php中国語ウェブサイト第8回オンライン授業、授業が始まって1ヶ月が経ちましたが、授業に参加した学生の皆さんはいかがですか? phpchinese.com の編集者が、参考のために生徒たちの優れた宿題を整理しました。
以下は WEB フロントエンドの課題であり、一定期間 PHP ステージを学習した後に更新されます
1. エレガントなクラス スケジュール: テーブルを使用して、簡単な授業スケジュールの作成を練習します -- 2019 年 9 月 6 日 日付
生徒: 小星
課題アドレス: //m.sbmmt.com/blog/detail/15402.html

(ページ効果表示)
訂正ステータス: 合格
先生のコメント: このカリキュラムには驚きました、普通のフォームがこんなに完璧になるなんて驚きです
2. Meituan Mobile: 中秋フェスティバルの宿題 - 美団タッチスクリーン版を真似る - 2019-9-12 課題
学生: Zero Degree のブログ
課題アドレス: //m.sbmmt.com/blog/detail/15403.html

コードが 2 つあります 未解決の問題 (先生が暇なときにコメントして提案します (#^.^#)):
1 上部右側のアイコン
2. 好みのテキストを推測してください 最小に縮小すると、位置がずれます。 。
ページ レイアウトはフレックス レイアウトを使用しています。時間があまりないので (ブラック ファクトリーは休みではありません...)、フレームワークは書いていません。レイアウトはシンプルに見えますが、それでも書くのに5時間くらいかかりました コードはこれだけです ちょっと恥ずかしいですが、段階的にテストしながら書きました。でもとても幸せです。
修正ステータス:認定済み
先生のコメント:卒業後は美団に行きたいですか?制服が黄色すぎるので無理です。いいですね、笑
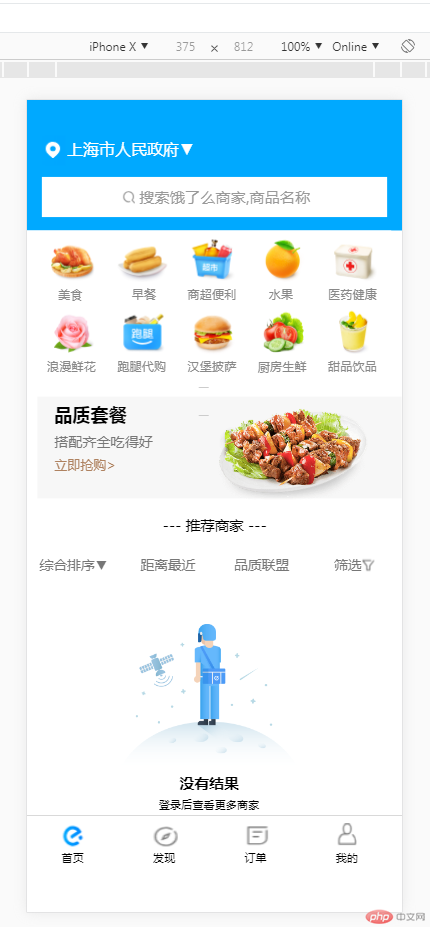
3. Ele.me モバイル端末: Ele.me ホームページの模倣割り当てアドレス:
https: //www.php. cn/blog/detail/15372.html

執筆、保存して読み込む 効果、フレキシブルボックスの理解が不十分なので、基本的に内側と外側のマージンのピクセル値を使って実現しています
修正状況:認定済み
先生のコメント:皆さんは他の人よりも優れており、このページは素晴らしいです
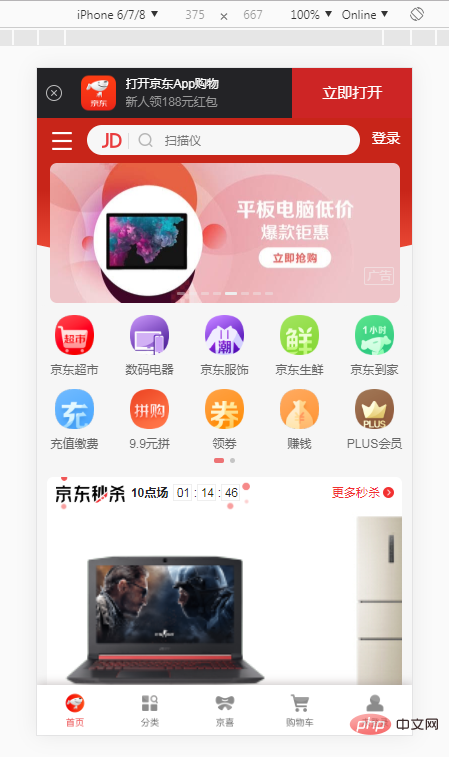
4. 模倣京東モバイル端末: 模倣京東モールモバイル端末ホームページ -- 2019 年 9 月 10 日学生:
cat のブログ
課題アドレス:https://www. php.cn/blog/detail/15349.html

