
前回のホームページ改訂から2年3ヶ月と5日が経過しました。ホームページの全体的なフレームワークと開発プロセスに大幅な変更を加えた前回の改訂版 (最初の 2 つの改訂版の概要ポータル: 2016 年版、2017 年版) と比較すると、この改訂版は飛び跳ねるような感じで、飛び跳ねることはありません。巨人の肩に立つ小さな巨人たちの激励と期待のもと、今回の改訂版は第 17 版のフレームワークとプロセスを継続し、ホームページの安定性、セキュリティ、視覚体験、バリアフリー体験を向上させるためにあらゆる努力を払っています。レンガとタイルが追加されました。
#この記事では次の点について詳しく説明します#● 強力な型チェックの紹介
#● リソース構築計画のアップグレード#● 自動テストへのアクセス
● 監視システムを改善する
## ● ページ読み込みエクスペリエンスを最適化する: スケルトン画面##● 情報アクセシビリティ エクスペリエンスを最適化する
## 強力な型検証を導入する
ほぼ完璧なパフォーマンスを備えた私たちは、安定性から始めて、JavaScript のような弱い型指定言語の予測不可能な欠点を補うために、プロジェクトに強力な型チェックを導入することにしました。 強く型付けされた言語 TypeScript はリリースされてから 6 年以上が経過しており、国内のアプリケーション開発者の数も徐々に増加しています。一般的に、ビジネス開発サイクルは短く、反復が頻繁に行われます。TypeScript の導入は、多くの開発者にとって、時間と労力のかかる作業です。使用すればビジネスはオンライン化できますが、ビジネスはオンライン化することもできます。したがって、チームが運用環境でビジネス アプリケーションに取り組むことはほとんどありません。しかし、新しいホームページは、「手間をかけず、ぶつからない」というコンセプトを堅持し、その使命を果たし、TS に基づいて再構築されました。TS のリファクタリングは難しくなく、js サフィックスを ts に変更するだけです。以上。
もちろん冗談です!明らかに、そのようなTSは無意味です。 TS 標準に厳密に従っているコードのみが、TS の効果を最大化できます。当プロジェクトではTS検査の厳密モードをONにしており、投稿する度にコードの完全チェックを行いますが、TSエラーがある限り投稿は禁止とさせていただきます。これはメンバーへのメッセージを伝えるためです。気を付けてください、そうしないとただのフーリガンのように振る舞うことになります。
TS を深く使用したことがない学生は、初期段階では難しいと感じるかもしれませんが、これはコードの堅牢性を確保するためのものです。例えば、以前は、見つけて検索するのが難しいウィンドウのグローバル変数の管理は開発者にとって頭の痛い問題でしたが、TS の導入後は、インターフェイスの設定をグローバル変数に設定していれば、その管理は不要になります。各コンポーネントのグローバル変数が冗長であるか不明である。別の例として、get メソッドと set メソッドを使用してストレージ クラスを作成する場合、TS は取得されたコンテンツのタイプを検出するのに役立ちます。