2 年前、私は Sublime Text をあきらめ、コード エディターとして Visual Studio Code を選択しました。
私は毎日 VS Code に 5 ~ 6 時間を費やしているため、ニーズに応じて VS Code 構成を最適化する必要があります。過去 2 年間、さまざまなプラグインや構成を試してきましたが、今ではすべてが完璧であると感じているので、私の使用スキルを皆さんと共有する時が来ました。

VS Code には非常に豊富なプラグイン セットがあります。ここでは、私のお気に入りのプラグインをいくつかお勧めします。 VS Code プラグイン。
ダウンロード数: 167 万件
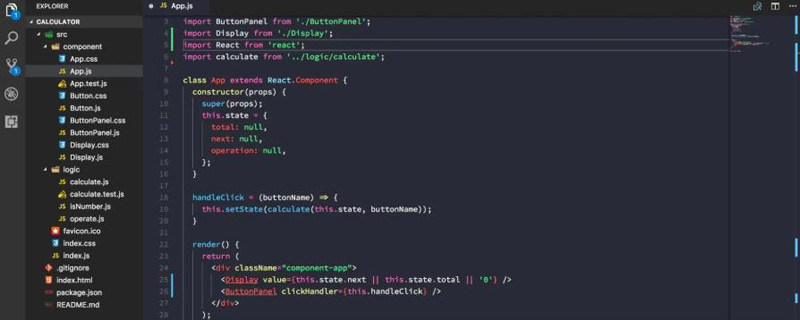
コードを統合するために Prettier を使用していますスタイルを使用すると、HTML/CSS/JavaScript ファイルを保存すると、コードが自動的にフォーマットされます。こうすることで、コードのフォーマットについて心配する必要がなくなります。 Prettier 自体はパーソナライズできないため、場合によっては不快感を感じることもありますが、少なくともチームメンバーがコーディングスタイルを簡単に統一できるようになります。

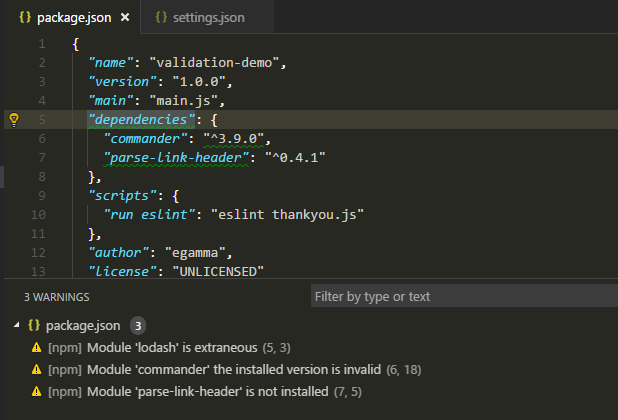
#npm plug -in は、package.json で定義されている npm モジュールが、実際にインストールされている npm モジュールと一致しているかどうかを確認できます。
#package.json で定義されていますが、実際にはインストールされていませんpackage.json では定義されていませんが、実際にはインストールされています

