
次のプロジェクトでは TP5 を使用して小さなプログラムを開発するため、TP フレームワークを使用しました。小さなプログラムの開発には API インターフェイスを記述するためのバックグラウンドが必要なため、関連する依存関係があるかどうかをオンラインで確認しました。お勧めします。 think-api 拡張ツール、主に jwt 関数を使用してミニ プログラム ユーザーのログイン ステータスを確認したいため、私のプロジェクトを例として、think-api を介した JWT のデプロイについて簡単に説明します。
1. インストールの依存関係
私が使用する TP バージョンは TP5.1 で、拡張機能のダウンロード アドレスは https://github.com/czewail/think- です。 API、コンポーザーを介して依存関係をインストールします:
$ composer require zewail/think-api:1.1.x
2. 設定手順
拡張機能がインストールされたら、vendor/think-api/config/ で確認できます。 jwt.php ファイルの jwt 設定。
主にユーザー モデル パスを変更する必要があります:
return [
// 加密算法
'algorithm' => 'HS256',
// HMAC算法使用的加密字符串
'key' => 'ex-key',
// RSA算法使用的私钥文件路径
'privateKeyPath' => '/home/rsa_private_key.pem',
// RSA算法使用的公钥文件路径
'publicKeyPath' => '/home/rsa_public_key.pem',
// 误差时间,单位秒
'deviation' => 60,
// 过期时间, 单位分钟
'ttl' => 120,
// 用户模型路径
'user' => app\api\model\User::class,
];3. API インターフェイス コントローラーの作成
コマンド ラインを使用して必要なものを作成します。トークンをフロントエンド コントローラーに返すには
$ php thnk make:controller api/Index
4. 参照の依存関係
作成されたファイル ヘッダーにファイル パスを追加します: Zewail\Api\Facades\ を使用します。 JWT; ケース コードは次のとおりです:
public function index()
{
//获取前台发送过来的登录信息
$tel = $this->request->tel;
$password = $this->request->passwword;
//把登录信息传入JWT验证匹配
$credentials = ['tel' => $tel, 'password' => $password];
//1.验证通过返回token 1和2任意取一种方式
$token = JWT::attempt($credentials);
//2.通过已有账户模型生成token 1和2任意取一种方式
$user = User::find(84);
$token = JWT::fromUser($user);
$msg = "验证成功";
//把token发送给前台确认是否成功登陆
return $this->ApiSuccess($token, $msg);
}注意すべき点の 1 つは、API のデフォルトの受信パラメータがモバイルとパスワードであることです。戸別訪問の例では、電話番号とパスワードです。変数名が変更されているため、説明するためにユーザー モデルにコードを挿入する必要があります。等々。
public $jwtSub = 'tel';
5. ルーティングの設定
在 route/route.php 中加入路由地址 Route::get('api/test', 'api/Index/index');
6. テストの実行
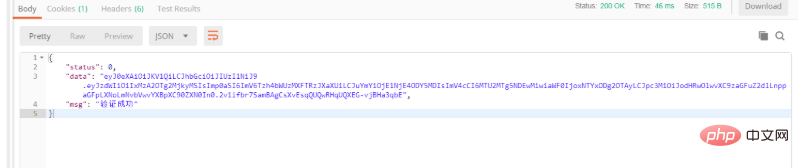
postman でのテスト結果は以下の通りです。トークンはバックグラウンドで生成され、検証とログインのためにフロント デスクに返されます。

7. 検証トークン (補足)
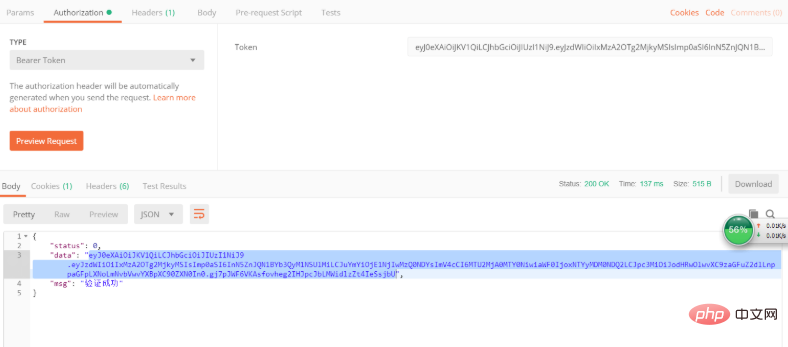
以前に生成されたトークンをヘッダーを含めて postman で再送信します。以下の図に示すように、バックエンドでトークン検証を実行します。

次に、検証ルートにアクセスするためのヘッダーを運びます。検証コードは次のとおりです:
if ($user = JWT::authenticate()) {
return true;
}検証が正しければ true が返されます。
8. トークン不存在とトークン有効期限の問題について(補足)
vendor\think-api\src\JWT/Factories\code内。 php ファイル think-api インターフェイスは、対応するエラー フィードバックを提供します。
// 检查是否过期
if (isset($payload->exp) && (time() - $this->deviation) >= $payload->exp) {
throw new TokenExpiredException('该 Token 已过期');
}
// 验证签名
if (!$this->verify("$header64.$payload64", $signature)) {
throw new TokenInvalidException('无效的 Token');
}では、これらのステータス フィードバックをどのように使用すればよいでしょうか? これには、フロントエンド ミドルウェアを使用して、フロントエンドによって送信されたトークン情報を確認する必要があります。
最初にミドルウェアを作成します:
$ php think make:middle Test
次に、ミドルウェアに次の内容を記述します:
//用try catch捕获报错反馈
public function handle($request, Closure $next)
{
try {
if (!$user = JWT::authenticate()) {
return response()->json([
'errcode' => 1004,
'errmsg' => '无此用户',
], 404);
}
return $next($request);
} catch (TokenExpiredException $e) {
return response()->json([
'errcode' => 1003,
'errmsg' => 'token 过期', //token已过期
]);
} catch (TokenInvalidException $e) {
return response()->json([
'errcode' => 1002,
'errmsg' => 'token 无效', //token无效
]);
} catch (JWTException $e) {
return response()->json([
'errcode' => 1001,
'errmsg' => '缺少token', //token为空
]);
}
}それからルート内でそれを参照するだけです。
推奨チュートリアル: thinkphp チュートリアル
以上がThinkPHP5 - think-API を使用して JWT をデプロイするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。