interface MemoryState { testa: boolean testb: string } class Controller { state: StateType constructor() { this.state = { state: {}, } } get<K extends MemoryStateKeys>(key: K) { return this.state.memory[key] } set<K extends MemoryStateKeys>(key: K, value: MemoryState[K]): MemoryState[K] { this.state.memory[key] = value return value } }リソース構築ソリューションのアップグレード
旧ホームページ プロジェクトで使用されていた構築ツール Athena は、開発プロセスの自動化を促進しましたが、カスタマイズされた構築プロセスに関しては、 Athena の Universal のため、直接変更を加えるのは不便です。ホームページには直接、同期、非同期の 3 種類のリソース参照が含まれていますが、リソースのパッケージ化には特殊な処理が必要となるため、今回は Webpack に戻り、Webpack 4.0 をベースに次の最適化ソリューションを作成しました。 # リリース プロセスの最適化古いバージョンのリリース プロセスでは、リリースごとに変更されたファイルの差分チェックが必要でした。予期せぬ事態の発生や誤った変更を回避します。 Webpack のデフォルトのパッケージ化メカニズムの特徴は、モジュールのパッケージ化順序に従って各モジュールに連番の ID を付与し、ファイルのパッケージの依存関係を管理することです。旧バージョンのホームページのエントリファイルにはパッケージ管理に依存した実行環境が含まれているため、パッケージの導入順序が変更されるとエントリファイルも変更されます。上記のパッケージ化メカニズムにより、ファイルのインポート順序が変更され、コンパイル後の数個または十数個のファイルの変更に影響を与える可能性がありますが、これらのファイル内の論理コード部分は実際には更新する必要がないため、差分コードの精度が失われ、この中間チェック手段が本来の意味を失います。ホームページ キャッシュ メカニズムとリソース遅延読み込みメカニズムにより、静的リソースを公開するときに、変更されたファイルの CDN キャッシュをクリアする必要があります。これは、より多くのファイルが変更されるほど、より多くのキャッシュされたリソース リンクをクリアする必要があることを意味します。リソースが多ければ多いほど、非同期キャッシュのクリアによる非同期リソース読み込みエラーの可能性が高くなり、すべてのオンライン リリースには一定のリスクが伴います。
公開リスクを軽減するために、新しいホームページのパッケージ化メカニズムは、Webpack のパッケージング ロジックを変更しました。設定を通じて、各モジュールは連番の ID を介して依存パッケージを管理するのではなく、ファイル ディレクトリを介してハッシュ エンコードされた独自の ID を生成します。 . 、依存パッケージの実行環境をエントリ ファイルから別のリソース リクエストとして抽出するため、ファイルが変更されるたびに、変更されたファイルのみの差分を取得でき、その他の予期しない差分状況が排除されます。新しい構築計画により、コードの変更は想定の範囲内に管理され、導入プロセスの安定性が確保されます。
