#vscode 用にブラウザを設定するにはどうすればよいですか?
Visual Studio Code でデフォルトのブラウザを設定する方法
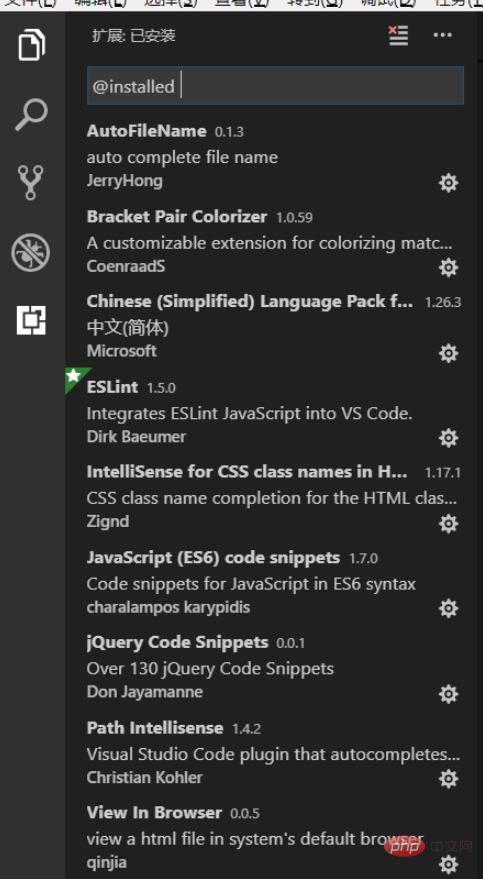
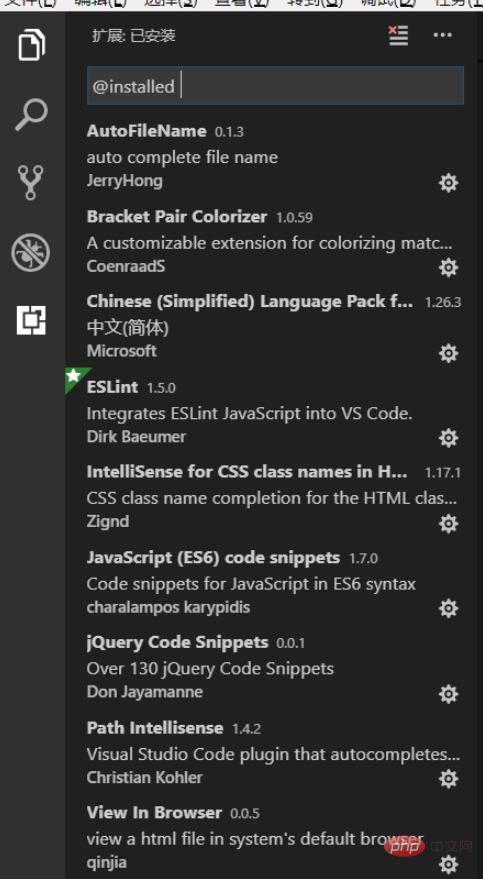
まず、プラグイン拡張機能で View In Browser を検索してインストールします。

#左側の 5 番目のアイコンはプラグインの検索領域です。
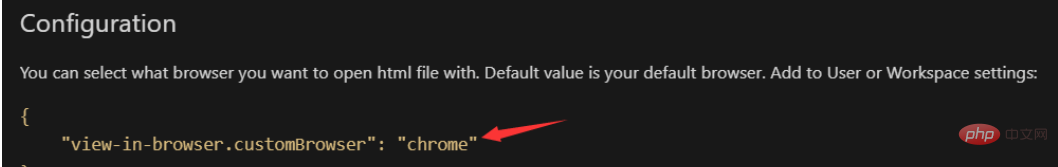
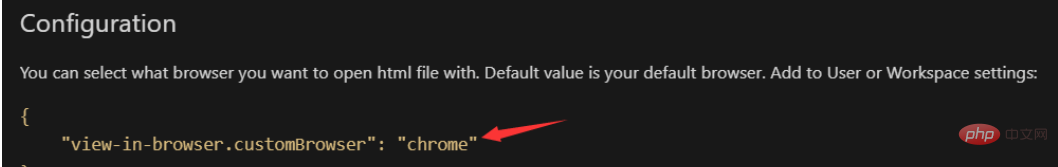
インストール後、ブラウザーで表示をクリックして情報を表示し、下にスクロールします。 [構成] 列を表示します

矢印は html を開くための既定のブラウザーを指します
最初、私の Visual Studio Code には既定のブラウザーがありませんでしたが、ここでは変更できません。