フロントエンド開発者としては、ほとんどの開発者が VSCode を使用したことがあり、頻繁に使用されることが多いです。しかし、VSCode のショートカット キーの中には、私たちにはあまり知られていないものや、めったに使用されないものもあります。

この記事では、コーディングをより速く、より楽しくするお気に入りのショートカットをリストします。以下は、皆さんと共有する 21 個の VSCode ショートカット キーです。
Note: 私が試してみたところ、Mac (17, pro) は元の記事で提供されているショートカット キーボードとは異なりました。Mac の対応する Ctrl を次のショートカット キーボードに置き換える必要があります。コマンド
#Windows: Ctrl Shift FVSCode の私のお気に入り機能の 1 つは、プロジェクト ディレクトリ内のすべてのファイルで一致するテキストを検索する機能です。 この機能を使用するには、Mac: Command Shift F
Ctrl Shift f を押してビューを開くと、エディターの左側にサイドバーが表示されます。



マテリアル テーマ を使用して VsCode のテーマを拡張し、タブに異なる色を設定できます。
#赤:


 16 色からお選びいただけます。
16 色からお選びいただけます。
チェストにこの拡張機能がインストールされている場合は、コマンド パレット (
Ctrl Shift P) を開き、マテリアル テーマ: アクセント カラーの設定 を選択し、リストの色から 1 つ選択します。を実行すると、以下に示すようにタブの下線の色が変更されます。

まだご存じない方のために、VsCode には次のような Process Explorer 機能があります。
 見覚えがあるでしょうか?
見覚えがあるでしょうか?
私はこれを
windowsタスク マネージャー で確認しました。このタスク マネージャーは、VsCode で Ctrl Alt Delete を押すことで開くことができます。
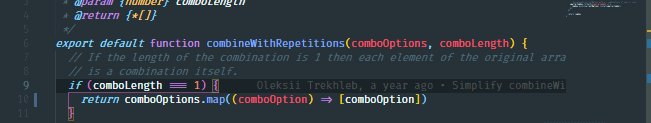
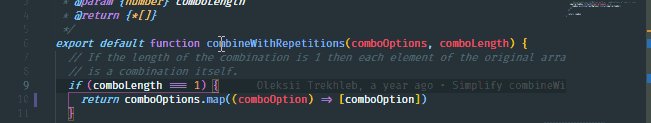
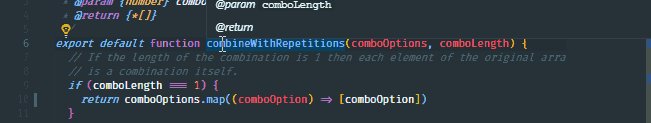
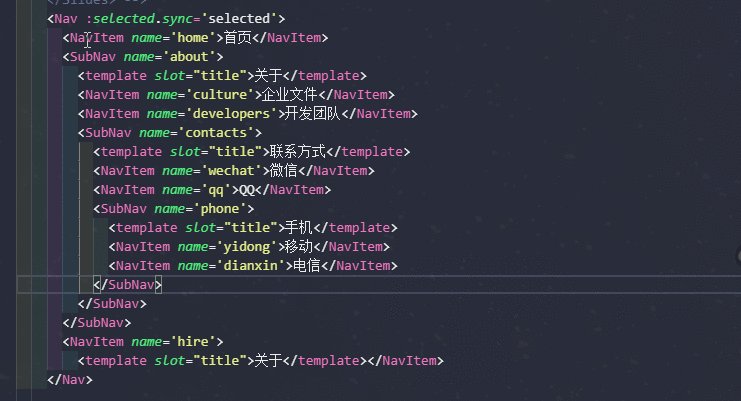
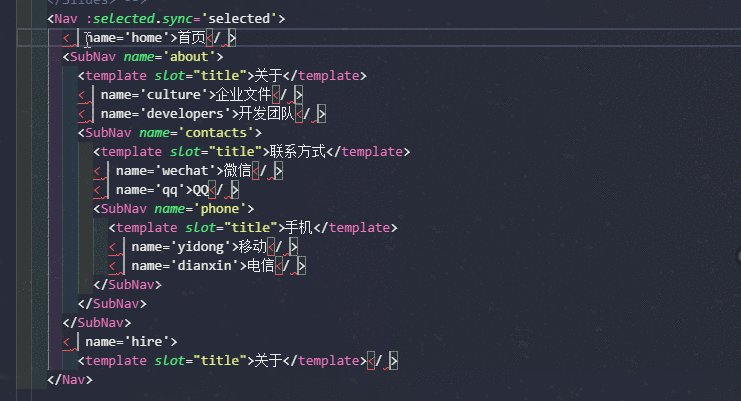
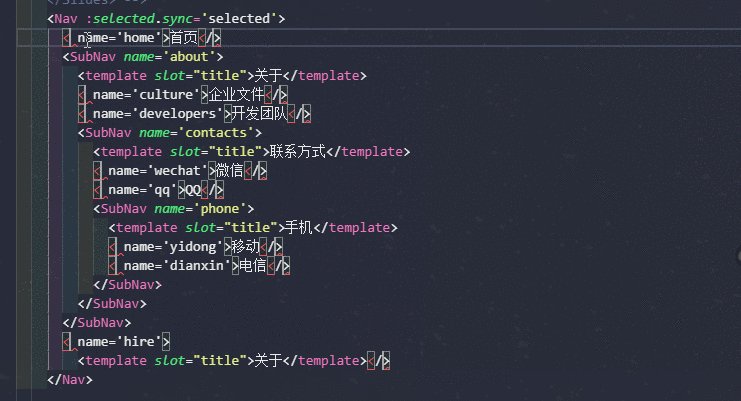
または command Shift p )、「括弧選択の展開」を検索します。 これは、機能の名前を推測できなかったため、発見するのに時間がかかりました。この機能を使用すると、開き中括弧から閉じ中括弧までブロック全体が自動的に選択されます。
 この関数は、
この関数は、
の対応する終了ブロックを見つけたいときに非常に便利です。
Mac: command Shift T多数のファイルを含む大規模なプロジェクトに取り組んでいる場合、誤ってページを閉じてサイド メニューで再度検索しなければならない場合、少しイライラすることがあります。
これで、
Ctrl Shift T を押して、閉じたページを再度開くことができます。 <h2><strong>#6. テキストを照合してファイルを開きます<span style="font-size: 18px;"></span></strong></h2>
<blockquote>Windows: Ctrl T<p>Mac: コマンド T<br></p>
</blockquote>ファイルの検索といえば、ファイルを動的に検索して開くことができます。これは、開かなくなったファイルを再度開くためにディレクトリを手動でクリックする必要がないため、私のお気に入りの機能の 1 つです。 <p></p>
<h2><strong>7. 統合ターミナル<span style="font-size: 18px;"></span></strong></h2>
<blockquote>Windows: Ctrl <p>Mac: コントロール <code>
Ctrl `を通してターミナルを開いたり閉じたりできます
Ctrl Shift P) を開いて Show running extensions と入力すると、インストールされ実行中のすべての拡張機能が表示されます。

