... などのように折り返されることを意味しますが、ブロックされます。要素は幅をサポートし、高さ属性はインライン要素ではサポートされません。もちろん、CSS を使用してインラインをブロックに、またはブロックをインラインに変更することもできます。
1. インライン要素
最も一般的に使用されるインライン要素はspanであり、その他の要素はフォントを変更する特定の関数の下でのみ使用されます。 b> タグと タグ、および タグと タグは、同様の移動属性の助けを借りずに直接正方形効果を作成でき、非常に実用的です。
インライン要素の特性: (1)幅、高さの設定は無効です。
(2)マージンの設定は左右方向のみ有効で、上方向は無効です。パディング設定は上下左右の両方向に有効で、スペースが拡張されます
(3) 行折り返しは自動的には発生しません
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
span {
width: 120px;
height: 120px;
margin: 1000px 20px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
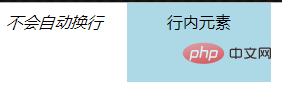
<i>不会自动换行</i>
<span>行内元素</span>
</body>
</html>ログイン後にコピー
レンダリング

2. ブロック要素
代表的なブロック要素は div です。 、その他、p、nav、side、ヘッダー、フッター、セクション、記事、ul-li、アドレスなどはすべて div を使用して実装できます。ただし、プログラマーがコードを解釈しやすくするために、コードを読みやすくし、エラーをチェックしやすくするために、一般に特定のセマンティック タグが使用されます。
ブロック要素の特徴: (1) 幅と高さを識別できる機能
(2) 上下左右のマージンとパディングが有効
( 3) 自動的に行を折り返すことができます
(4) 複数のブロック要素のタグをまとめて記述し、デフォルトの配置は上から下へ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试案例</title>
<style type="text/css">
div {
width: 120px;
height: 120px;
margin: 50px 50px;
padding: 50px 40px;
background: lightblue;
}
</style>
</head>
<body>
<i>自动换行</i>
<div>块状元素</div>
<div>块状元素</div>
</body>
</html>ログイン後にコピー
レンダリング