直接変更するには、このコード行をコピーして、画像内のデフォルトのブラウザを設定します: "view-in-browser.customBrowser": "chrome"、Chrome プロセス名を設定したいデフォルトのブラウザ。プロセス名はタスクマネージャーを開いたときに表示される名前ではないことに注意してください。
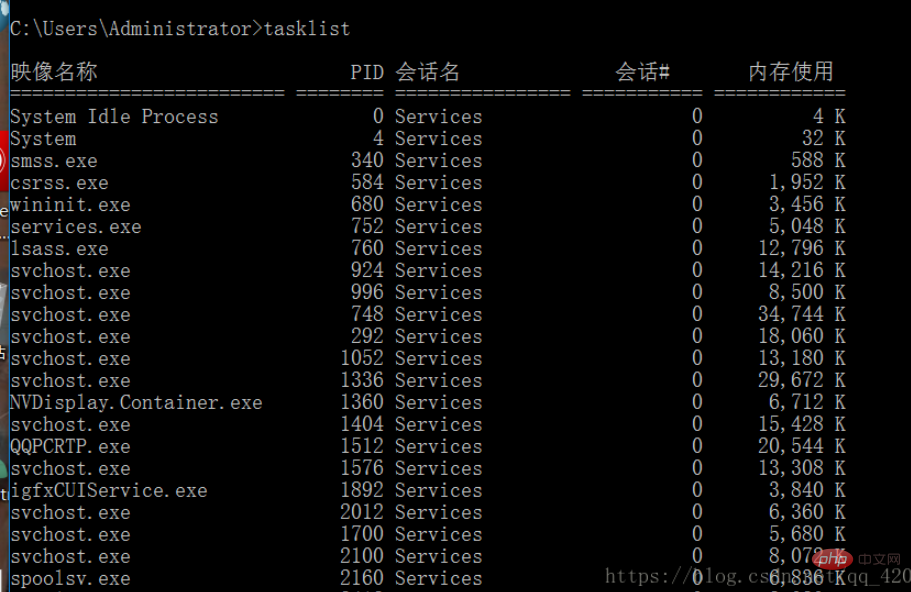
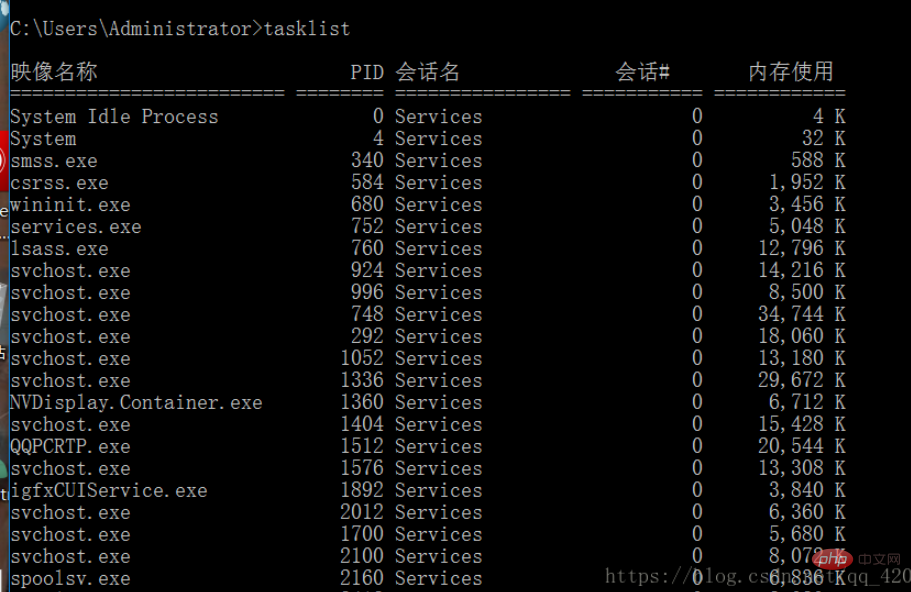
プロセス名を確認するには、dos コマンド ウィンドウを開いて tasklist と入力すると、現在のプロセス名がすべて表示されます。メソッド 明らかに、見つけるのは難しいです。
そこで、別のものをお勧めします。ブラウザを開いた後、タスクマネージャーを開き、ブラウザ上でクリックしたプロセスを確認し、開いているファイルの場所を右クリックして選択すると、表示されるexeファイルの名前がプロセス名になります。
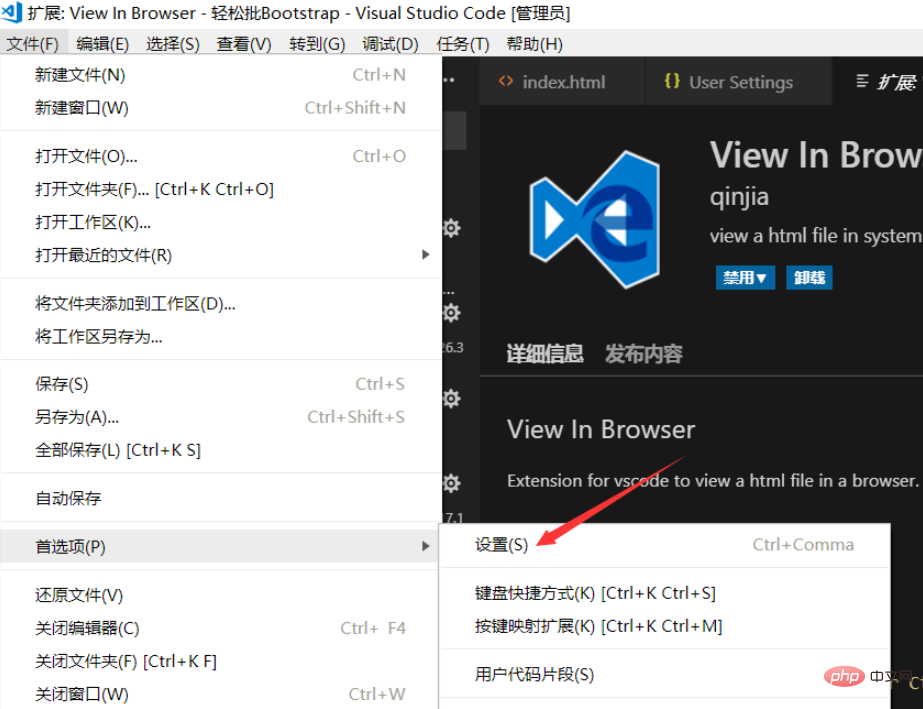
