため、実際には通常の流れ位置決めモデルの一部とみなされる相対位置決めとは異なります。
通常のフロー内の他の要素のレイアウトは、絶対に配置された要素が存在しないかのようになります:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
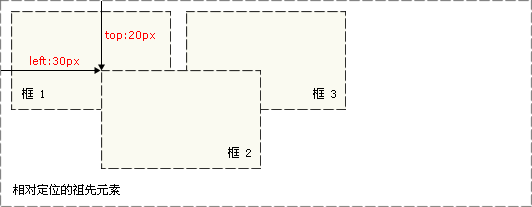
}以下に示すように:

CSS 絶対配置の例
絶対配置要素の位置は、最も近くに配置された祖先を基準とします。要素に位置決めされた祖先がない場合、その位置は元の包含ブロックを基準とします。
ポジショニングに関する主な問題は、それぞれのポジショニングの意味を覚えておくことです。それで、ここで学んだことを復習しましょう。相対配置はドキュメント内の要素の初期位置に「相対」しますが、絶対配置は最も近い位置にある祖先要素に「相対」します。配置された祖先要素が存在しない場合は、「に相対」します。元の包含ブロック。
注: ユーザー エージェントによっては、最初に含まれるブロックがキャンバスまたは HTML 要素になる場合があります。
ヒント: 絶対に配置されたボックスはドキュメント フローとは関係がないため、ページ上の他の要素を覆うことができます。これらのボックスの積み重ね順序は、z-index プロパティを設定することで制御できます。
rree以上がCSS絶対配置の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



