
vscode で新しい CSS を作成するにはどうすればよいですか?
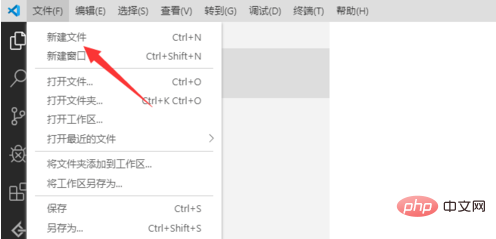
まず、次の図に示すように、ファイルをクリックして [新しいファイル] を選択します。

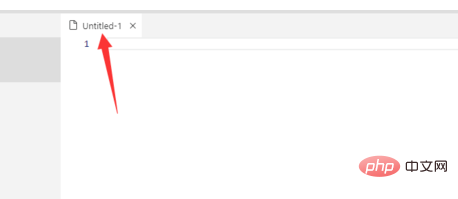
次に、図に示すように、一時ファイルが作成されます。下の図

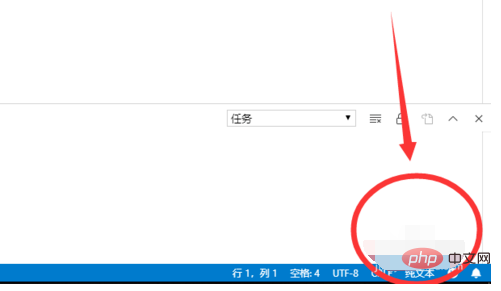
次に、下部のドキュメント タイプがプレーン テキストであることを確認し、プレーン テキストをクリックします。

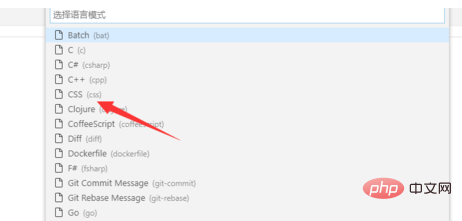
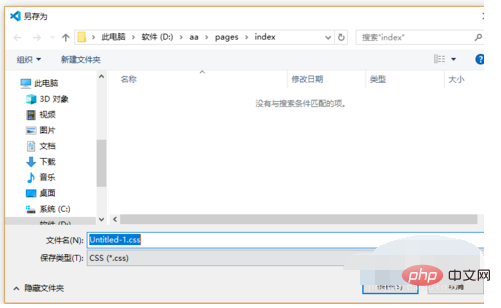
次の図に示すように、ポップアップ インターフェイスで css を選択します。


 ##最後に、vscode での CSS ファイルの作成を要約すると、次のようになります。主にドキュメント タイプを変更することによって作成されます。学習しましたか?
##最後に、vscode での CSS ファイルの作成を要約すると、次のようになります。主にドキュメント タイプを変更することによって作成されます。学習しましたか?
以上がvscodeで新しいCSSを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。