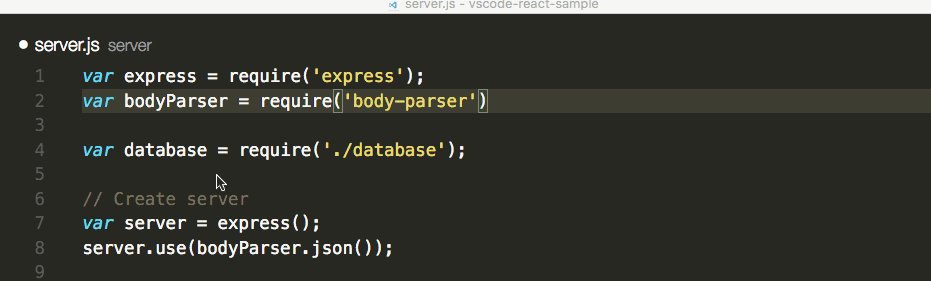
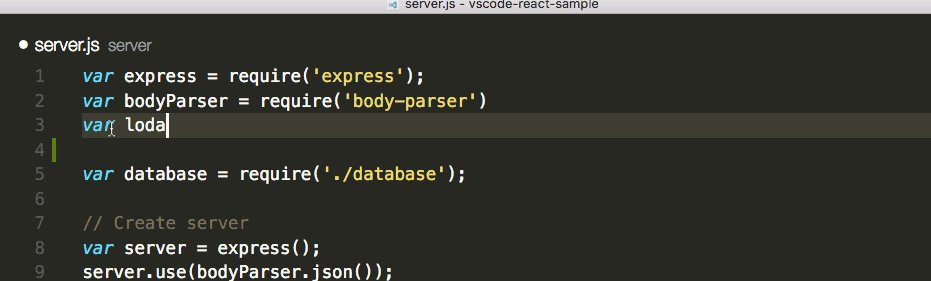
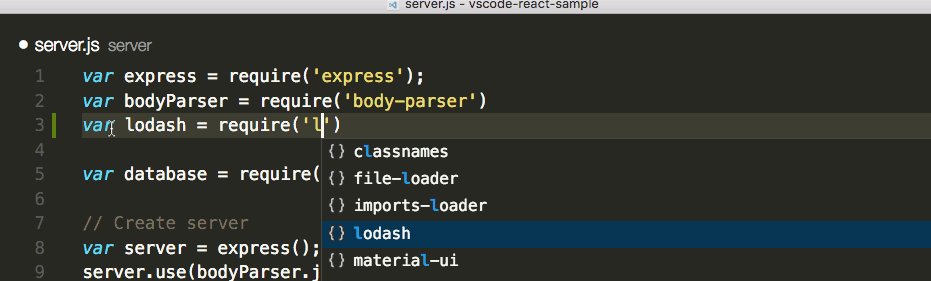
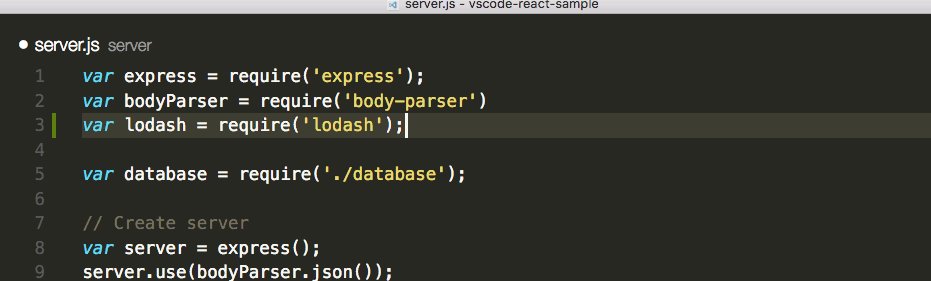
npm Intellisense プラグインは、モジュールが必要なときにオートコンプリートできるように、package.json にインデックスを付けます。

Bracket Compare Colorizer は、コード内の括弧に自動的に色を付けて異なる色で区別できるため、特定のコード ブロックの始まりと終わりを簡単に識別できます。
 #タグを自動終了
#タグを自動終了
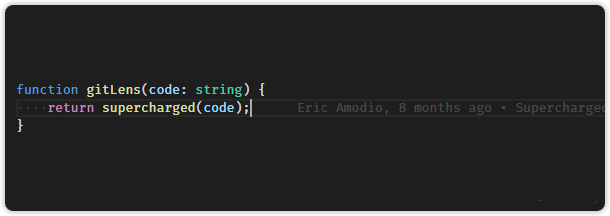
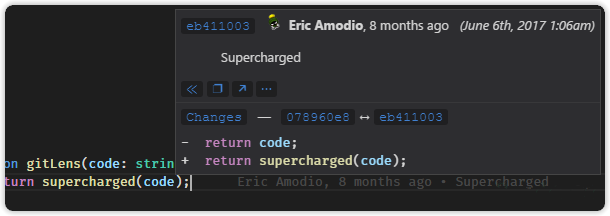
#GitLens