Windows: Ctrl Alt RMac: コントロール オプション R
幸いなことに、VsCode には、
Ctrl Alt 右矢印 (Mac: Control Option 右矢印) を押すことにより、ラベルを右側のグループに移動する方法があります。 Ctrl Alt 左矢印 を押してラベルを別のラベル グループに移動します (Mac: Control オプション左矢印)) ラベルを左側のグループに移動します:

Mac: command Shift Home/Endfn キーのキーの組み合わせを使用できます。左矢印キーは HOMEApple Notebook Ifホーム ボタンはありません。

Ctrl Backspace (Mac: option delete) を押します。これはタイプミスをした場合に非常に便利です。



Ctrl Shift P)、次のように検索します。 S起動パフォーマンス。
Ctrl Shift 右矢印 (Mac: オプション Shift 右矢印 ) および Ctrl Shift 左矢印 (Mac: オプション Shift 左矢印) テキストを 1 つずつ選択します。
Shift Alt 下矢印 (Mac: command Shift 下矢印 )

Ctrl Home ( Mac: command Home) キーを押し、Ctrl End (Mac: command End) キーで終了します。

任意のテキスト グループを選択できます。選択したテキストが複数ある場合は、Ctrl F2 (Mac: command F2) を押すことで、テキストのすべての出現を一度に変更できます。

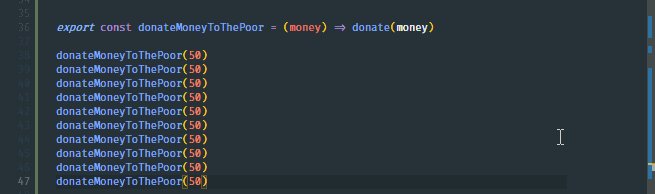
Alt 上矢印を押します(Mac: command Up Arrow) 現在の行が上に移動します。Press Alt Down Arrow (Mac: command Down Arrow)) 現在の行が下に移動します。 。

行をすぐに削除するには 2 つの方法があります。
行を削除するには、Ctrl X カット コマンド (Mac: コマンド XXXX) を使用します。

Ctrl Shift K (Mac: command Shift K) コマンドを使用します。

Ctrl Shift PgUp/PgDown (コマンド Shift PgUp/PgDown) を使用してエディターを左右に移動します。


を押します (Mac: Control Option 上矢印 ) それにカーソルを追加し、 を押しますCtrl Alt 下矢印 (Mac: Control Option 下矢印 ) カーソルを下に追加します。 推奨チュートリアル:
以上が開発効率を大幅に向上させる 21 個の VSCode ショートカット キーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。