

dedecms css はどこですか
Dedecms のホームページ スタイル ファイルは通常、一致するテンプレート ファイル内にあります。デフォルトのテンプレート CSS スタイルは、スキン ディレクトリの css フォルダーにある style.css ファイルにあります。他のテンプレート CSS スタイルはカスタマイズされており、詳細な分析が必要です。
1. dedecms のデフォルトのテンプレート スタイル。
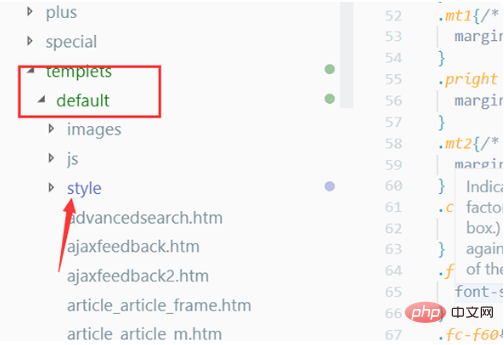
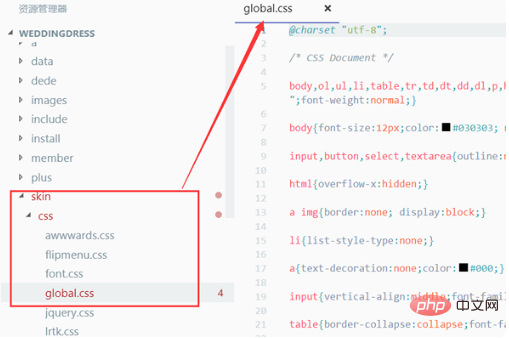
1. デフォルトのテンプレート スタイルの場所は固定されています。Vscode エディターを使用してテンプレート ファイル ディレクトリを開き、「デフォルト」フォルダーに移動するだけです。デフォルトのテンプレートを含むスタイル フォルダーが表示されます。スタイル。

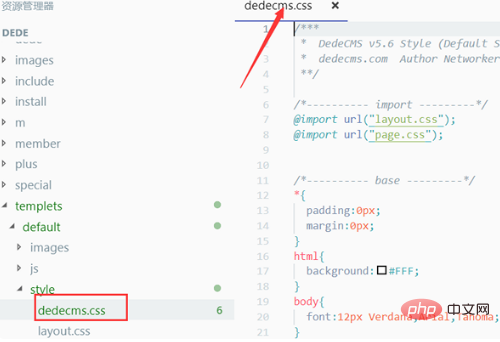
#2. 通常、ホームページのスタイルは「dedecms.css」ファイルに含まれているので、それを開いて変更するだけです。

2. カスタム テンプレートの CSS スタイルを表示します。
カスタム テンプレートの CSS スタイルは比較的柔軟です。開発者はスタイル ファイルを任意のディレクトリに配置できます。この場合、テンプレートを自分で分析する必要があります。
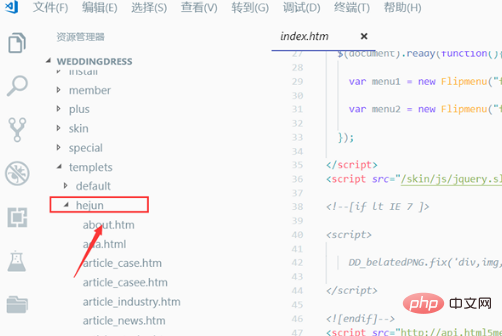
1. dedecms のディレクトリを開き、カスタム テンプレート フォルダーを開きます。

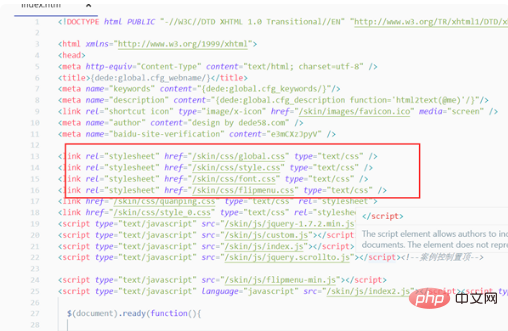
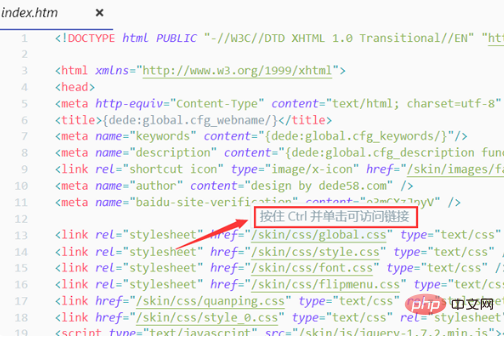
2. 次に、ホームページのテンプレート ファイル「index.htm」を開きます。「」タグ内の CSS ファイルのパスが通常のパスであることがわかります。テンプレートは .css スタイルに適用され、開いていれば変更できます。

#3. 「crtl」キーを押すと、「Crtl キーを押しながらクリックして接続プロンプトにアクセスします」というメッセージがエディター ページに表示されます。

#4. この時点で、マウスの「crtl」左ボタンを押したまま、リンク ラベルの下のパスをクリックすると、Vscode は自動的にそのディレクトリを見つけます。ファイルを開き、変更されたファイルを開きます。

dedecms の使用方法チュートリアル 列をご覧ください。
以上がdedecmsのCSSはどこにありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。