php中文网首页 


推荐课程
最新更新

Laravel 5.8 中文文档手册
《Laravel 5.1/5.8速查表://m.sbmmt.com/phpkj/laravel/cheatsheet58.html 》 手册简介:Laravel 5.8 在 Laravel 5.7 的基础上继续进行优化,包括引入新的 Eloquent 关联关系(has-one-through)、优化邮箱验证、基于约定的授权策略类自动注册、 DynamoDB 缓存及 Session 驱动、优化任务调度器的时区配置、支持分配多个认证 guard 到广播频道、PSR-16 缓存驱动规范等等。
中级 49803次播放
JavaScript极速入门
本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言。知识点简单明了,让你学习0压力,适合新手观看学习......
初级 49803次播放
第七期_直播体验课
php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广大PHP开发爱好者,了解本期的课程,特安排了直播开放课,感兴趣的小伙伴不要错过哟! 晚 20:00-22:00直播 ,报名qq:88526(猪哥)。七期线上班详情://m.sbmmt.com/k.html
初级 49803次播放
CSS3 极速入门
html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程,我们再来学习本章节的css,将会获得更好的学习体验。课程内容非常有节奏的安排,知识点简单明了,让你从头到尾学习毫无压力……快来学习吧……
初级 49803次播放
HTML5 极速入门
在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布局,非常适合HTML5零基础入门,整个轻松明快,简洁生动,让你快速走入HTML5的世界,体会语义化开发的魅力!
初级 49803次播放
nodejs开发基础教程
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。Node.js 使JavaScript 可以在浏览器之外上运行。非常适合前端人员想学习后端技术的同学。
初级 49803次播放最新文章
php支持多继承吗
发布时间:2019-09-12
php支持多线程吗
发布时间:2019-09-12
wamp运行PHP中文字乱码
发布时间:2019-09-12
wamp无法打开phpmyadmin
发布时间:2019-09-12
upupw php探针什么用
发布时间:2019-09-12
最新博文
最新问答
点击 "运行实例" 按钮查看在线实例
body, ul, li, img, h1, h2, h3, h4, h5, h6, p { border: none; margin: 0; padding: 0; list-style: none; } body { min-width: 320px; max-width: 768px; background-color: #edeff0; margin: 0 auto; position: relative; overflow-y: initial; overflow-x: hidden; -webkit-tap-highlight-color: transparent; } a { text-decoration: none; }
点击 "运行实例" 按钮查看在线实例
.top { width: 100%; height: 42px; position: fixed; left: 50%; top: 0; background-color: #444444; min-width:320px; max-width: 768px; -webkit-transform: translateX(-50%); transform: translateX(-50%); display: flex; z-index: 100; } .top>img:first-of-type, .top>img:last-of-type { width: 25px; height: 25px; margin-top: 8px; } .top>img:first-of-type { border-radius: 50%; margin-left: 5px; } .top .logo { text-align: center; flex: 1; } .top .logo img { width: 94px; height: 45px; } .banner { margin-top: 42px; display: flex; } .banner img { width: 100%; height: 160px; } .content { background-color: #ffffff; height: 170px; box-sizing: border-box; } .content ul { display: flex; padding: 6px; } .content ul li { text-align: center; height: 70px; flex: 1; } .content ul li a img { width: 45px; height: 45px; } .content ul li span { color: #888888; } /*推荐课程*/ h3 { color: #888888; margin-top: 30px; margin-bottom: 10px; margin-left: 10px; } .course { padding: 0 10px; } .course ul { display: flex; } .course ul li { flex: 1; } .course ul li:last-of-type { margin-left: 10px; } .course ul li a img { width: 100%; height: 90px; } .rumen { display: flex; height: 100px; box-sizing: border-box; padding: 10px; background-color: #ffffff; margin-top: 20px; } .rumen>a { flex: .4; height: 80px; } .rumen>p { flex: .6; height: 80px; margin-left: 10px; } .rumen>p a { color: #888888; padding-bottom: 10px; } .rumen>a img { width: 100%; height: 80px; } .rumen>p span:first-of-type { background-color: #666666; padding: 2px; border-radius: 30%; font-size: 12px; color: white; margin-top: 10px; } .rumen>p span:last-of-type { font-size: 12px; color: #888888; } /*最新更新*/ .course.update>div:first-of-type { margin-top: 