
#vscode アイコンの使用方法?
vscode-icons プラグインの使い方
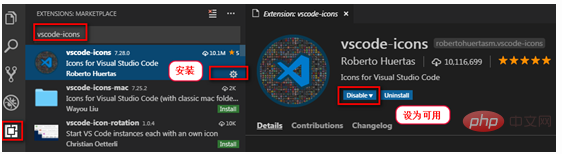
1. 機能VScode の左側にリソース マネージャーにアイコンを表示させることができますファイルの種類に応じて2. ダウンロード

vscode の使用方法のチュートリアル 」
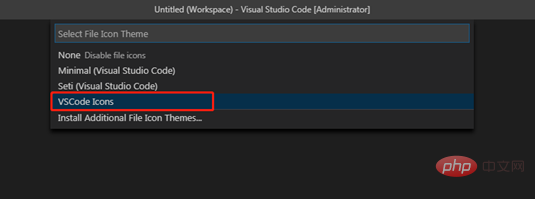
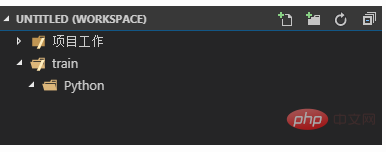
VSCode アイコンを選択します。左側のリソース マネージャー ファイルの種類は次のように表示されます。
以上がvscodeアイコンの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。