
まず vscode を開きます。

vue フォルダーを作成して開きます。

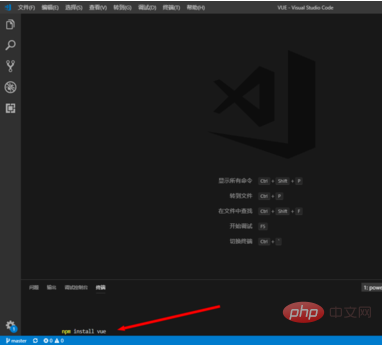
ターミナルを開いて次のコマンドを入力します:
npm install vue
vue コードをダウンロードします。

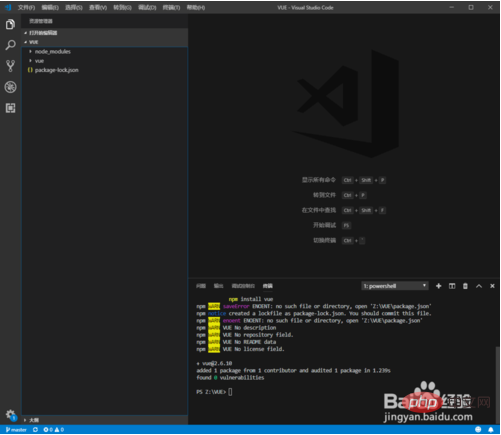
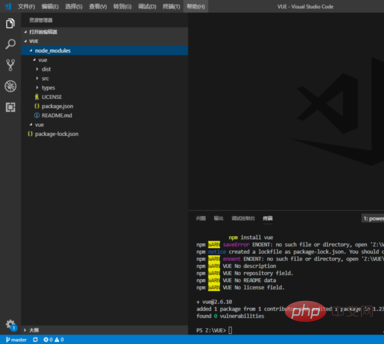
ダウンロードが完了するまで待ちます。ダウンロードの進行状況がここに表示されます。

ダウンロードが完了すると、次のファイルが表示されます。

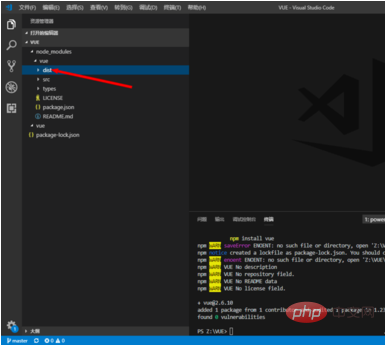
dist フォルダーを見つけます。

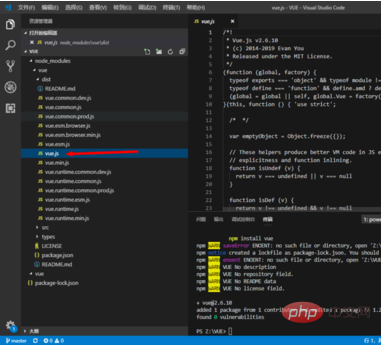
dist フォルダーを展開すると、vue.js ファイルが表示されます。これがvueのメインファイルです。

PHP 中国語 Web サイトには、多数の無料の vscode 入門チュートリアル があり、誰でも学習することができます。
以上がvscodeでvueを開く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。