
#vscode の書式設定が消えた場合はどうすればよいですか?
3 つのステップで vscode コードのフォーマットを取得する
関連する推奨事項: vscode 入門チュートリアル
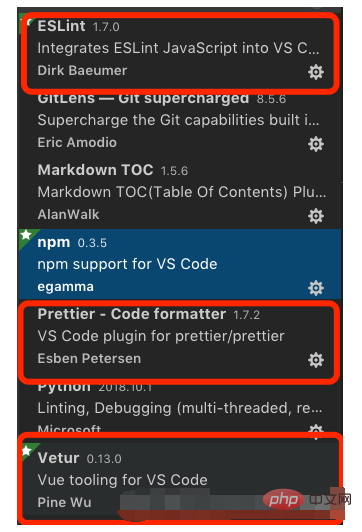
1.以下のいくつかの vscode 拡張機能:
ESLint
Prettier - コード フォーマッタ
Vetur
図に示すように:

2. 設定ファイルを開きます
開く方法:
まず、手順に従って設定インターフェースを開きます、
コード --> 設定 - ->設定 (ショートカット キー コマンド (mac) を使用して直接開くこともできます)
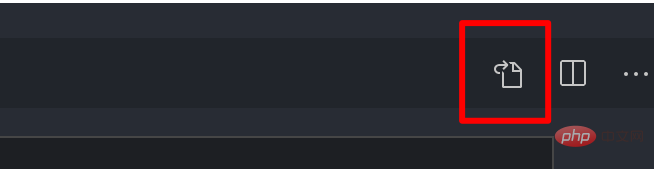
現在表示されているのはインターフェイス設定モードです。右上隅にある赤い領域のボタンをクリックします (以下に示すように)、settings.json ファイルを開きます。

3.次の設定を settings.json ファイルに追加します
注: この設定は、CSS、HTML、JS、および Vue ファイルのフォーマットをサポートしています。 。これを参照し、独自のニーズに基づいて構成できます。
特別な必要がない場合は、直接使用することもできます。
{
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
// eslint 检测文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue"
"autoFix": true
}
],
// vetur 的自定义设置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
}
}設定を保存します。これで完了です。フォーマット コードを保存できるかどうかを試してください。
以上がvscode 形式が見つからない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。