プロジェクト アーキテクチャの最適化
ページの古いバージョンのパフォーマンス最適化計画には、いくつかの js スニペットが含まれています。これらのコードは、プロジェクトが依存し、必要とする基本的な機能です。コアの JS コードは実行前に開始されます。しかし、このようなソリューションにはいくつかの不満足な側面もあります。
## ● コードは互換性を考慮してページ テンプレートに直接存在する必要があるため、これらのコードでは高度な構文を使用できず、実行するたびに独自の構文を確認する必要があります。コードには互換性の問題がないため、莫大なメンテナンスコストが発生します。同時に、ホームページ テンプレートはバックエンドによって管理され、直接コードへの変更はバックエンドを通じてリリースされる必要があります。反復コストはわずかに高く、リスクは小さくありません。#パッケージングの制限により、コア コードとテンプレート コードは同じセット内に存在します。 コードの冗長性は言うまでもなく、パブリック コードです。コードのこの部分が変更されると、コードの両方の部分を同時に変更してリリースする必要があり、コードの冗長性が増加します。コードのメンテナンスコスト。 上記の問題に対応して、これらのコードを新しいバージョンのコア コードに戻しました。テンプレート コードにはロジック コードが含まれなくなりました。反復リリースにはテンプレート リリースが含まれなくなり、静的リソースのリリースのみが行われます。開発プロセスでの JS 高度な構文の統一使用により、互換性のある構文コードを維持する手動プロセスが不要になります。 これまで、リソースのパッケージ化の予測可能性を高め、プロジェクトのリソース構造を最適化することで、リソースのリリース計画を最適化してきました。自動テストへのアクセス
ページの開発後、テストする前にページの自己テストを行うことが重要です。一方では、ページ上で開発された関数が正常に動作できることが保証され、他方では、関数の開発時に、ページの他の領域にある関数の通常の使用に影響が及ばないことが保証されます。 一般に、セルフテストには手動テストが必要ですが、これには 2 つの欠点があります。1 つは、テストする必要がある領域の数が多すぎることと、同様のテスト操作が頻繁に行われるため、人的資源が無駄になり、影響もあるということです。テストの効率、第二に、手動セルフテスト用の統一されたセルフテスト仕様がないため、テスト中に間違いを犯しやすく、その結果、実際には大きな影響を与える一見小さなバグが無視され、多くの時間が費やされてしまいます。 , しかし、自己評価に必要な結果が得られません。この状況を受けて、私たちは自動テストの導入を思いつきました。新しいホームページを例に挙げると、Nightwatch.js を使用して新しいホームページの自動テスト スクリプトを作成し、新しいホームページの 73 のユースケースに対して自動テストを実施しました。 結果は、自動テストを通じて、新しいホームページの 73 のテスト ケースが 3 分以内に完了したことを示しています。これは、自動テストを通じてテストされるページがある場合、セルフテストにかかる時間を意味します。セルフテストの精度は 5 分以内に制御でき、精度も高くなります。リリース前とリリース後 5 分以内に自動テストを適用し、タイムリーにテスト ケースをチェックして各リリースの安全性を確保します。監視システムの改善
