
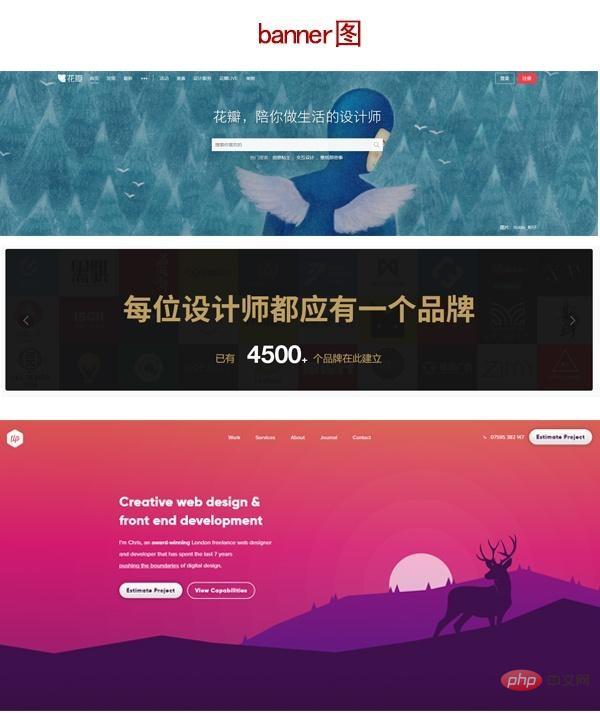
Webデザインのプロセスにおいて、 バナー画像はWebページ全体の中で最も画像面積が大きく、最も目立つ位置にある領域であり、見栄えの良いWebサイトもバナーのデザインで決まります ## #。

現在の主流のバナー サイズは、主に次の 3 つのタイプに分類されます。 (推奨学習: Web フロントエンド ビデオ チュートリアル)
1. 表示位置は 1200*560、1200*360などの固定サイズです2.表示位置は中央になります , 1920*560 などですが、実際にはテーマで表示されるコンテンツは 1200*560 です。大画面モニターに向けている限り、このサイズであれば両面が違和感なく表示されます。現在使用しているサイズ
3. 表示位置は画面全体です 例えば 1920*1000 バナーデザインとポスターデザインを総称して同じと呼びます。原則は同じですが、バナーは Web サイト全体の構造と調和しているかどうかを考慮する必要があり、デザインは比較的フラットで、デザインが非常にシンプルになっています。 私のデザイン方法は、見栄えの良い背景画像、適度な要素、美しいテキスト効果、均一な色、適度なマッチングで十分だと思います。
バナーで最も厄介な部分は主にレイアウトです。一般的に使用されるバナー レイアウトは次のとおりです。中央揃えタイプ テキストだけでなくアイコンやグラフィックもコンテンツの中央に表示されます 幅は広くなく、少し縦長のポスターに適したデザインです Webバナーの場合は考慮する必要があります背景画像と要素の統合。要素がスペース全体を占めることはできないためです。 2 両端対称タイプ、テキストと要素が反対です。
3、オーバーレイ タイプ。主に要素の背景とテキスト情報の間で、シャドウとシェーディングを通じて全体にカスケード効果があります。視覚的な立体感を表現するスタイルです
デザインするときは、空間全体を占有するのではなく、適度な余白があると作品が見やすくなります 要素の比率や文字の大きさも絶妙です「重要です。美しい背景画像も不可欠な要素です。私は写真を作るときにいつも非常に堅苦しく感じます。その理由は次のタイプに分けられます。
1 つは背面の色、背景画像です」良くない、フォントがありきたりすぎる、要素が単調すぎる、一つのことにたくさんのものが多すぎる、無駄に感じるetc. フォントや要素をデザインするとき、影、スタイル、変形を通じて要素をアクティブにすることができます。背景画像を使用できます ぼかし、色の明るさを調整し、フォントをシェーディング、境界線、変形、ハイライトで動かすことができます;
もちろん誰もがこれらのことを言うでしょうが、主にそれは優れたグラフィックデザインを練習し、続きを読むかどうかは私たちにかかっています。
以上がWeb バナー サイズ 1920の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。