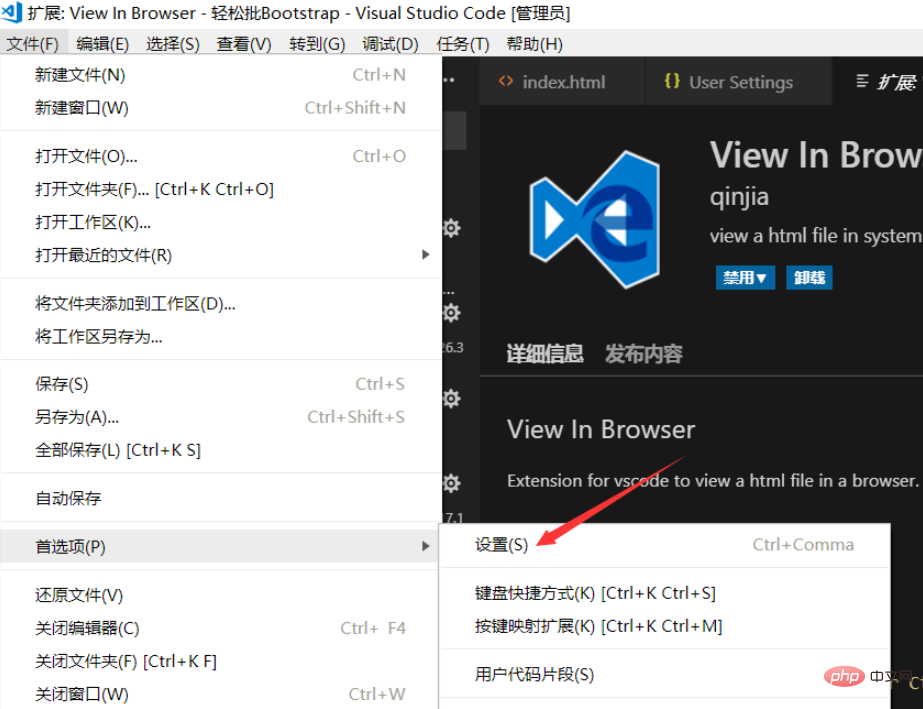
 そのコード行に対応する名前を入力した後、Visual Studio Code の左上隅にあるファイルを開き、[設定] を選択して、[設定] をクリックします
そのコード行に対応する名前を入力した後、Visual Studio Code の左上隅にあるファイルを開き、[設定] を選択して、[設定] をクリックします
を変更し、コードを右側の領域にコピーし、ctrl s を押して保存します。

以上がvscodeでブラウザを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 そのコード行に対応する名前を入力した後、Visual Studio Code の左上隅にあるファイルを開き、[設定] を選択して、[設定] をクリックします
そのコード行に対応する名前を入力した後、Visual Studio Code の左上隅にあるファイルを開き、[設定] を選択して、[設定] をクリックします