
左側の拡張機能で「Debugger for Chrome」を検索し、クリックしてインストールします。

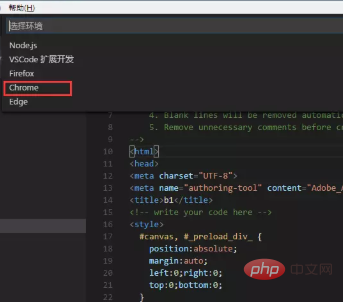
HTML プロジェクト ディレクトリの下で [f5] をクリックし、または、左側のデバッグ ボタン



#
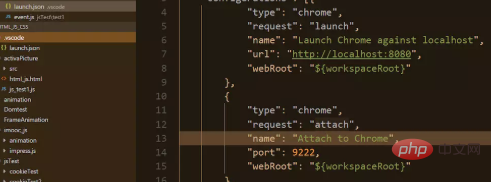
{
"version": "0.2.0",
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址
}
]
} ## で [Launchindex.html (disablesourcemaps)] デバッグ項目を選択し、f5 キーを押してください。デバッグすると、それが表示され、同時に Google ブラウジングが開きます。 デバッグ段階に入るには、
## で [Launchindex.html (disablesourcemaps)] デバッグ項目を選択し、f5 キーを押してください。デバッグすると、それが表示され、同時に Google ブラウジングが開きます。 デバッグ段階に入るには、
 をクリックします。
をクリックします。
おすすめの関連記事とチュートリアル:
vscode チュートリアル以上がvscodeでjsコードをデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。