古いバージョンのページのフロントエンド監視システムは、ブラウザ情報、ページ読み込み速度テスト、フロア非表示をカバーしていましたが、情報通知が遅れており、ページの読み込み時間が超過してアラーム メッセージが受信された場合、問題をすぐに特定することはできません。 JD ショッピング ミニ プログラムの現在の監視メカニズムを参照して、ホームページの新しいバージョンでは、コード エラーのレポートとインターフェイスの可用性に関するレポート監視が追加されています。コード エラーの監視: BadJS
BadJS フレームワークを通じてページ エラーをキャプチャし、エラー情報を分析および処理して、JD.com の BadJS サービスに報告します。データを報告することで、エラーと発生数に関する詳細な情報を取得できます。報告されたデータを分析することで、潜在的な問題を発見し、それらを適時に修正して、ホームページ コードの堅牢性を確保できます。同時に通報件数からトラブルによる影響範囲も推定できるため、損失の見積もりも容易になります。
ビジネス可用性モニタリング
このリビジョンでは、ホーム ページが可用性レポートに追加されました。具体的な判断ルールとしては、「コール数」「可用性」「TP(性能指数)」の3つの要素を比較し、誤警報の可能性を低減することも可能です。アラーム音声通知機能。可用性レポート システムは、一般にインターフェイスの可用性を監視するために使用されますが、ホームページの場合は、インターフェイスに加えて、フロアの隠されたステータスにも注意を払う必要があります。現在の隠蔽ソリューションでは、各フロアのすべてのモジュール インターフェイス カバーが故障すると、現在のフロアが非表示になります。フロアが非表示になると、注意を払って迅速に解決する必要がある重大な問題が存在することを意味します。可用性レポート システムは、アラーム ルールがトリガーされると 1 分以内にプッシュ通知をインターフェイスに正確に送信できるため、問題を時間内に発見し、損失を迅速に停止できます。問題の発生をより正確に反映し、誤報を減らすことができる一連のしきい値を設定することが特に重要であることに注意してください。
速度測定レポート
この部分は、古いバージョンの Athena 速度測定レポート スキームを継続し、ビジネス データ レポートと重複する一部の部分を削除し、インターフェイスを追加します。 . 測定レポートを高速化し、障害追跡データ システムを改善します。
ページ読み込みエクスペリエンスの最適化: スケルトン画面
ページの古いバージョンの遅延読み込みのためのプレースホルダー スキームは、統合エリア読み込みアニメーションの方法を採用しています。この方法の利点は、再利用が少ないことです。コストと適応性が高く、強力です。ただし、より広い領域のモジュールまたは比較的密度の高いモジュールに遭遇した場合、領域の読み込みアニメーションのエクスペリエンスが低下します。空白領域が大きすぎるか、読み込みアニメーションが密度が高すぎて、モジュールがロード処理により視覚的な歪みが発生するため、違いがより明確に認識されます。 PC ホームページの場合、空白領域が大きすぎることが主な問題となります。