## 現在行のホバー: コードの現在の行のフローティング ボックスに最新のコミット情報の詳細が表示されます。
#Markdown オールインワン

Markdown All in One プラグインは、README やその他の MarkDown ファイルを作成するのに役立ちます。特にリストとテーブルの処理方法が気に入っています。
 #リストの数値順序を自動的に調整します
#リストの数値順序を自動的に調整します
さまざまなプラグインをインストールすることに加えて、VS Code のユーザー設定を構成することで VS Code をパーソナライズすることもできます。
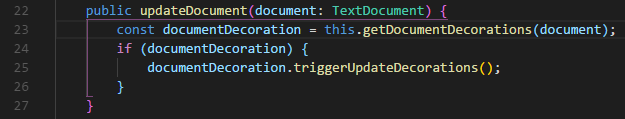
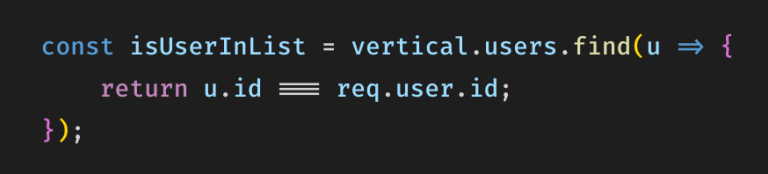
私は合字(合字、合字、ハイフン、結合文字)を含むフォントがとても好きです。合字は、複数の文字を 1 つのグリフに結合します。以下の図 => および ===: ## に示すように、私はプログラミングに使用するフォントとして主に Fira Code

"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro',
Menlo, Monaco, monospace",
"editor.fontLigatures": true"editor.detectIndentation": true, "editor.renderIndentGuides": false,
"javascript.updateImportsOnFileMove.enabled": "always",
user-settings.json:
{
"workbench.colorCustomizations": {
"activityBar.background": "#111111",
"activityBarBadge.background": "#FFA000",
"list.activeSelectionForeground": "#FFA000",
"list.inactiveSelectionForeground": "#FFA000",
"list.highlightForeground": "#FFA000",
"scrollbarSlider.activeBackground": "#FFA00050",
"editorSuggestWidget.highlightForeground": "#FFA000",
"textLink.foreground": "#FFA000",
"progressBar.background": "#FFA000",
"pickerGroup.foreground": "#FFA000",
"tab.activeBorder": "#FFA000",
"notificationLink.foreground": "#FFA000",
"editorWidget.resizeBorder": "#FFA000",
"editorWidget.border": "#FFA000",
"settings.modifiedItemIndicator": "#FFA000",
"settings.headerForeground": "#FFA000",
"panelTitle.activeBorder": "#FFA000",
"breadcrumb.activeSelectionForeground": "#FFA000",
"menu.selectionForeground": "#FFA000",
"menubar.selectionForeground": "#FFA000"
},
"editor.fontSize": 14,
"editor.lineHeight": 24,
// These are for subliminal, check them out.
"editor.hideCursorInOverviewRuler": true,
"editor.lineNumbers": "on",
"editor.overviewRulerBorder": false,
"editor.renderIndentGuides": false,
"editor.renderLineHighlight": "none",
"editor.quickSuggestions": true,
// end subliminal changes
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace',
'Source Code Pro', Menlo, Monaco, monospace",
"vsicons.projectDetection.autoReload": true,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.fontLigatures": true,
"prettier.tabWidth": 4,
"editor.wordWrap": "on",
"editor.detectIndentation": true,
"workbench.iconTheme": "eq-material-theme-icons-palenight",
"editor.minimap.enabled": false,
"editor.minimap.renderCharacters": false,
"prettier.parser": "flow",
"workbench.editor.enablePreview": false,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never",
"workbench.statusBar.visible": true,
"workbench.activityBar.visible": true,
"workbench.editor.showIcons": false,
"editor.multiCursorModifier": "ctrlCmd",
"explorer.confirmDelete": false,
"window.zoomLevel": 0,
"javascript.updateImportsOnFileMove.enabled": "always",
"materialTheme.accent": "Yellow",
"editor.cursorBlinking": "smooth",
"editor.fontWeight": "500"
}VSCode Can Do That をご覧ください。
元のアドレス: http://tilomitra.com/vs-code-settings-and-extensions-for-faster-javascript-development/この記事は無償翻訳です。著作権はオリジナルの作成者に属します 推奨チュートリアル:以上が有能な開発者は、VS Code のプラグインと構成をどのようにカスタマイズしているのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。