sublime の次のチュートリアル コラムでは、html ヘッダー情報を自動的に補完するように sublime を設定する方法を紹介します。必要な友人の役に立てば幸いです。

手順:
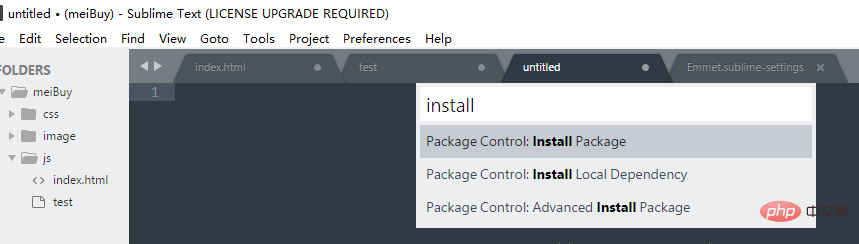
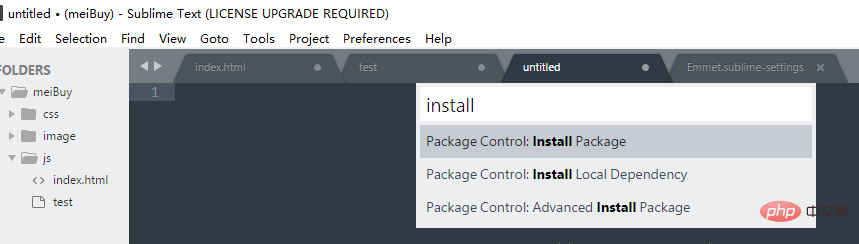
1. Ctrl + + P を押してコマンド パネルを開き、「install」と入力して、パッケージ コントロールをクリックします: [パッケージのインストール]

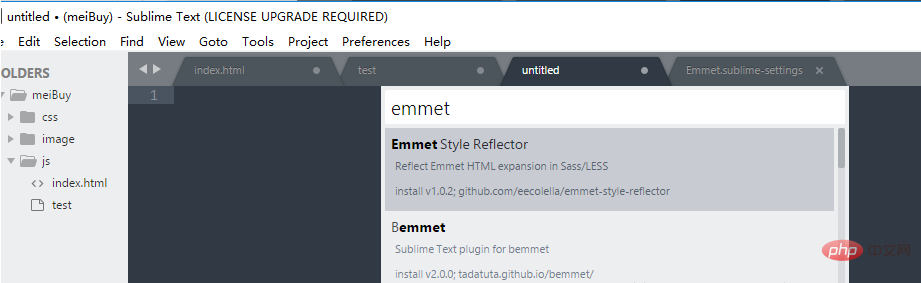
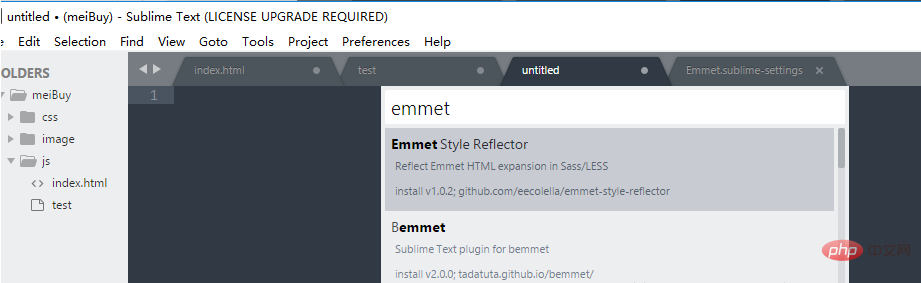
2. もう一度クリックして、ポップアップ コンテンツに「Emmet」と入力します (作成者がインストールしているため、そうでない場合は通常、Emmet が下の最初に表示されます)。

