

1. 概要
1. 詳細を確認してください: コードは非常に単純ですが、確認する必要があります。詳細は
2 を参照してください。Ajax の原則: ajax はページを部分的に更新します。実際、HTML ページがイベントを監視した後、イベントは操作のためにサーバーに渡されます。ここでは get メソッドが使用されています。
3. ajax と全ページ更新の違い: ajax と全ページ更新の違いは、全ページ更新はページ全体を返すのに対し、ajax は変更された部分のみを返すことです。データの取得 (主にウィンドウ オブジェクトの XMLHttpRequest を通じて) 達成するオブジェクト
4. ajax を実装する手順: サーバー側で ajax を実装するには、データの一部を返します。ページ側では、新しいオブジェクトを作成し、このオブジェクトのいくつかの関数を実行することです。 a. オブジェクトの作成 b. onreadystatechange c. 開く d. 送信
#2. Ajax と php
AJAX は、よりインタラクティブなアプリケーションを作成するために使用されます。
ajax php の例

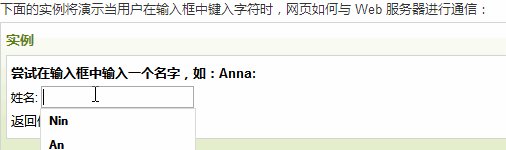
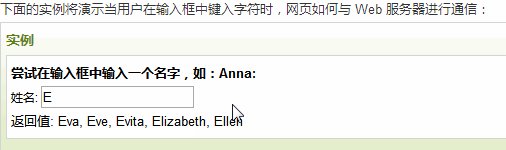
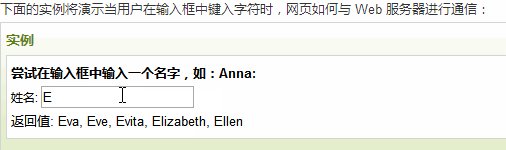
サンプル説明 HTML ページ:
ユーザーが上の入力ボックスに文字を入力すると、「showHint()」関数が実行されます。この関数は、「onkeyup」イベントによってトリガーされます:
<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp=new XMLHttpRequest();
}
else
{
//IE6, IE5 浏览器执行的代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>在输入框中输入一个姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>ソース コードの説明:
入力ボックスが空 (str.length==0) の場合、この関数はクリアされます。 txtHint アカウント ビットを入力し、関数を終了します。
入力ボックスが空でない場合、showHint() は次の手順を実行します:
1. XMLHttpRequest オブジェクトを作成します
2. 実行する関数を作成しますサーバー応答の準備ができたら
3. サーバー上のファイルにリクエストを送信します
4. URL の末尾に追加されているパラメーター (q) に注意してください (入力ボックスの内容)
注 :
1. ラベル テキスト フィールドを空白のままにします: 行 8、ラベル テキスト フィールドを空白のままにします
2. 関数の追加: 行 21、新しい XMLHttpRequest オブジェクトに関数を追加します。この関数はサーバーからデータを受け取ります。
3. サーバーによって受け入れられる Ajax 戻りデータ: 行 25。 responseText は、XMLHttpRequest オブジェクトの属性である可能性があります。
4 、値の転送の取得: 行 28、メソッドの転送値の取得、?パラメータの後に、= 記号がキーと値
5 を接続します。 onkeyup イベント: 行 37、onkeyup イベントは、キーボードのキーが放されたときに発生します。
6. タグ js パラメーター渡しでの this の適用: 行 37、タグ内の this オブジェクトはタグ自体を参照します
php ファイル
JavaScript を通じて上記で呼び出されるサーバー ページは、「gethint.php」という名前の PHP ファイルです。
「gethint.php」のソース コードは名前配列をチェックし、対応する名前をブラウザに返します:
<?php
// 将姓名填充到数组中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//从请求URL地址中获取 q 参数
$q=$_GET["q"];
//查找是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")//是否是第一个
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// 如果没有匹配值设置输出为 "no suggestion"
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//输出返回值
echo $response;
?>説明: JavaScript がテキストを送信した場合 (つまり、 strlen($q ) > ; 0)、何が起こるか:
JavaScript によって送信された文字に一致する名前を検索します 一致が見つからない場合は、応答文字列を「提案なし」に設定します 1 つ以上の一致する名前が見つかった場合は、応答文字列を設定しますすべての名前を付けて、「txtHint」プレースホルダーに応答を送信します。
Notes:
1,$_GET[] : 行 35、次の使用スーパーグローバル変数 $_GET[]
2, strlen(): 38 行目、strlen 関数の使用
3、データ接続 : 43 ~ 52 行目、受信パラメータを含むデータ
4. 文字列接続: 行 51、ポイント変数は文字接続に使用されます
5. アルゴリズム ロジック: 全体アルゴリズムのロジックはパラメータを使用することですページから渡されたもので、適切なものを見つけてページに戻します。
さらに関連する問題について知りたい場合は、PHP 中国語 Web サイトにアクセスしてください:PHP ビデオ チュートリアル
#
以上がPHPでのajaxの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。