

WordPress でテーマを編集する方法
WordPress で構築されたブログでは、テーマを選択することが重要です。一般 一般に、ほとんどの機能は、「現在のテーマの設定」で設定できる特定のテーマを通じて実現できます。ただし、すべてが同じであることはできず、独自の特殊性が必要です。非常に多くの友人が Web ページに対して独自の要件を持っています。次のチュートリアルを通じて、Web ページを簡単に変更できます。例えば、以下では記事内容の下に広告スペースを追加する場合を例に説明します。
方法/手順
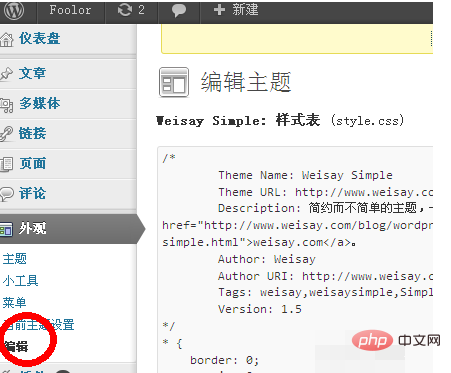
まず、「外観」を見つけて「編集」をクリックします。

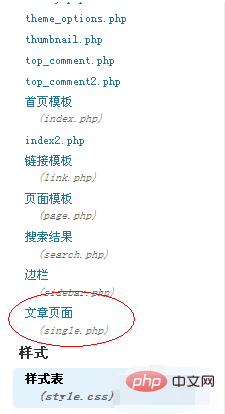
「編集」で" "インターフェイスの右側には多くのオプションがあります。これらは 1 つずつテンプレートです。変更するテンプレートを見つけて、左クリックして入力します。

クリックして入力した後、左側の編集ボックスに変更するコードを入力します。たとえばここでは、変更したいのは記事ページ(single.php)です。

テンプレート内の該当する場所を見つけて、事前に用意したコードを追加します。次に、下の「ファイルを更新」をクリックしてホームページに移動し、対応する変更効果を確認します。


上記の方法により、「ホームページ」「コメント」など修正したい箇所を自由に修正することができます。 、「ボトム」、「サイドバー」など。
注意事項
エラーを避けるために、コードを無作為に変更しないでください。
テンプレートを変更する前に、テンプレートが失われないようにバックアップを作成してください。
その他の WordPress 技術記事については、WordPress チュートリアル 列をご覧ください。
以上がワードプレスでテーマを編集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。