
vscode でテーマを変更するにはどうすればよいですか?
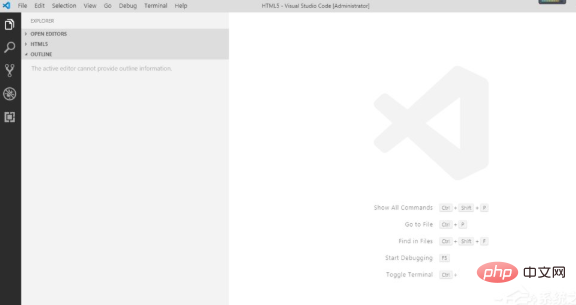
方法/ステップ
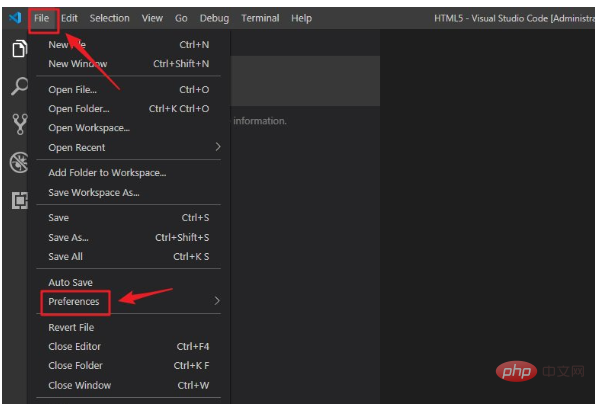
1. すでに中国語化している人がいる場合は、まず VS Code ソフトウェアを開き、次に「ファイル」、「設定」をクリックします。その場合、操作は「ファイル」、「環境設定」です。
関連する推奨事項: 「vscode 使用チュートリアル 」

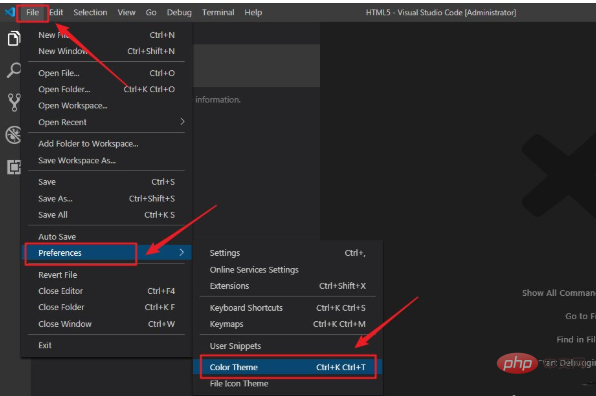
2. 「設定」を見つけたら、それをクリックしてオプションを選択します。以下の「カラー テーマ」は、「カラー テーマ」の中国語版です。

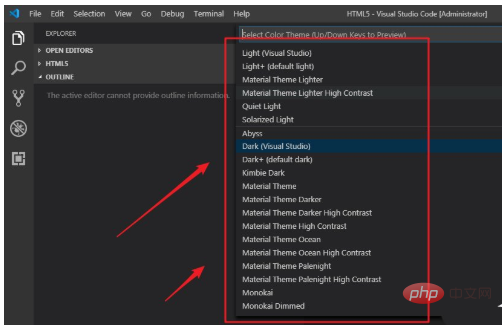
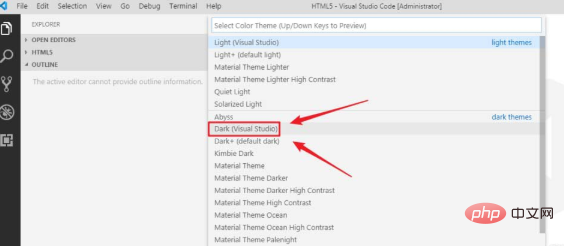
3. 「カラー テーマ」を見つけたら、クリックして入力します。カラー テーマ インターフェイスに入ると、多くのインターフェイス オプションが表示されます。

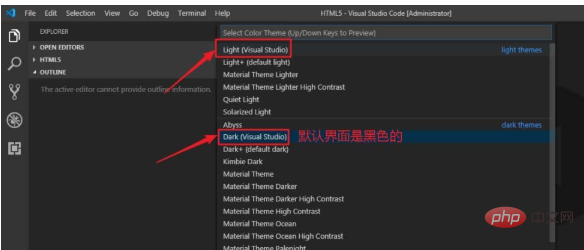
4. デフォルトのインターフェイスは黒で、「暗い」は黒を意味することがわかります。変更したい場合は、テーマを選択した後にクリックすると、自動的に変更されます。

#5. ここでは、白いテーマのインターフェイスを選択します。好みに応じて、お気に入りのインターフェイスの背景テーマを選択できます。置換を確認した後、VS Code は有効にするために再起動するかどうかを尋ねます。

#6 を再起動しないことも選択できます。: この時点で、白いテーマが見つかります。インターフェースが白くなっただけでなく、フォントも白くなり、非常にまぶしいです。デフォルトのテーマインターフェースに戻したい場合は、上記の操作を再度実行し、「dark」を選択します。

以上がvscodeでテーマを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。