
vscode で HTML を記述するにはどうすればよいですか?
VSCode で HTML をすぐに書き始める方法
1. 新しいファイルを作成します (Ctrl N)
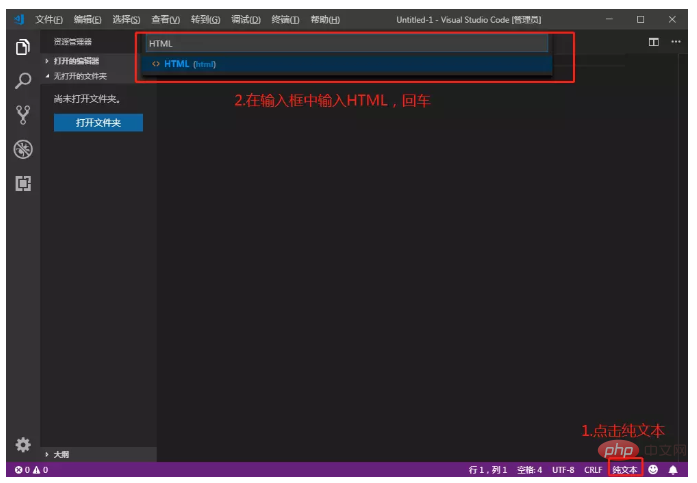
2. 新しいファイル Untitled-1 はプレーンです。テキスト形式なので、HTML 形式に変更する必要があります。

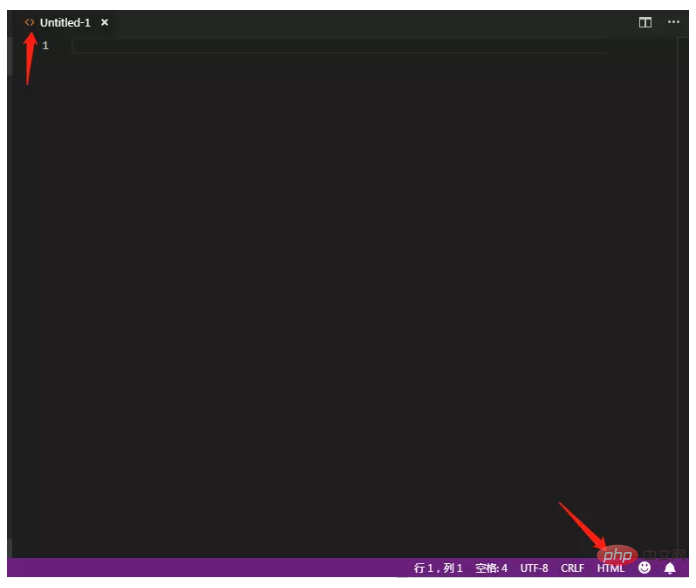
変更後、言語モードとファイルヘッダーが変更されていることがわかります。

3. 標準HTMLコードを素早く生成
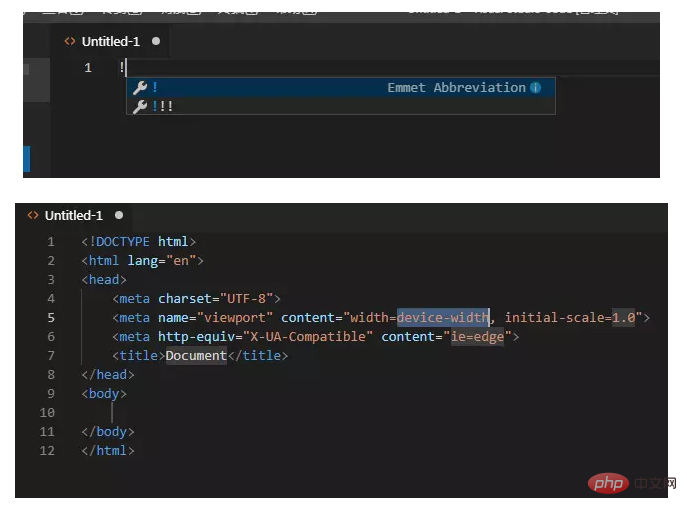
(1) 1行目に入力してください!
(2) Tab キーを押すか、コード プロンプトで を選択してください。

関連する推奨事項: vscode チュートリアル
以上がvscodeでHTMLを書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。