ネットワーク速度が遅い場合の古いホームページの読み込みエクスペリエンス
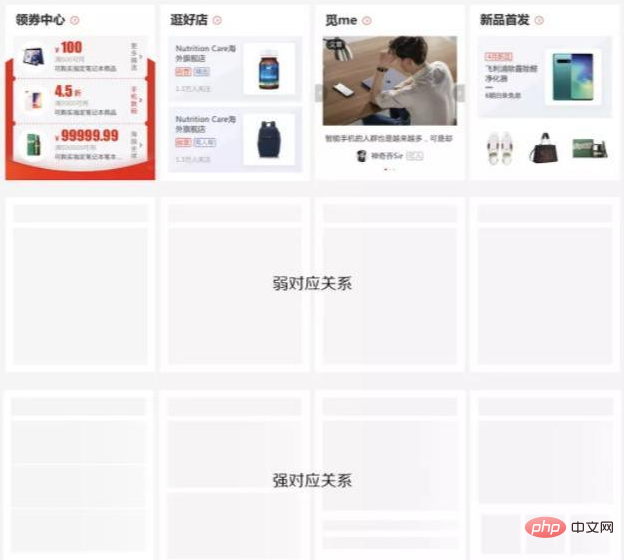
これこの改訂では、実際のモジュール構造と灰色の豆腐ブロックの形での読み込み占有の間の視覚的な違いを最小限に抑えることを最終目標として、スケルトン画面ソリューションを導入しました。実行時は、視覚的な違いに基づいて 2 つのタイプの対応に分類できます。

## 弱い対応: タイトルやタイトルなどの主要なコンテンツのみサブアイテムはモジュールに対して処理されます 高い再利用性と中程度の適応性を備えたブロック処理を実行します;
# 強力な対応: 視覚効果に基づいて、画像のさらなるブロック処理とサブアイテムのコピーライティング、床面積 より大きく複雑なサブアイテムは、再利用性が低く、適応性が高い、より詳細なブロックに分割されます。
ホームページの特殊性を考慮し、拡張性を考慮して画像プレースホルダーを直接使用するのではなく、スタイルレンダリングを使用したスケルトン画面ソリューションを最終的に選択しました。開発コストの増加に加えて、ページの最初の画面に読み込まれるコードの量も増加しました。

プロジェクト構成
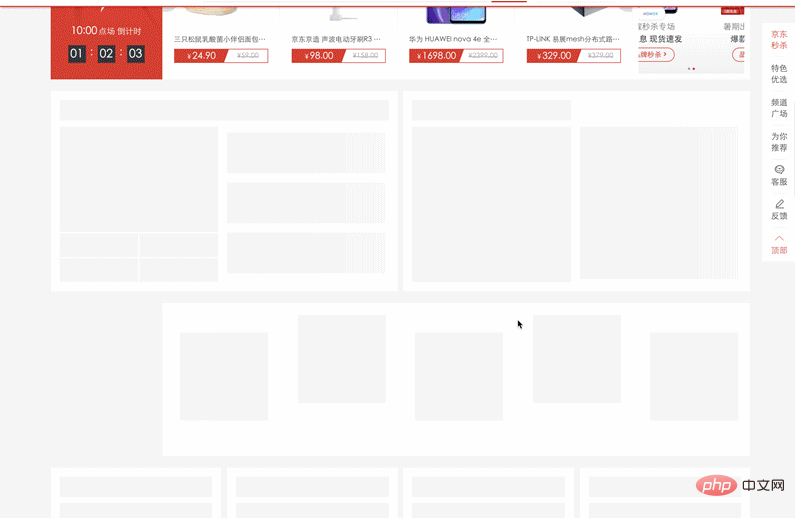
スケルトン画面を利用することで得られる効果としては以下の点が挙げられます。
# 事前にスペースを占有しておくことで、ページの読み込み中にスクロール バーが大幅にジャンプすることはなくなります;
#● スケルトン スクリーン スタイルのスペース占有は、ページが速くスクロールしているときにも確認できます。 これは、スケルトン画面のコンテンツをページと同期して読み込む必要があることを意味します。遅延読み込みコンポーネントと組み合わせると、スケルトン画面コンポーネントは事前に読み込み構造として渡され、スタイルは、ページがレンダリングされるとすぐに読み込まれます。そうしないと、スケルトン画面の意味が失われます。 スケルトン画面スタイルを必要とするコンポーネントごとに、個別のプレースホルダー コンポーネントを分離します。コンポーネント内のプレースホルダー構造には、色とサイズの位置決め、およびコンテナーの外層のアニメーション効果スタイルの 2 種類のスタイルが含まれています。色のスタイルはページ全体に共通であり、サイズの配置スタイルは形式コンポーネントに共通です。

ホームページ スケルトン画面の読み込みエクスペリエンスの新バージョン
最適化情報 アクセシビリティ エクスペリエンス
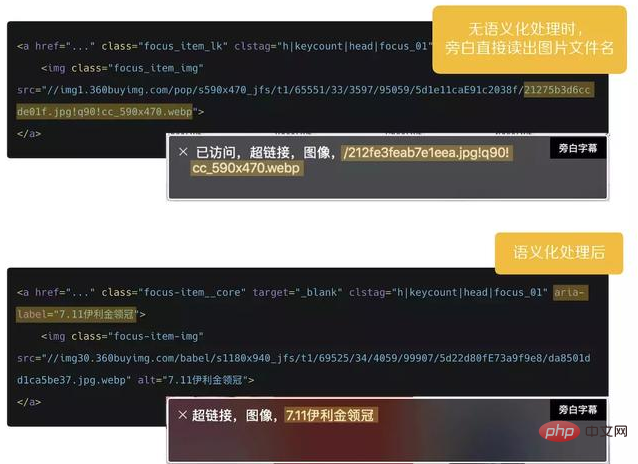
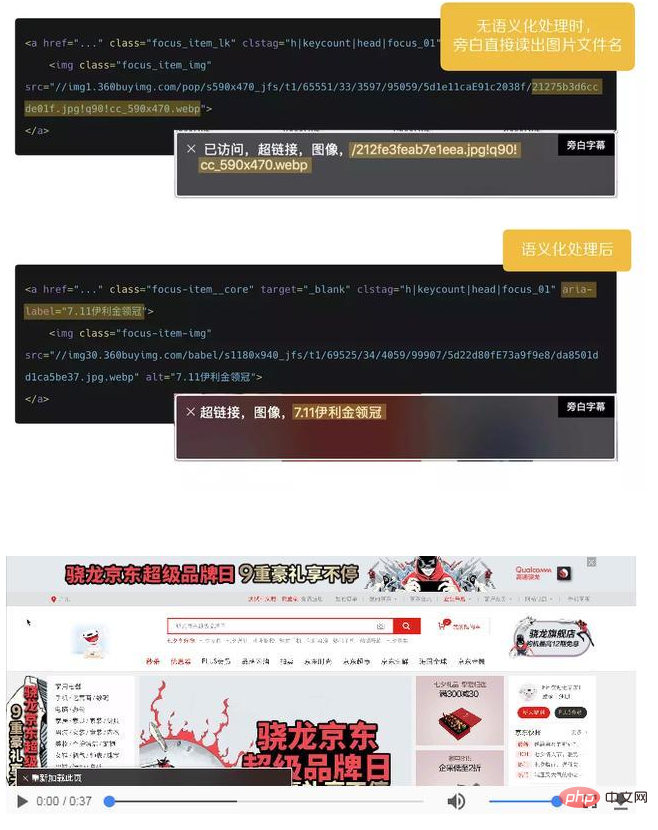
インターネット情報アクセシビリティは、視覚障害を持つ人々に提供される支援です。システム レベルの支援は、主に画面読み上げツールに依存しています。画面読み上げツールは、Web ページ上の情報へのアクセスに対する障害の 60% を解決できます。残りの 40% は、開発者が Web 開発プロセス中に最適化する必要があります。情報アクセシビリティ処理がまったく行われていない Web ページには、一般に、画面読み上げツールを使用してアクセスするときに次の問題があります。
#● ポップアップ フローティング レイヤーにアクセスできません;
