

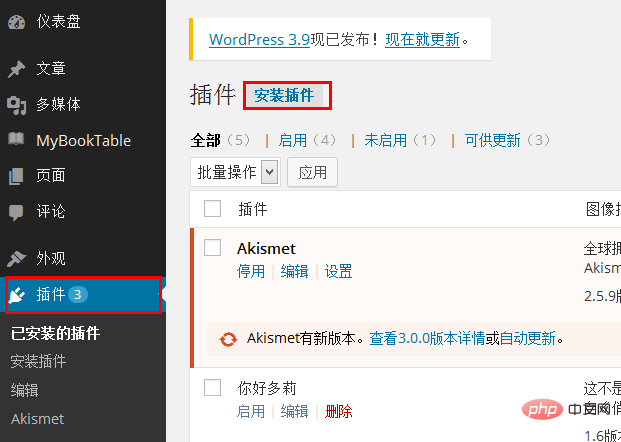
管理者の背景を入力し、左側のメニュー バーの [プラグイン] - [プラグインのインストール] をクリックします。

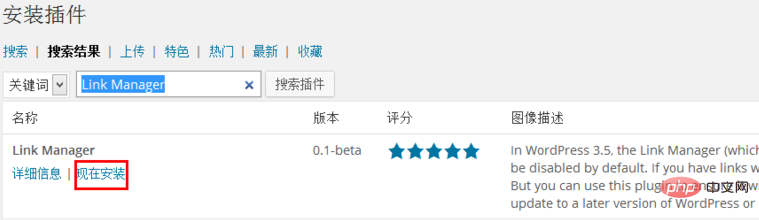
検索ボックスに「Link Manager」と入力し、「検索」をクリックします。
検索結果でリンク マネージャー (通常は最初のリンク マネージャー) を見つけて、下の [今すぐインストール] をクリックします。

プラグインをインストールするかどうかを確認するプロンプトが表示されるので、「OK」をクリックします。

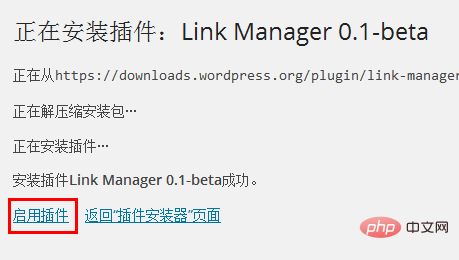
システムはプラグインを自動的にインストールします。インストールが完了したら、下の「プラグインを有効にする」をクリックします。

関連する推奨事項: 「WordPress チュートリアル 」
この時点で、「リンク」オプションが左側に表示されますメニューの「追加」をクリックします。

リンクを追加するページでは、リンクのタイトルやアドレスなどを入力し、右側の「リンクを追加」ボタンをクリックしてください。
リンクが追加されました。表示するにはどうすればよいですか? ウィジェットを使用してページに表示できます。左側のメニューの「外観」-「ウィジェット」をクリックします。 。

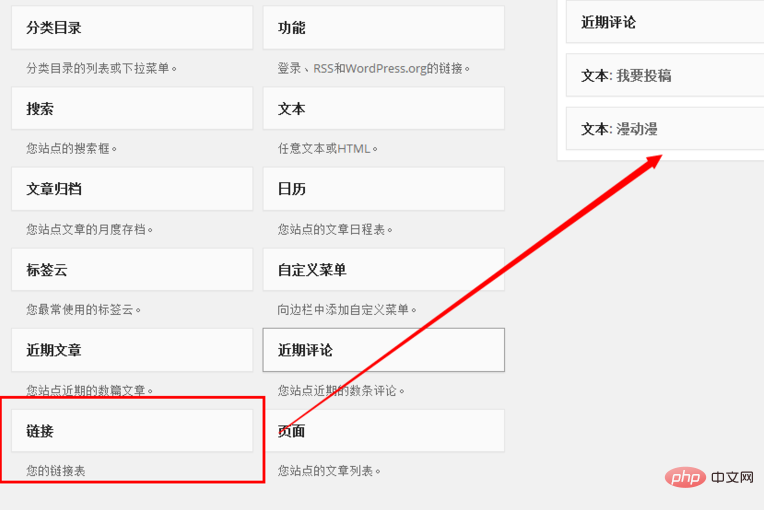
ガジェットページで、左側の「リンク」タブを右にドラッグ&ドロップします。

この時点で、いくつかの設定項目が自動的に表示されますので、設定が完了したら「保存」をクリックします。

ブログのホームページに戻ると、右側に追加したリンクが表示されます。

以上がワードプレスでフレンドリーリンクを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。