0; } .course.update .rumen p { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .course.update .rumen p em { font-style: normal; color: #888888; font-size: 12px; } /*最新文章*/ .course.article .rumen { height: 85px; } .course.article .rumen p span:first-of-type { border-radius: 0; padding: 0; background-color: transparent; } .course.article .rumen p a { color: #333; } .course.article .rumen>a { flex: .35; } .course.article .rumen>a img { width: 100%; height: 65px; } .course.article .rumen>p { flex: .65; } .course.article .more { display: flex; width: 100%; margin-top: 15px; height: 30px; background-color: #ffffff; text-align: center; line-height: 30px; } .course.article .more a { color: #888888; flex: 1; } /*最新博文*/ .blogbox { padding: 10px; } .course.blog { height: 48px; line-height: 48px; background-color: #ffffff; display: flex; margin-bottom: 10px; } .course.blog a:first-of-type { flex: .7; color: #777777; } .course.blog a:last-of-type { flex: .3; color: #888888; text-align: right; font-size: 12px; } .blogbox .more { display: flex; width: 100%; margin-top: 15px; height: 30px; background-color: #ffffff; text-align: center; line-height: 30px; margin-bottom: 51px; } .blogbox .more a { color: #888888; flex: 1; } /*底部*/ .footer { width: 100%; min-width: 320px; max-width: 768px; height: 50px; border-top: solid 1px #888888; background-color: #eeeeee; font-size: 14px; position: fixed; left: 50%; bottom: 0; transform: translateX(-50%); } .footer ul { display: flex; } .footer ul li { flex: 1; text-align: center; } .footer ul li p:first-of-type { padding-top: 5px; } .footer ul li a { color: #999999; } .footer ul li a img { width: 16px; height: 16px; }
点击 "运行实例" 按钮查看在线实例
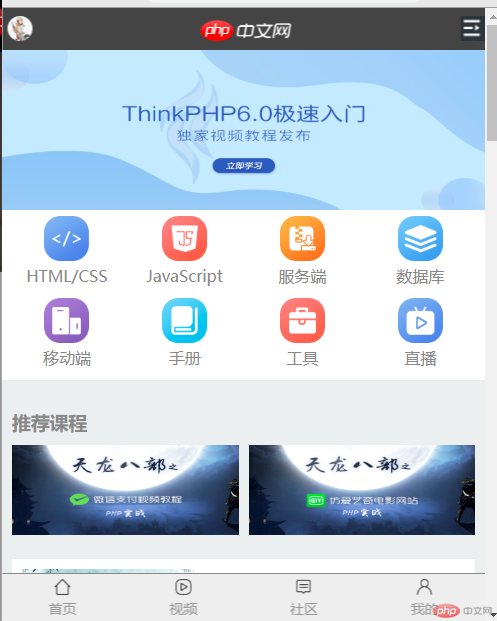
下面是效果图

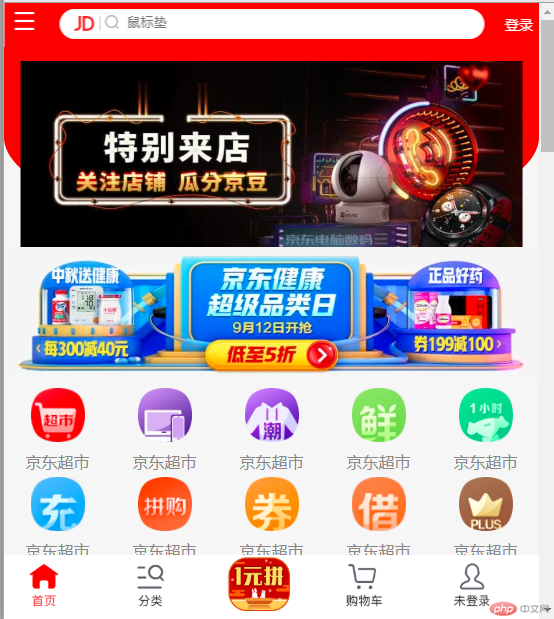
二、仿京东商城首页--手机端
html { font-size: 12px; } body, p, ul, ol, dl, li, p, h1, h2, h3, h4, h5, h6 { padding: 0; margin: 0; border: none; list-style: none; } body { min-width: 320px; max-width: 768px; background-color: #f6f6f6; margin: 0 auto; overflow-y: initial; overflow-x: hidden; position: relative; padding-bottom: 66px; } a { text-decoration: none; } i, em { font-style: normal; }
点击 "运行实例" 按钮查看在线实例
.top { width: 100%; min-width: 320px; max-width: 768px; height: 44px; position: fixed; left: 50%; top: 0; background-color: red; display: flex; transform: translateX(-50%); z-index: 100; } .top a:first-of-type { width: 40px; height: 44px; text-align: center; line-height: 44px; } .top a:first-of-type img { width: 20px; height: 18px; } .top a:last-of-type { width: 40px; height: 44px; text-align: center; line-height: 44px; color: #fff; font-size: 14px; } .ipt { flex: 1; padding: 6px 15px; } .ipt p { box-sizing: border-box; padding-left: 15px; padding-top: 5px; } .ipt p i, .ipt p em { display: inline-block; width: 25px; height: 15px; } .ipt p i { background: url("../images/jd.png") no-repeat; background-size: 20px 15px; vertical-align: middle; border-right: solid 1px #ccc; } .ipt p em { display: inline-block; width:15px; height: 18px; background: url("../images/sprites.png") no-repeat; background-position: -82px 0; background-size: 200px; vertical-align: middle; } .ipt p { background-color: #fff; height: 30px; border-radius: 15px; } .ipt p