#● コンテンツの遅延読み込みは直接スキップされます; 視覚障害のある国 (データはここから取得) に向けて、今回の改訂では、JD.com の最初の情報アクセシビリティ実践を、PC ホームページのデスクトップ上で開始することにしました。 視覚障害のあるユーザーのデスクトップ上での操作は主にキーボードで行われます。先ほど提起された問題に対応して、PC ホームページの予備的なアクセシビリティ エクスペリエンス最適化計画はいくつかの段階に分かれています。第 1 段階
: タブからアクセス可能なすべての要素をセマンタイズする - ページ外ジャンプ リンクを含むタグが aria-label 属性で均一に追加されるため、画面読み上げソフトウェアが要素情報の読み取りを簡素化できます。 ;

第 2 段階
、ページのメイン モジュールへのアクセスを確保 - 遅延読み込みコンテンツ プレースホルダー コンテナーは、タブ キーをトラバースしてページの遅延読み込みをトリガーし、タブが直接スキップされるのを防ぐために、tab-index を 0 より大きい値に設定します。##第 3 段階
、ポップアップ フローティング レイヤーとその他の要素の操作を拡張します。アクセシビリティのためのポップアップ フローティング レイヤー インタラクション ロジックを追加し、入口に aria-haspopup 属性を追加します。 , これがポップアップであることを画面読み上げソフトウェアに伝えます フローティング レイヤーの入り口で、タブ操作にフォーカスできるように、tab-index を 0 より大きい値に設定します。フローティング レイヤーがポップアップした後、フォーカスが自動的にフローティング レイヤーに焦点を合わせます。
は、視覚障害のあるユーザー向けの追加のクイック ジャンプです。Google 検索結果ページを参照して、ページの上部に隠れたクイック ジャンプを追加します。ページ。今回、PC用ホームページでは、検索ボックスと下部の「あなたへのおすすめ」の位置に、ユーザーがキーボード操作でしかたどり着けない隠しジャンプリンクを追加した。
モールページは、第一段階で基本的なコンテンツアクセスを満たしており、第四段階が達成できれば完全な情報バリアフリーサイトと言えます。モール事業におけるアクセシビリティエクスペリエンスには対応する仕様やテスト手順が常に不足していたため、この PC ホームページの修正作業を通じて、モール チャネル ページの情報アクセシビリティ開発仕様が出力されました。 ● アクセス パス設計仕様##● セマンティック仕様##● 画面読み取りテスト仕様
# 将来的には、この仕様は、他の企業のアクセシビリティ エクスペリエンスを継続的に最適化するために使用されます。モール 。 要約すると、このリビジョンでの開発者にとっての最大の変更点は、ローカル開発エクスペリエンスがより快適になり、リリースのリスクが軽減され、障害追跡がより完全になったことです。ユーザーにとっては、ページの読み込みが大幅に増加しました。これにより、視覚障害のあるユーザーのエクスペリエンスにようやく配慮できるようになります。モールのデスクトップ側の入り口でありファサードであるホームページの改善は、それだけに留まらず、改訂ごとにわずかな最適化を加えて、ホームページのプロジェクトをより完璧に近づけることを願っています。