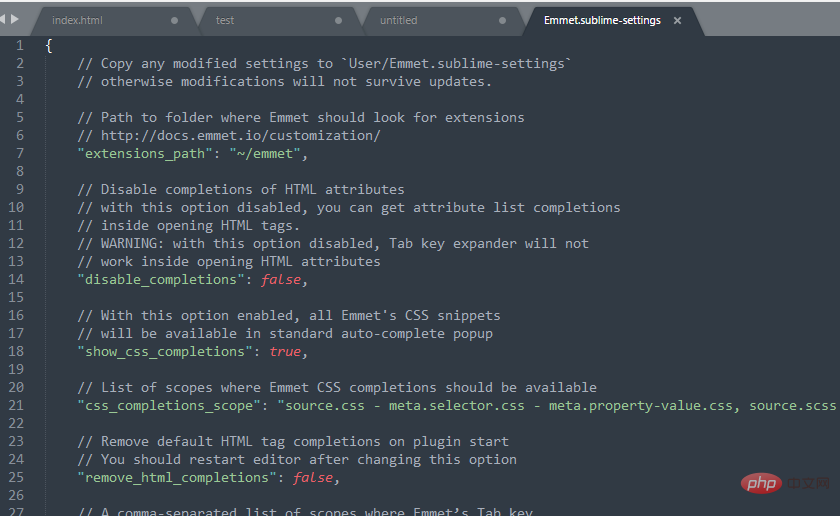
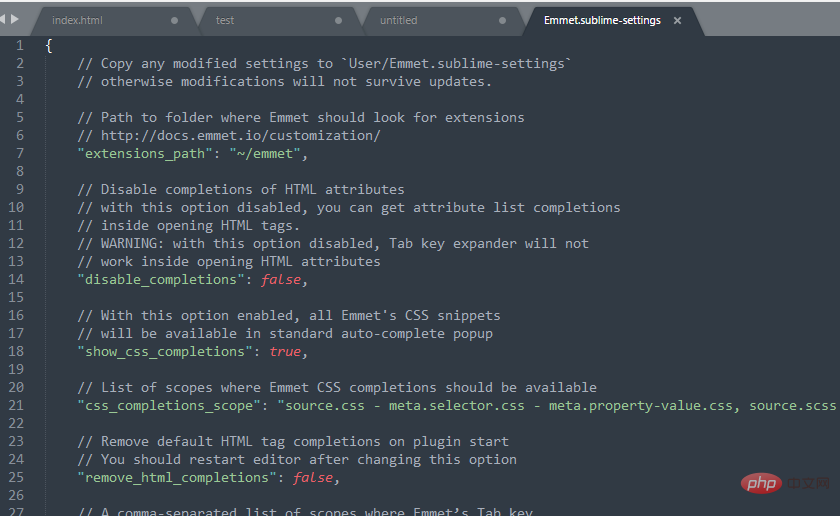
#3. インストール後、次の画像が表示されますが、これは設定ファイルであり、通常は無視されます。

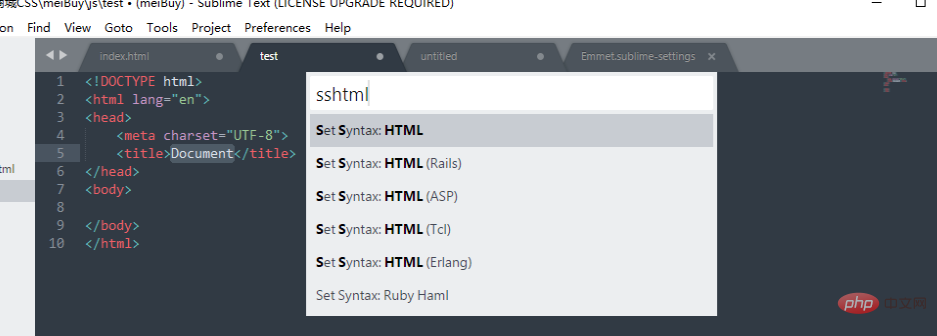
#4. 著者はここで問題に遭遇しました。つまり、書き込み後、Tab キーを押しても動作しませんでした。この問題のトラブルシューティング方法は次のとおりです。が続きます。

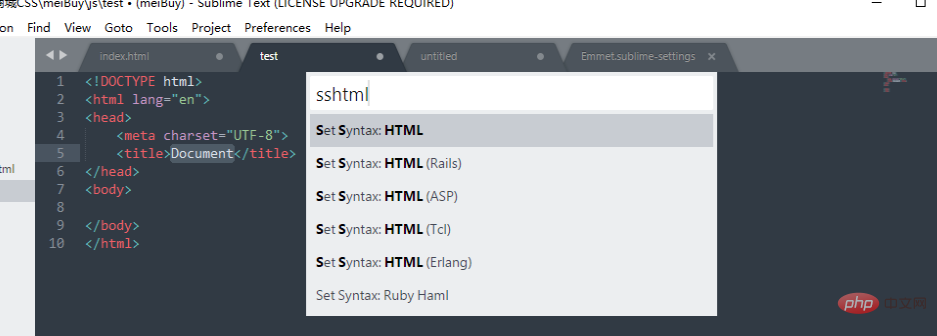
つまり、コマンドラインから Ctrl SHIFT P を押した後、「sshtml」と入力します。この場合、この時の構文設定は html であり、sublime は自動補完を認識します。
5. 新しい HTML の場合は、「!」を入力し、Tab キーを押すと自動的に完成します。
sublime に関連する技術的な記事については、
sublime 列をご覧ください: //m.sbmmt.com/tool/sublime/
以上がSublime で HTML ヘッダー情報を自動的に補完するように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。