
vscode で git を設定するにはどうすればよいですか?
Git は vscode に統合されており、git の命令を書かなくても、クリックするだけで多くの操作を実行できます。
ただし、これには vscode を構成する必要があります。次に、git 構成と github へのパスワードなしのアップロードについて説明します
推奨チュートリアル: vscode チュートリアル
1. vscode での Git 構成
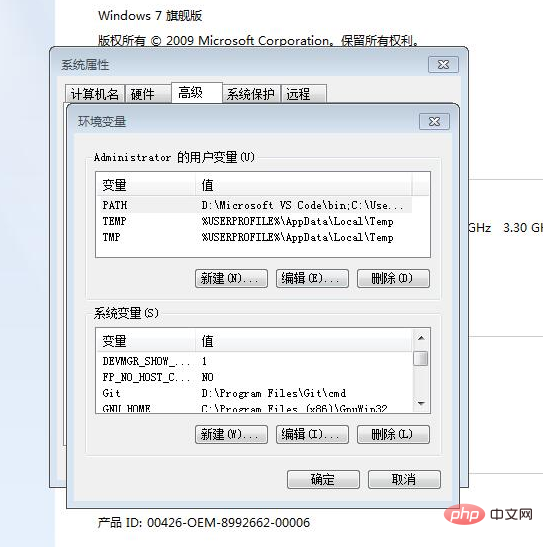
最初にコンピュータに git がインストールされている必要があり、ウィンドウ コンピュータの環境変数に git が追加されています。

このようにして、コンピューターで git を使用できますが、vccode で git を使用したい場合は、git.path も構成する必要があります。
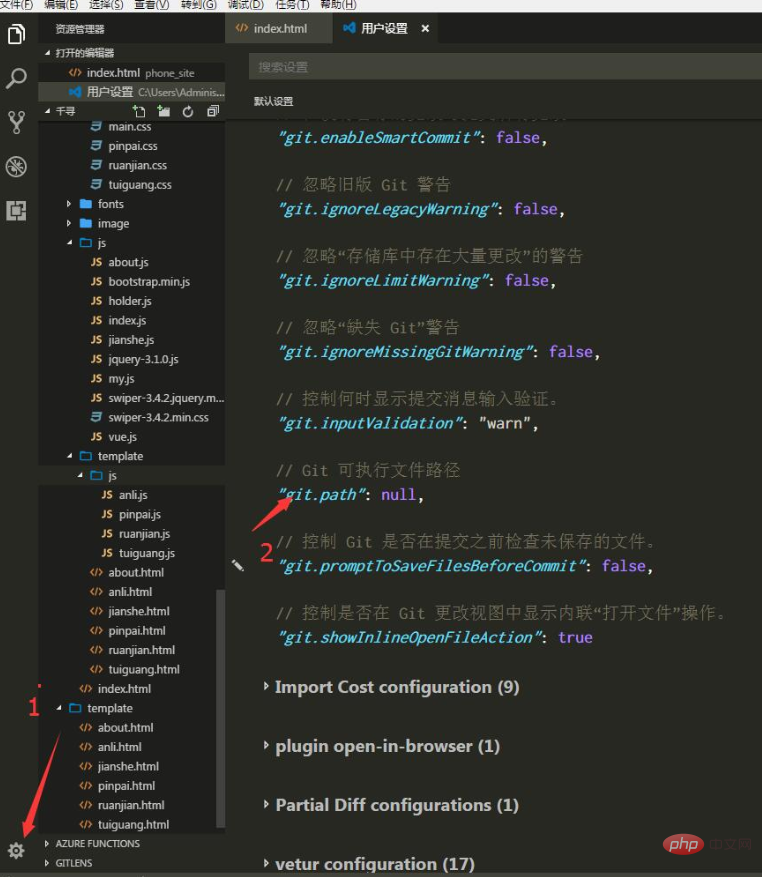
git.path は git の exe ファイル パスです。コンピューター上の git インストール ディレクトリを見つけて、その中にある cmd フォルダーを見つけます。内部の git.exe ファイルは、ファイルのフルパスをコピーします。

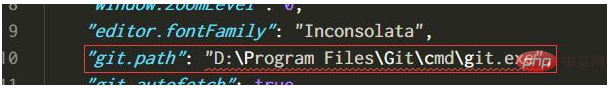
[設定] をクリックし、git 設定で git.path オプションを見つけます。設定を右側のユーザーのデフォルト設定にコピーします。

