
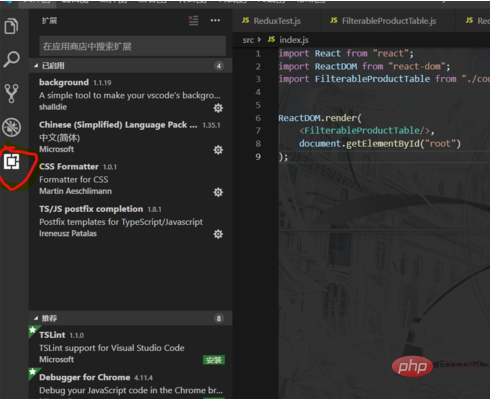
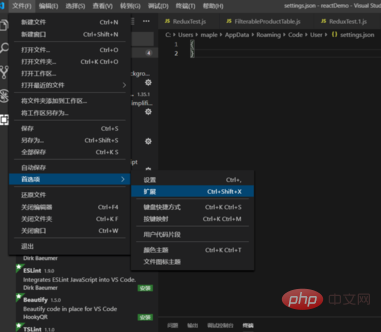
vscode を開き、Ctrl Shift X を使用するか、左側のアイコン バーの最後の列をクリックしてプラグイン リストを表示します。

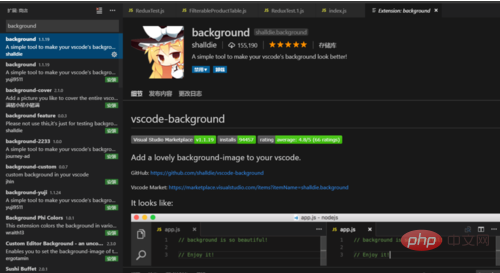
リスト内で背景を検索し、最初のプラグインをクリックすると、このプラグインの紹介が表示されます。

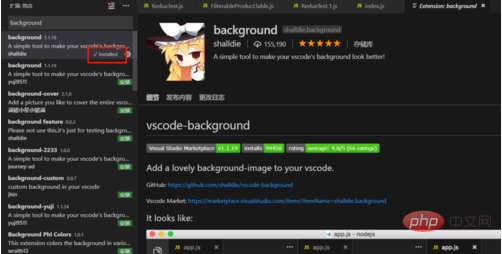
インストールが完了すると、プラグインの右下隅にインストール プロンプトが表示されます。

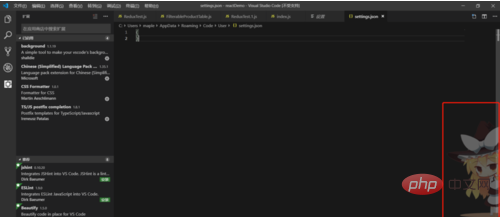
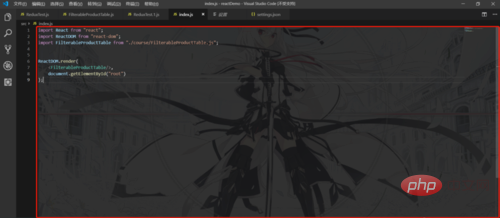
この時点で、漫画のキャラクターが右側に表示されます。

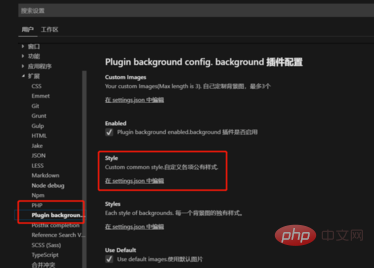
vscode の settings.json ファイルで、画像、写真、その他の情報の表示モードを変更できます。 [ファイル] -> [設定] -> [拡張機能] をクリックして、プラグイン関連の設定を見つけます。


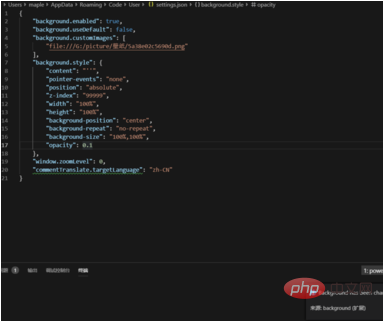
ここでは、settings.json をクリックして編集し、プラグイン構成を編集します。
Background.enabled プロパティはプラグインを有効にするかどうかを構成します
background.useDefault プロパティはデフォルトの画像を使用するかどうかを構成します
background.styleスタイル シートを使用して、画像表示スタイル
設定が完了して保存されると、右下隅で vscode を再起動するように求められます。

#再起動が完了すると、コード編集バーにアイコンが拡大して表示されます。

PHP 中国語 Web サイトには、無料の vscode 入門チュートリアル が多数あり、誰でも学習できます。
以上がvscodeテーマを透明に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。