認定済み
先生のコメント:宿題の要件をはるかに超えており、優れており、慎重です。ページを観察すると、再利用できる小さな部品がたくさんあることがわかります。それらを標準部品にすることを検討しましたか?
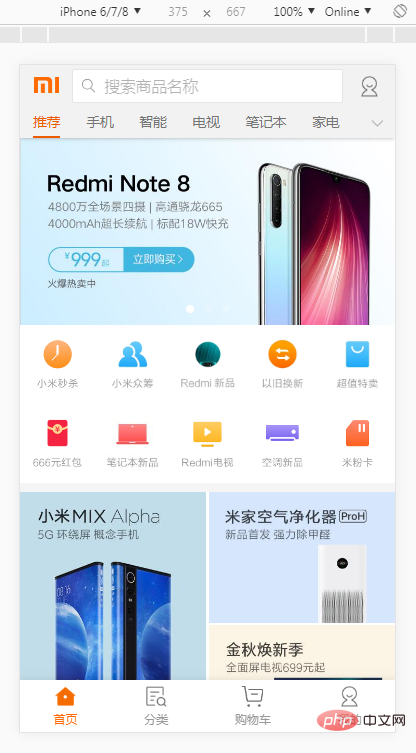
5. Xiaomi Mall::flex レイアウトを模倣する--2019-09- 10学生:
sjgbctjda のブログ
課題アドレス://m.sbmmt.com/blog /detail/15343.html

認定済み
先生のコメント:戻る Xiaomi を作りました、悪くありません、書くのに夢中ですか?
6. PHP の中国語 Web サイトを真似する: 9 日目: フレックス エラスティック ボックス レイアウト 20190910生徒:
アフフの学び
宿題のアドレス://m.sbmmt.com/blog/detail /15310.html