# ここに git.exe ファイルのパスをコピーするだけです。
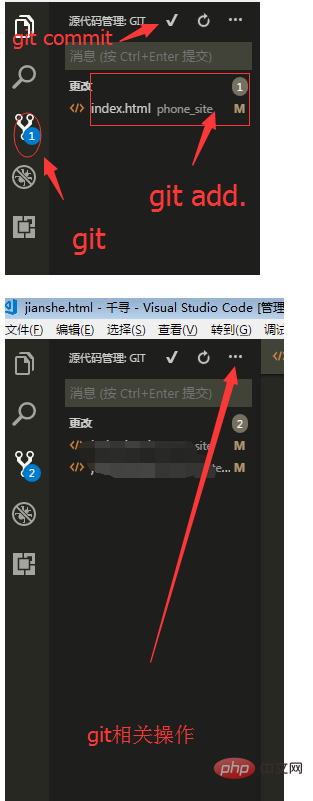
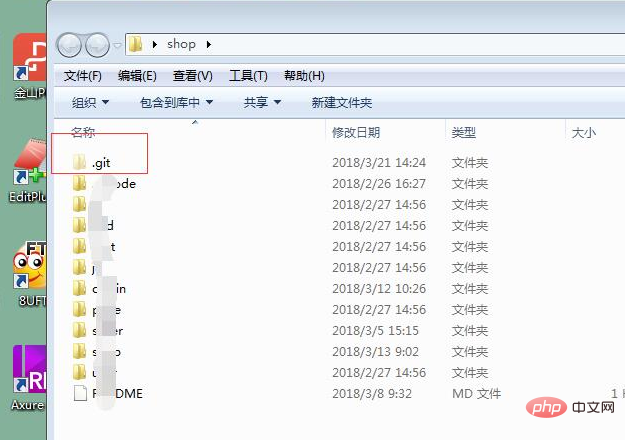
2. vacode での git の使用と github へのパスワードなしのアップロード
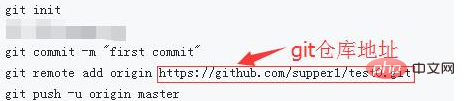
最初に git init とコマンドを実行してフォルダー内に git 関連の設定ファイルを作成し、次の文を実行します。

 ##このように、ユーザーを入力する必要がありますアップロードするたびに git ウェアハウスの名前とユーザー名 パスワード (ここに github のユーザー名とパスワードが入ります)
##このように、ユーザーを入力する必要がありますアップロードするたびに git ウェアハウスの名前とユーザー名 パスワード (ここに github のユーザー名とパスワードが入ります)
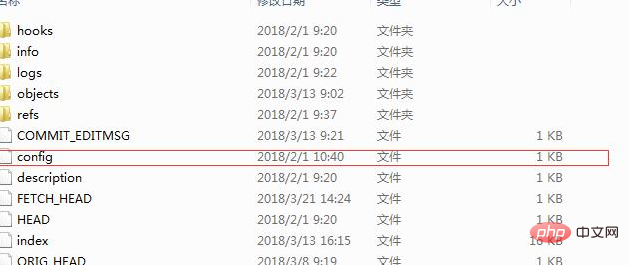
git のパスワードなしアップロード設定は、フォルダーの .git フォルダーを見つけます。
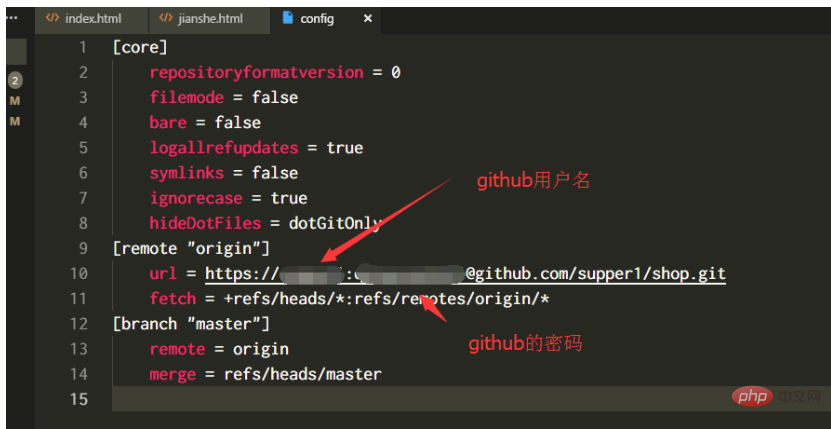
構成ファイル config

 は https://github ユーザー名:github パスワード@github.com/& に置き換えられます。 &&&/&& &&.git この方法では、github ウェアハウスにプッシュするたびにアカウントとパスワードを入力する必要はありません
は https://github ユーザー名:github パスワード@github.com/& に置き換えられます。 &&&/&& &&.git この方法では、github ウェアハウスにプッシュするたびにアカウントとパスワードを入力する必要はありません
以上がvscodeでgitを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。