input { width: 70%; border: none; padding-left: 5px; outline: transparent; } /*banner区*/ .banner { width: 100%; height: 200px; position: relative; margin-top: 44px; } .banner .banbg { position: absolute; width: 100%; height: 180px; background-color: red; left: 0; top: 0; border-bottom-left-radius: 100%; border-bottom-right-radius: 100%; } .banner .bancont { position: absolute; width: 94%; height: 186px; bottom: 0; left: 50%; transform: translateX(-50%); } .banner .bancont a img { width: 100%; height: 186px; } .jiankang ul { display: flex; } .jiankang ul li { flex: 1; } .jiankang ul li img { width: 100%; height: 133px; } .nav { width: 100%; font-size: 16px; } .nav ul { display: flex; } .nav ul li { flex: 1; text-align: center; } .nav ul li a { color: #888888; } .nav ul li a img { width: 54px; height: 54px; margin-top: 5px; margin-bottom: 5px; } .miao { width: 100%; margin-top: 20px; } .content { background-color: #fff; margin-left: .8rem; margin-right: .8rem; border-radius: 5px; } .content ul { display: flex; } .content ul:first-of-type li { flex: 1; padding-left: 10px; padding-top: 10px; height: 38px; } .content ul:first-of-type li:last-of-type { line-height: 38px; } .content ul:first-of-type li:last-of-type { text-align: right; padding-right: 10px; } .content ul:first-of-type li a { display: inline-block; height: 30px; vertical-align: middle; line-height: 30px; } .content ul:first-of-type li:last-of-type a:last-of-type img { width: 15px; height: 15px; vertical-align: middle; } .content ul:first-of-type li:first-of-type a:last-of-type { color: #333; } .content ul:first-of-type li:last-of-type a:first-of-type { color: red; } .content ul:last-of-type li { flex: 1; text-align: center; } .content ul:last-of-type li p:first-of-type { color: red; font-size: 16px; } .content ul:last-of-type li p:last-of-type { color: #ccc; text-decoration: line-through; font-size: 12px; margin-bottom: 10px; } .fengbao { width: 100%; } .fengbao h3{ height: 46px; text-align: center; } .fengbao h3 img { height: 46px; } .fengbao ul { display: flex; margin-left: .8rem; margin-right: .8rem; justify-content: space-between; } .fengbao ul li { width: 133px; height: 175px; background: url("../images/fbbg.jpg") no-repeat; background-size: 133px 175px; } .fengbao ul li p { text-align: center; color: #fff; } .fengbao ul li p:first-of-type { font-size: 24px; } .fengbao ul li p:last-of-type { font-size: 18px; } .fengbao ul li a img { width: 94px; height: 94px; margin-left: 20px; margin-top: 12px; } .dong { width: 100%; } .dong h3 { height: 53px; text-align: center; } .dong h3 img { width: 100%; height: 53px; } .dong ul:first-of-type { display: flex; margin-left: 0.8rem; margin-right: 0.8rem; } .dong ul:first-of-type li { flex: 1; border-top-left-radius: 5px; background-color: #fff; padding-left: 10px; padding-top: 10px; } .dong ul:first-of-type li img { width: 86px; height: 86px; } .dong ul:first-of-type li p:first-of-type { color: blue; font-size: 18px; margin-bottom: 5px; } .dong ul:first-of-type li p:last-of-type { margin-bottom: 5px; } .dong ul:first-of-type li a { margin-left: 10px; } .dong ul:first-of-type li:last-of-type { margin-left: .2rem; border-top-right-radius: 5px; } .dong ul:last-of-type { display: flex; margin-top: .1rem; margin-left: 0.8rem; margin-right: 0.8rem; } .dong ul:last-of-type li { flex: 1; background-color: #fff; padding-left: 10px; padding-top: 10px; } .dong ul:last-of-type li p:first-of-type { font-size: 18px; color: #000; margin-bottom: 5px; } .dong ul:last-of-type li p:last-of-type { margin-bottom: 5px; } .dong ul:last-of-type li a img { width: 86px; height: 86px; margin-left: 10px; } .dong ul:last-of-type li~* { margin-left: 0.1rem; } .gbox { width: 100%; } .gbox h3 { text-align: center; height: 50px; } .gbox h3 img { width: 100%; height: 50px; } .gbox ul { display: flex; margin-left: .8rem; margin-right: .8rem; margin-bottom: .1rem; } .gbox ul li { flex: 1; background-color: #fff; padding-left: 10px; padding-top: 10px; } .gbox ul li p:first-of-type { font-size: 18px; margin-bottom: 5px; color: red; } .gbox ul li a img { width: 79px; height: 79px; } .gbox ul li~* { margin-left: .1rem; } .gbox ul:first-of-type li:first-of-type { border-top-left-radius: 5px; } .gbox ul:first-of-type li:last-of-type { border-top-right-radius: 5px; } .gbox ul:last-of-type li:first-of-type { border-bottom-left-radius: 5px; } .gbox ul:last-of-type li:last-of-type { border-bottom-right-radius: 5px; } .kb { width: 100%; margin-top: 1rem; } .kb ul { display: flex; margin-left: .8rem; margin-right: .8rem; background-color: #fff; height: 40px; border-radius: 5px; } .kb ul li:first-of-type { flex: .3; } .kb ul li:nth-child(2) { flex: .6; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; line-height: 40px; } .kb ul li:nth-child(2) a span:first-of-type { color: red; } .kb ul li:nth-child(2) a span:last-of-type { color: #333; } .kb ul li:last-of-type { flex: .1; text-align: center; line-height: 40px; } .kb ul li:last-of-type a { color: #000; position: relative; } .kb ul li:last-of-type a:before { content: ''; display: block; position: absolute; width: 0; height: 16px; border: 1px solid #ccc; left: -5px; top: 0; } .kb ul li img { width: 97px; height: 21px; margin-left: 10px; margin-top: 10px; } .tuijian { width: 100%; } .tuijian h3 { text-align: center; margin-left: .8rem; margin-right: .8rem; margin-top: 1rem; } .tuijian h3 img { width: 100%; height: 50px } .tuijian ul { margin-left: .8rem; margin-right: .8rem; margin-bottom: .1rem; display: flex; } .tuijian ul li { flex: 1; background-color: #fff; } .tuijian ul li:last-of-type { margin-left: .1rem; } .tuijian ul li a img { width: 100%; height: 311px; } .tuijian ul li p:first-of-type { padding-left: .2rem; padding-right: 1rem; padding-bottom: 1rem; } .tuijian ul li p:last-of-type span { color: red; } .tuijian ul li p:last-of-type span:nth-child(2) { font-size: 14px; } .tuijian ul li p:last-of-type span:nth-child(3) { display: inline-block; padding: 1px 3px; border: solid red 1px; margin-left: 1rem; } .tuijian ul li p:last-of-type { position: relative; margin-bottom: 2rem; } .tuijian ul li p:last-of-type span:nth-child(4) { color: #333; padding: 1px 3px; border: solid #ccc 1px; position: absolute; right: 1rem; top: 0; } .footer { width: 100%; background-color: #fff; position: fixed; bottom: 0; left: 0; } .footer ul { display: flex; } .footer ul li { flex: 1; } .footer ul li a img { width: 80px; height: 61px; }
点击 "运行实例" 按钮查看在线实例
下面是效果图