
メモ帳で HTML を記述するにはどうすればよいですか?
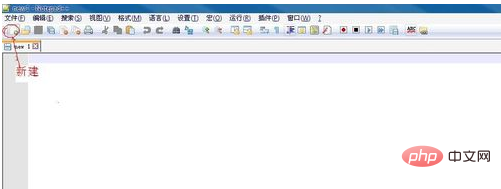
以下に示すように、ダブルクリックしてメモ帳を開き、[新規] をクリックします。
推奨: 「notepad の使い方チュートリアル 」

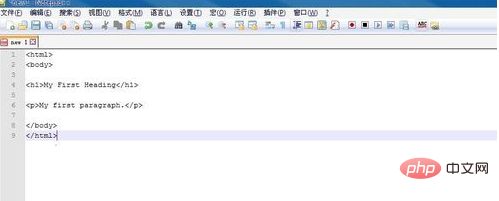
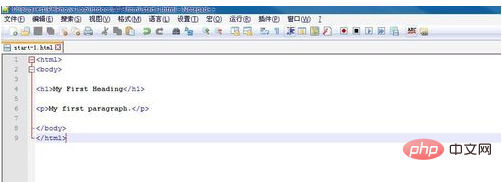
次に示すように、最初の HTML プログラムを入力またはコピーします。

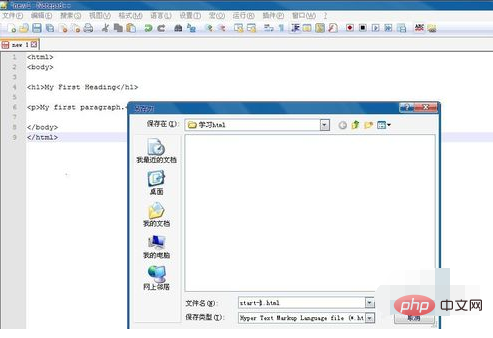
次に示すように、[保存] ボタンをクリックして、入力したテキストを保存します。

以下に示すように、ファイル名は start-1 で、ファイルの種類はハイパーテキスト マークアップ言語、つまり html です。 「OK」をクリックします。

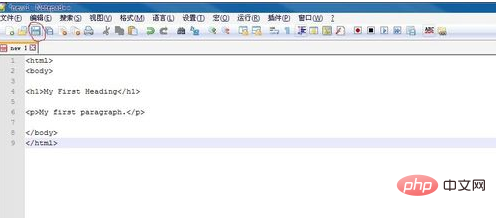
保存後、ラベルが水色に変わり、以下に示すように Web ページを書きやすくなります。

 #結果は以下のようになります。
#結果は以下のようになります。
以上がメモ帳でのHTMLの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。