書くのが遅すぎて時間がありません。勤務時間中にこっそり書いてます!テストした結果、プロジェクトをフレックス コンテナとしてネストすることもできることがわかりました。2 番目のステップを作成するときに、大きな落とし穴に遭遇し、時間を無駄にしました。最新の更新を作成するとき、p タグの文字が長すぎるため、写真のせいかと思ったのですが、写真の幅が限られていて、長い間ここで止まっていました!後で、p 要素の文字が長すぎることが原因であることがわかり、親要素 div に max-width 相対幅を追加して問題を解決しました。 !
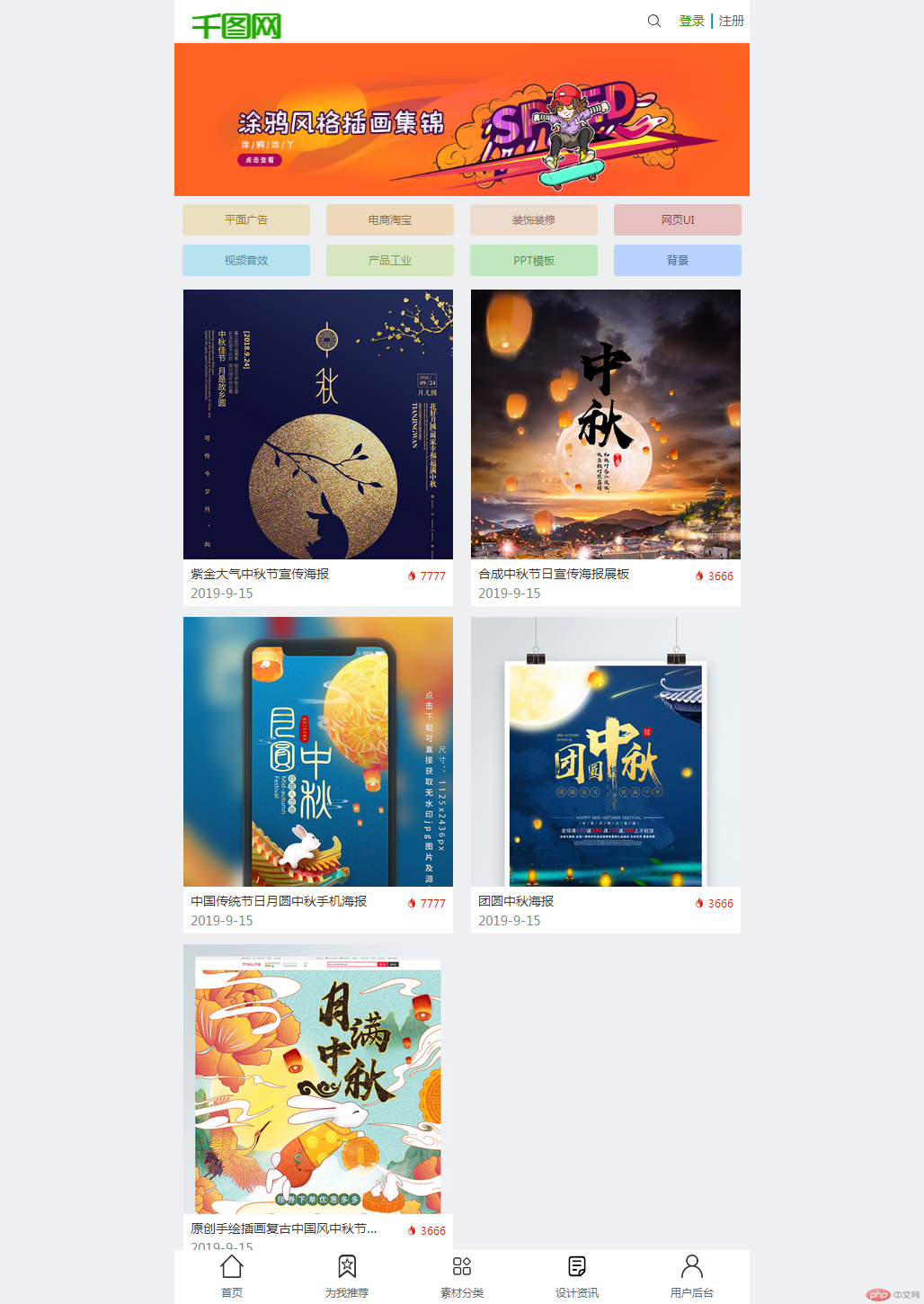
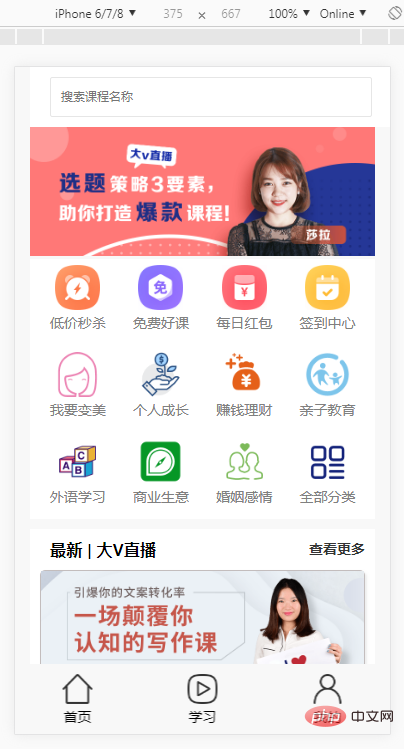
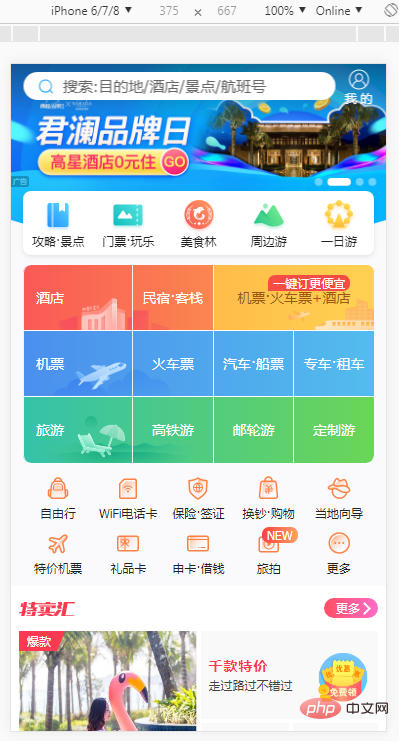
修正ステータス:認定済み 老師批語:發現問題, 再透過自己思考找到答案, 這個方法相當正確, 這回你終生難忘 7. 仿千圖網:使用flex版面仿寫千圖網手機端頁面--2019年9月10日 學員:緣 作業地址: //m.sbmmt.com/blog/detail/15419.html 批改狀態:合格 老師批語:寫得不錯, 還多做了一個 #8. 前端框架佈局:仿荔枝微課前端-2019年9月12日 學員:淵 作業網址://m.sbmmt.com/blog/detail /15420.html 學員總結: 實現三個頁頁的效果 首頁、學習、我的這三個頁面 實際效果參考網址:https://www.icaoyuan.cn/0912/index.html 批改狀態:合格 老師批語:製作的非常精美 #9.仿攜程網行動裝置首頁:製作攜程網行動裝置首頁。 2019-09-10 學員:風吹 作業網址:https://www.php. cn/blog/detail/15432.html #學員總結: 批改狀態:合格 老師批語:攜程的主導航是有背景圖的, 而且背景色還是漸變的,你可能是沒有註意到 祝願: #學員總結:內容太多,大家自己看吧
#學員總結:內容太多,大家自己看吧

相關推薦:1. 《
php中文網九期線上直播授課班》,即將開始招生,敬請關注! 2.
第八期超大型CMS系統的開發教學詳細介紹#

