

Empire CMS FCKeditor にプラグインを追加するにはどうすればよいですか?
Empire Editor (FCK) は、デフォルトでコードを挿入する 機能的なので、コードを追加するときにこの関数を参照することが多いのですが、これではあまりにもプロフェッショナルではありませんか?どうすれば修正できますか? FCK にプラグインを追加するだけです。以下は有名な SyntaxHighlighter です。
「Empire cms チュートリアル 」を学習することをお勧めします
まず、公式 Web サイトにアクセスして最新バージョンをダウンロードできますが、まだ使用する準備ができていません。ダウンロード後にいくつかの設定が必要になるため、初心者にはかなり難しいです。ここでは、Henxue によって提供される構成済みバージョン (バージョン 2.1.382) を直接使用できます。このチュートリアルもこのバージョンに基づいています。
ダウンロードして解凍すると、2 つのフォルダーができます。
まず、SyntaxHighlighter2.1.382 フォルダーを Web サイトのルート ディレクトリまたはその他の好きな場所にアップロードします。フォルダーの名前を変更することもできます。 , ただし、後でテンプレートファイル内の CSS や js を呼び出すときにパスが正しい必要があるので、ここではルート ディレクトリに転送します。
2 番目に、次のコードをコンテンツ テンプレートに追加します。ここでの最初のステップに注意してください。
コードは次のとおりです:
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/> <script type=”text/javascript”> SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
shBrushSql.js などの上記の JS は、これらを呼び出すように修正されていないことに注意してください。これらの JS には独自の意味 (ブラシ) があり、公式ドキュメントを参照してください。私はcss、html、php、sqlをよく使うので上記のjsを書くだけです。もちろん、必要に応じてすべてに電話をかけることもできます。しかし、それは非常に遅くなります。ただし、PHP を呼び出していない場合、コードを挿入して言語として PHP を選択すると、フォアグラウンドでエラーが表示されます。 (shCore.js が存在する必要があります。存在しない場合、フロント デスクは効果がありません)
3 番目に、「syntaxhighlight2」フォルダーを「e/admin/ecmseditor/infoeditor/editor/plugins」ディレクトリに転送します。つまり、これは FCK エディターのプラグインです。
4 番目に、FCK エディターの構成ファイルを変更し、エディターにプラグインとボタンを追加する必要があります。
1、バックエンド構成ファイルのパス: /e/admin/ecmseditor/infoeditor/fckconfig.js
2、フロントエンド構成ファイルのパス: /e/data/ecmseditor/infoeditor/fckconfig.js
Find FCKConfig.PluginsPath = FCKConfig.BasePath 'plugins/' ; 51 行目あたり
以下の
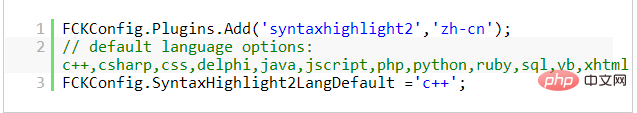
コードを挿入します:
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’); // default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml FCKConfig.SyntaxHighlight2LangDefault =’c++';
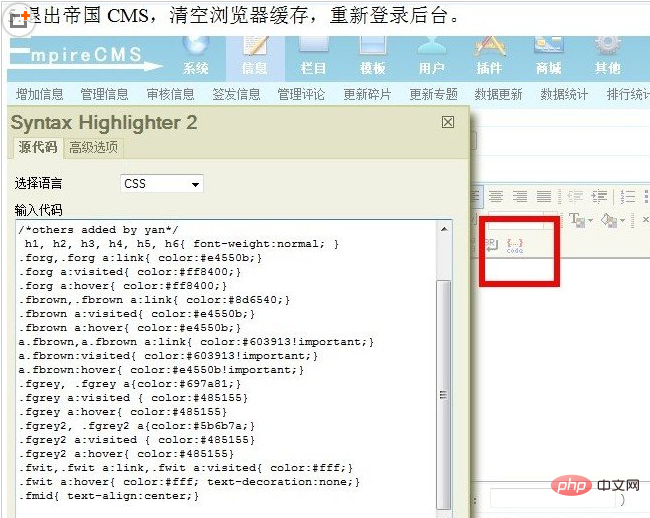
次に、「InsertTBr」を見つけます。 ']、「InsertTBr」の後に「SyntaxHighLight2」と入力します。
完成しても、エディタのインターフェースはおおよそ次のとおりです。

フロントエンドの効果はおおよそ次のとおりです。

以上がImperial CMS FCKeditor にプラグインを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。